By Zevan | September 25, 2009
I keep meaning to post a link to this site... really great articles over there.... I highly recommend reading through them...
http://jacksondunstan.com/
After reading Everything's a Function. I remembered another strange thing that I noticed about the ActionScript compiler and auto-formatting.
Auto-formatting in flash is totally broken and can completely ruin your code - so never use it. It's officially unusable as far as I'm concerned. I can dig up some code later and add it here... most people reading this probably know exactly what I'm talking about...
Anyway... one thing I've seen auto-formatting do is to remove the () after a class instantiation...
From this:
var s:Sprite = new Sprite();
to this:
var s:Sprite = new Sprite;
... and you would think the second one would break, but it doesn't - it works just fine.... very odd... to see it in action try this:
Actionscript:
-
var s:Sprite = new Sprite;
-
with(s.graphics) beginFill(0xFF0000), drawCircle(0,0,500);
-
addChild(s);
Can anyone shed light on that?
By Zevan | September 23, 2009
Actionscript:
-
import com.actionsnippet.qbox.*;
-
-
// change the frame rate and test...
-
stage.frameRate = 60;
-
-
[SWF(width = 800, height=600)]
-
-
var sim:QuickBox2D = new QuickBox2D(this);
-
-
-
var circle:Shape = Shape(addChild(new Shape()));
-
with(circle.graphics) beginFill(0), drawCircle(0,0,50);
-
circle.x = 100, circle.y = 100;
-
-
-
sim.start();
-
-
var startTime:Number;
-
// delay the start a bit
-
setTimeout(function():void {
-
startTime = getTimer();
-
sim.addEventListener(QuickBox2D.STEP, onTimeStep);
-
}, 500);
-
-
function onTimeStep(evt:Event):void{
-
-
circle.x += (600 - circle.x) / 12;
-
-
if ((600 - circle.x) <1.5){
-
trace("frameRate: ", stage.frameRate);
-
trace("totalTime: ", getTimer() - startTime +" ms");
-
trace("totalTimeSteps: ", sim.totalTimeSteps);
-
sim.removeEventListener(QuickBox2D.STEP, onTimeStep);
-
}
-
}
Note: This snippet requires QuickBox2D 1.0 or greater
Really not sure how I didn't think of doing this before last night... I realized that the simple FRIM code inside of QuickBox2D can be used to make any standard frame-based style ActionScript animation time-based. In this snippet I do a simple ease out one liner:
circle.x += (600 - circle.x) / 12;
Code like that on an enterFrame would run at different speeds depending on your framerate. However, if you run it on QuickBox2D's STEP event it runs independent of fram-erate. I'm obviously going to just wrap this up into it's own mini-library separate from QuickBox2D and do a more in depth post about it... but for now, this snippet just traces out the results. These are my results from my macbook pro dual 2.4 intel....
frameRate: 12
totalTime: 1165 ms
totalTimeSteps: 93
frameRate: 24
totalTime: 1162 ms
totalTimeSteps: 93
frameRate: 30
totalTime: 1166 ms
totalTimeSteps: 91
frameRate: 60
totalTime: 1167 ms
totalTimeSteps: 93
frameRate: 120
totalTime: 1168 ms
totalTimeSteps: 91
Anyway... will peel the FRIM code out of QuickBox2D and wrap it up in its own library sometime soon...
Posted in motion | Also tagged actionscript, flash |
By Zevan | September 22, 2009
I've been trying to finalize the way QuickBox2D skinning works... so that its flexible and so that I only add to the api rather than modifying it. So this post really has two main purposes... the first is to show you lots of skinning examples from complex to simple - and the second is to get feedback... I want suggestions regarding this - one of the reasons that Box2D allows you to manage skinning however you want is because there is no real general purpose solution for all cases. I designed QuickBox2D's skinning based on my needs, but I'd like to refine it... and make it more flexible... so post your comments and complaints 
Bug Note
There was a bug in QuickBox2D 1.0 with skinning... I've updated the zip... so that this doesn't break anyone's projects... but I'll also be zipping up QuickBox2D 1.1 and posting it late tonight... However in order to tweak these examples you'll need to download this the new 1.0 zip.
Complex Skinning
Here is a demo showing the kind of stuff I use QuickBox2D for... I use lots of polygon rigid bodies so the skins are never scaled or anything... (I used my unreleased editor to generate the polygon data)
Check out the swf...

