By Zevan | April 16, 2010
When I first created QuickBox2D I simultaneously developed a simple editor to aid in the creation of complex simulations. The result is very alpha and should be used cautiously. There is no UI, it is entirely key controlled. It generates actionscript files that can be copy and pasted into working simulations. It also has a preview mode for previewing simulations as you develop them. This is by no means a full featured editor, there is a good deal of work to be done on it. I am releasing the code as a simple zip for people who would like to develop it further. If there is enough interest I’ll create some kind of code repositiory, but for now I’m just releasing the below zip.
Take a look at the editor
Download the Source
I may post further instructions for the editor in the future… Remember to save your work frequently and to create new versions for every change that you make to a file.
Suggested Features:
Simple GUI
Base64 encoding for get string
Known Issues:
Making joints that don’t touch things can break the preview app.
I’ll be releasing the QuickBox2D on googlecode in the near future based on the response to yesterdays post.
By Zevan | March 31, 2010
So I have a QuickBox2D editor that I’ve had since the earliest version of QuickBox2D. It is really pretty buggy and imperfect. I’m wondering if I should release it even though it’s really buggy… my main issue is I won’t be able to guarantee that it is a safe editor to use for real projects.
Thoughts? Should I release it anyway?
By Zevan | December 1, 2009
Actionscript:
-
[SWF(width = 800, height = 600, frameRate = 60)]
-
import com.actionsnippet.qbox.*;
-
stage.frameRate = 60;
-
-
var sim:QuickBox2D = new QuickBox2D(this);
-
-
sim.createStageWalls();
-
-
sim.start();
-
-
var output:TextField = new TextField();
-
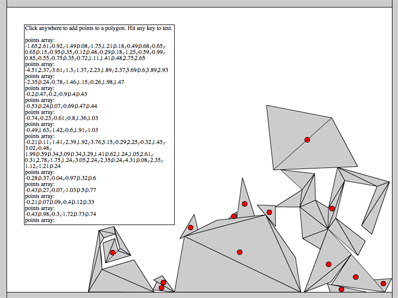
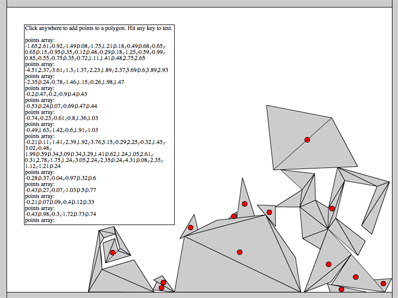
output.text = "Click anywhere to add points to a polygon. Hit any key to test.\n\n";
-
output.x = output.y = 50;
-
with(output) width = 300, height = 400, border = true, selectable = true, wordWrap = true, multiline = true;
-
addChild(output);
-
-
function display(str:*):void{
-
output.appendText(str.toString() + "\n");
-
}
-
-
var points:Array = [];
-
var poly:Shape = new Shape();
-
addChild(poly);
-
-
stage.addEventListener(MouseEvent.CLICK, onClick);
-
stage.addEventListener(KeyboardEvent.KEY_DOWN, onKeyPressed);
-
-
function onClick(evt:MouseEvent):void {
-
if (points.length == 0){
-
poly.graphics.beginFill(0xCCCCCC);
-
poly.graphics.lineStyle(1, 0xFF0000);
-
poly.graphics.moveTo(mouseX, mouseY);
-
}else{
-
poly.graphics.lineTo(mouseX, mouseY);
-
}
-
poly.graphics.drawCircle(mouseX, mouseY, 2);
-
-
points.push(mouseX / 30.0, mouseY / 30.0);
-
}
-
-
function onKeyPressed(evt:KeyboardEvent):void {
-
// average all points
-
var avgX:Number=0
-
var avgY:Number = 0;
-
-
for (var i:int = 0; i<points.length; i+=2){
-
avgX += points[i];
-
avgY += points[i + 1];
-
}
-
-
avgX /= points.length/2;
-
avgY /= points.length/2;
-
avgX = avgX;
-
avgY = avgY;
-
-
// subtract averages and fix decimal place
-
for (i = 0; i<points.length; i+=2){
-
var yp:int = i + 1;
-
points[i] -= avgX;
-
points[yp] -= avgY;
-
points[i] = Number(points[i].toFixed(2));
-
points[yp] = Number(points[yp].toFixed(2));
-
}
-
-
display("points array:");
-
display(points);
-
-
try{
-
var p:QuickObject = sim.addPoly({x:avgX, y:avgY, points:points});
-
p.userData.graphics.beginFill(0xFF0000);
-
p.userData.graphics.drawCircle(0,0,5);
-
}catch(e:*){
-
display("Invalid polygon data!");
-
}
-
-
poly.graphics.clear();
-
points = [];
-
}
This snippet shows the basic concepts needed to go about creating a polygon editor for QuickBox2D. I have an unreleased editor that I use for my QuickBox2D projects, at some point I may release it... but for now I figured I'd post this extremely simplified version for people to expand on.
Have a look at the swf here...