Actionscript:
-
[SWF(width = 600, height = 600)]
-
var a:Number = 0.02;
-
var b:Number = .9998;
-
-
var xn1:Number = 5;
-
var yn1:Number = 0;
-
var xn:Number, yn:Number;
-
-
var scale:Number = 10;
-
var iterations:Number = 20000;
-
var step:Number = stage.stageWidth / iterations;
-
-
function f(x:Number):Number{
-
var x2:Number = x * x;
-
return a * x + (2 * (1 - a) * x2) / (1 + x2);
-
}
-
-
var canvas:BitmapData = Bitmap(addChild(new Bitmap(new BitmapData(600,600,false,0xEFEFEF)))).bitmapData;
-
-
var circle = new Sprite();
-
with(circle.graphics) beginFill(0, 0.3), drawCircle(2,2,1);
-
-
var dot:BitmapData = new BitmapData(4,4,true, 0x00000000);
-
dot.draw(circle);
-
-
var pnt:Point = new Point();
-
-
var txt:TextField = TextField(addChild(new TextField()));
-
txt.text = "move mouse";
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
-
canvas.fillRect(canvas.rect, 0xEFEFEF);
-
-
a = mouseY / 1000;
-
xn1 = mouseX / 30;
-
yn1 = 0;
-
for (var i:int = 0; i<iterations; i++){
-
xn = xn1;
-
yn = yn1;
-
-
xn1 = b * yn + f(xn);
-
yn1 = -xn + f(xn1);
-
pnt.x = i * step;
-
pnt.y = 300 + yn1 * scale;
-
canvas.copyPixels(dot, dot.rect, pnt, null, null, true);
-
-
}
-
}
Try it out:
Gumowski Mira Pseudo-soundwave - wonderfl build flash online
By Zevan | March 11, 2010
Actionscript:
-
[SWF(width = 800, height= 600)]
-
var sw:Number = 800;
-
var sh:Number = 600;
-
var pixelNum:int = sw * sh;
-
var blurAmount:Number = 10;
-
var pnt:Point = new Point(0,0);
-
var rect:Rectangle = new Rectangle(0,0,sw,sh);
-
-
var canvas:BitmapData = new BitmapData(sw, sh, false, 0x000000);
-
var buffer:BitmapData = new BitmapData(sw, sh, false, 0x000000);
-
var feed :BitmapData = new BitmapData(sw, sh, false, 0x000000);
-
var prev :BitmapData = new BitmapData(sw, sh, false, 0x000000);
-
-
var frame:Bitmap = new Bitmap(canvas, "auto", true);