Download the fla
Library Skinning
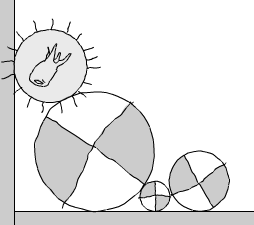
By default QuickBox2D will resize your skins to match your rigid bodies. There are times when this doesn't make sense so I've added a new property to disable this. This demo shows circles that are automatically resized and one circle that has automatic skin resizing turned off (scaleSkin = false).
Here is the swf....

Below is the source... Here is the fla
Actionscript:
-
import com.actionsnippet.qbox.*;
-
stage.frameRate = 60;
-
var sim:QuickBox2D = new QuickBox2D(this, {debug:false});
-
-
sim.createStageWalls();
-
-
// QuickBox2D by default scales library skins
-
sim.addCircle({x:3, y:3, radius:2, skin:Xcircle});
-
sim.addCircle({x:6, y:3, radius:0.5, skin:Xcircle});
-
sim.addCircle({x:18, y:3, radius:1, skin:Xcircle});
-
-
// sometimes you may not want this behavior
-
// here the rays of the ToothSun skin are not part of the
-
// rigid body...
-
sim.setDefault({scaleSkin:false});
-
sim.addCircle({x:12, y:3, radius:73 / 60, skin:ToothSun});
-
-
sim.start();
-
sim.mouseDrag();
DisplayObject Skinning
This feature was requested by a few users. Basically it allows you to lay your DisplayObjects out on the stage... QuickBox2D reads their width, height, x, y and rotation values and adjusts the rigid body accordingly. If you specify width, height or radius in the params object then QuickBox2D will use that value - however currently setting x, y or angle in the params object will simply be ignored... as your basically defeating the purpose of using a DisplayObject skin. You can however set x, y and angle immediately after using one of the QuickBox2D creation methods... but really you should just use a library skin if you intend to set all the properties in ActionScript.
Have a look at the swf...

This source is a bit long so you can download the fla here...
Looking for Feedback
I think those few fla files cover most of the different ways you can do skinning in QuickBox2D. I may elaborate a bit in a future post or in the comments... I'd really appreciate any suggestions people have regarding this, so please post comments if you dislike something or find any bugs...
By Zevan | September 20, 2009
Actionscript:
-
import com.actionsnippet.qbox.*;
-
import Box2D.Dynamics.*;
-
import Box2D.Collision.Shapes.*;
-
-
[SWF(width = 800, height = 600, backgroundColor = 0x222222, frameRate=60)]
-
-
var sim:QuickBox2D = new QuickBox2D(this, {debug:false});
-
-
var box:QuickObject = sim.addBox({x:12, y:16, width:3, height:3, density:0 , groupIndex:-1});
-
var circle:QuickObject = sim.addCircle({x:5, y:3, radius:0.5, groupIndex:-1});
-
-
// add another box to show that Box2D is still working
-
var littleBox:QuickObject = sim.addBox({x:12, y:3, width:1, height:1});
-
-
sim.createStageWalls();
-
-
sim.start();
-
sim.mouseDrag();
-
-
var filter:b2ContactFilter = new QuickContactFilter();
-
QuickContactFilter(filter).addGroupIndexCallback(onGroupNeg1, -1);
-
-
function onGroupNeg1(a:b2Shape, b:b2Shape):void{
-
//trace("group index -1 had a collision");
-
box.userData.alpha = 0.5;
-
setTimeout(function():void{ box.userData.alpha = 1 }, 200);
-
}
-
-
sim.w.SetContactFilter(filter);
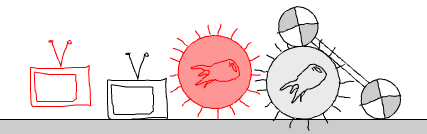
This snippet answers a question from a recent comment. The question was basically: "Can you detect a collision between two rigid bodies that have the same negative groupIndex?". When you give QuickObjects a negative groupIndex it means that they will not collide with one another. So by default Box2D contacts will not be triggered when these two rigid bodies overlap. In order to determine if these rigid bodies overlap you need to implement a custom b2ContactFilter class. This may sound confusing but its actually very easy. You can take a look at the custom b2ContactFilter class used in this snippet here: QuickContactFilter.as - It's important to note that QuickContactFilter.as is not yet part of QuickBox2D, so if you want to run this snippet you'll need to download the .as file.
You can check out the swf here...