-
addChild(frame);
-
-
var cam:Camera = Camera.getCamera();
-
cam.setMode(sw,sh,12);
-
var video:Video = new Video(sw, sh);
-
video.attachCamera(cam);
-
-
cam.addEventListener(ActivityEvent.ACTIVITY, onActivityStart);
-
-
function onActivityStart(evt:ActivityEvent):void {
-
addEventListener(Event.ENTER_FRAME, onRun);
-
cam.removeEventListener(ActivityEvent.ACTIVITY, onActivityStart);
-
}
-
-
function onRun(evt:Event):void{
-
buffer.draw(video);
-
feed.copyPixels(buffer, rect, pnt);
-
buffer.draw(prev, null, null, BlendMode.DIFFERENCE);
-
prev.draw(video);
-
canvas.copyPixels(buffer, rect, pnt);
-
}
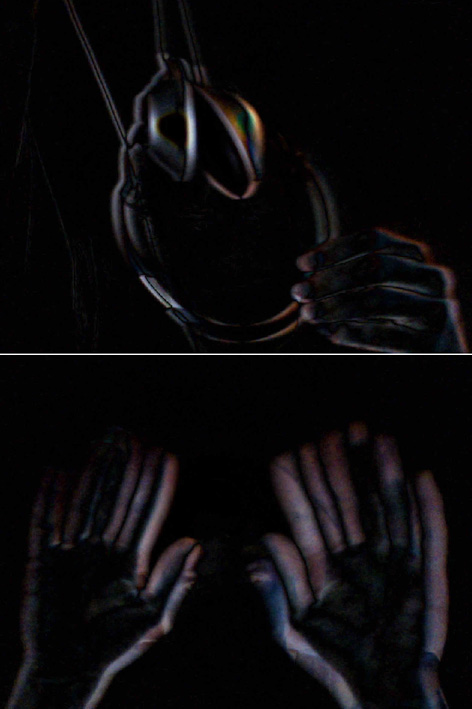
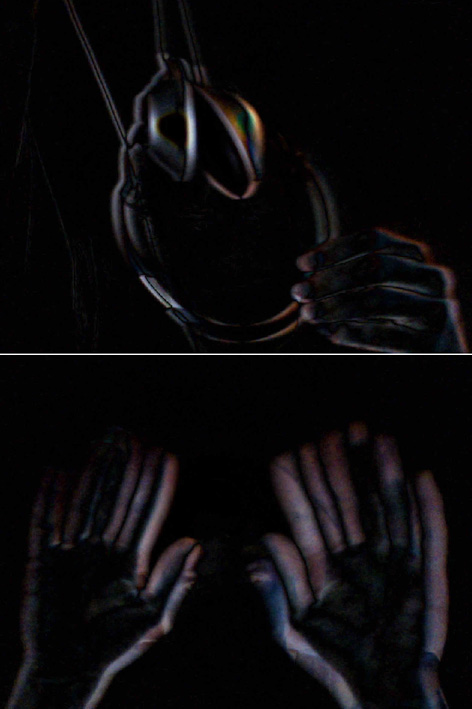
This snippet shows a simple method to do frame differencing with a web cam. This is useful for detecting which areas of the screen have change from frame to frame. This post assumes you pretty much know what frame differencing is.
You can view an swf file here:

This is one of those things I do a good deal but never wrapped up into a library... it's easy (for me at least) to forget exactly how to set it up from scratch.
I added an extra buffer because it's pretty common that you'll want to other things aside from just frame differencing alone, so it's nice to have it all wrapped up in a buffer BitmapData that you can use elsewhere. If speed is a real concern, you can do away with the buffer and just use the canvas instead - depending on what kind of analysis your doing on the frame differenced image it may be trickier without the buffer.
By Zevan | March 10, 2010
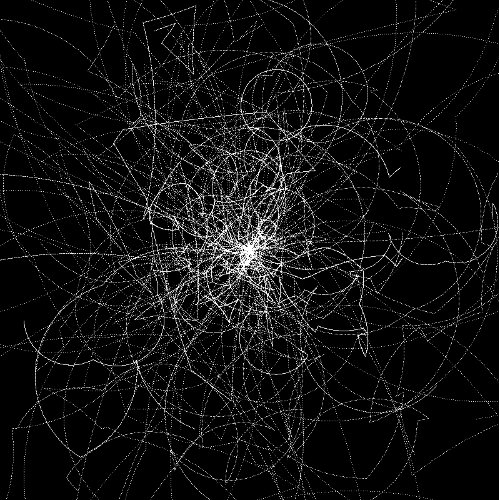
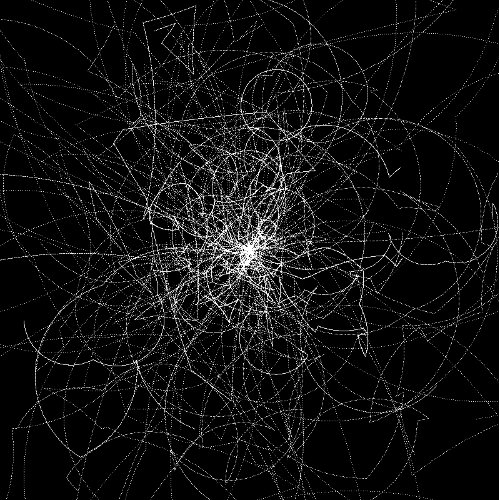
Something I do a fair bit on this website is use functions as objects. Here is a simple example post on wonderfl. Timeline code and a brief description are available below.
Here is a still of what it generates and below you'll find the timeline as code:

Actionscript:
-
[SWF(width = 500, height=500)]
-
-
var canvas:BitmapData = new BitmapData(800,800,false, 0x000000);
-
addChild(new Bitmap(canvas,"auto",true));
-
scaleX = scaleY = 500 / 800
-
-
-
var walkerNum:int = 50;
-
var walkers:Vector.<Function> = new Vector.<Function>(walkerNum, true);
-
-
makeWalkers();
-
runWalkers();
-
-
function makeWalkers():void{
-
for (var i:int = 0; i<walkerNum; i++){
-
walkers[i] = makeWalker();
-
}
-
}
-
function runWalkers():void{
-
addEventListener(Event.ENTER_FRAME, onRun);
-
}
-
function onRun(evt:Event):void{
-
for (var i:int = 0; i<walkerNum; i++){
-
walkers[i]();
-
}
-
}
-
-
function makeWalker(xp:Number=400, yp:Number=400):Function{
-
var x:Number = xp, y:Number = yp;
-
var rad:Number = Math.random() * 4;
-
var theta:Number = Math.random() * Math.PI * 2;
-
var speed:Number = 0.01 * Math.random() * 2
-
if (int(Math.random() * 2) == 1){
-
speed *= -1;
-
}
-
return function():void{
-
x += rad * Math.cos(theta);
-
y += rad * Math.sin(theta);
-
theta += speed
-
if (int(Math.random() * 100) == 1){
-
theta = Math.random() * Math.PI * 2;
-
}
-
if (x> 800 || x <0 || y> 800 || y <0){
-
x = xp, y = yp;
-
}
-
canvas.setPixel(x, y, 0xFFFFFF);
-
}
-
}
The basic trick is to have a function return a function. The original function initializes typed local variables and the returned function has access to these values. This is one of many ways to do OOP style coding using functions alone. This is really only for fun and for speed coding reasons - it's worth noting that this method is is significantly slower than using actual classes. I still have lots of fun with it despite the downsides.
Also posted in functions | Tagged actionscript, as3, flash |
By Zevan | January 4, 2010
Actionscript:
-
[SWF (width = 500, height = 500)]
-
-
var canvas:BitmapData = new BitmapData(stage.stageWidth, stage.stageHeight, false, 0xFFFFFF);
-
addChild(new Bitmap(canvas));
-
-
var indexCanvas:BitmapData = new BitmapData(stage.stageWidth, stage.stageHeight, false, 0xFFFFFF);
-
-
var btnNum:int = 5000;
-
var info:Array = [];
-
-
var brush:BitmapData = new BitmapData(10,10,false, 0xCCCCCC);
-
var border:Shape = new Shape();
-
border.graphics.lineStyle(2, 0x000000);
-
border.graphics.drawRect(0,0,10,10);
-
brush.draw(border);
-
-
var txt:TextField = TextField(addChild(new TextField()));
-
with (txt) height = 20, width = 50, background = 0xFFFFFF, selectable = false
-
var tf:TextFormat = new TextFormat();
-
tf.align = TextFormatAlign.RIGHT;
-
txt.border= true;
-
txt.defaultTextFormat = tf;
-
-
var redRect:Shape = Shape(addChild(new Shape()));
-
with (redRect.graphics) beginFill(0xFF0000), drawRect(0,0,10,10);
-
-
var pnt:Point = new Point();
-
var r:Rectangle = new Rectangle(0,0,10,10);
-
for (var i:int = 0; i <btnNum; i++){
-
pnt.x = r.x = int(Math.random() * stage.stageWidth);
-
pnt.y = r.y = int(Math.random() * stage.stageHeight);
-
indexCanvas.fillRect(r, i);
-
canvas.copyPixels(brush, brush.rect, pnt)
-
info[i] = [r.x, r.y, i];
-
}
-
-
addEventListener(Event.ENTER_FRAME, onCheckBtns);
-
function onCheckBtns(evt:Event):void{
-
var currentIndex:int = indexCanvas.getPixel(mouseX, mouseY);
-
if (currentIndex != 0xFFFFFF){
-
var currentBox:Array = info[currentIndex]
-
redRect.visible = true;
-
redRect.x = currentBox[0];
-
txt.y = redRect.y = currentBox[1];
-
if (mouseX <txt.width){
-
tf.align = TextFormatAlign.LEFT;
-
txt.defaultTextFormat = tf;
-
txt.x = redRect.x + 10;
-
}else{
-
tf.align = TextFormatAlign.RIGHT;
-
txt.defaultTextFormat = tf;
-
txt.x = redRect.x - txt.width;
-
}
-
txt.text = currentBox[2];
-
txt.visible = true;
-
}else{
-
redRect.visible = false;
-
txt.visible = false;
-
}
-
}
This is a simplified example of the technique discussed in yesterdays post. The idea is to use a BitmapData image to store index values for a large number of elements that need to be able to act as if the have MouseEvents. For a more detailed description of this technique see yesterdays post.
Have a look at the swf on wonderfl
Also posted in arrays, misc | Tagged actionscript, as3, flash |