I've been trying to finalize the way QuickBox2D skinning works... so that its flexible and so that I only add to the api rather than modifying it. So this post really has two main purposes... the first is to show you lots of skinning examples from complex to simple - and the second is to get feedback... I want suggestions regarding this - one of the reasons that Box2D allows you to manage skinning however you want is because there is no real general purpose solution for all cases. I designed QuickBox2D's skinning based on my needs, but I'd like to refine it... and make it more flexible... so post your comments and complaints ![]()
Bug Note
There was a bug in QuickBox2D 1.0 with skinning... I've updated the zip... so that this doesn't break anyone's projects... but I'll also be zipping up QuickBox2D 1.1 and posting it late tonight... However in order to tweak these examples you'll need to download this the new 1.0 zip.
Complex Skinning
Here is a demo showing the kind of stuff I use QuickBox2D for... I use lots of polygon rigid bodies so the skins are never scaled or anything... (I used my unreleased editor to generate the polygon data)
Library Skinning
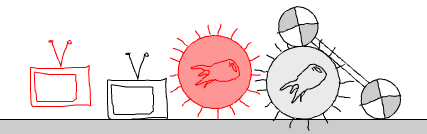
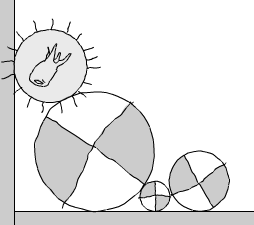
By default QuickBox2D will resize your skins to match your rigid bodies. There are times when this doesn't make sense so I've added a new property to disable this. This demo shows circles that are automatically resized and one circle that has automatic skin resizing turned off (scaleSkin = false).

Below is the source... Here is the fla
-
import com.actionsnippet.qbox.*;
-
stage.frameRate = 60;
-
var sim:QuickBox2D = new QuickBox2D(this, {debug:false});
-
-
sim.createStageWalls();
-
-
// QuickBox2D by default scales library skins
-
sim.addCircle({x:3, y:3, radius:2, skin:Xcircle});
-
sim.addCircle({x:6, y:3, radius:0.5, skin:Xcircle});
-
sim.addCircle({x:18, y:3, radius:1, skin:Xcircle});
-
-
// sometimes you may not want this behavior
-
// here the rays of the ToothSun skin are not part of the
-
// rigid body...
-
sim.setDefault({scaleSkin:false});
-
sim.addCircle({x:12, y:3, radius:73 / 60, skin:ToothSun});
-
-
sim.start();
-
sim.mouseDrag();
DisplayObject Skinning
This feature was requested by a few users. Basically it allows you to lay your DisplayObjects out on the stage... QuickBox2D reads their width, height, x, y and rotation values and adjusts the rigid body accordingly. If you specify width, height or radius in the params object then QuickBox2D will use that value - however currently setting x, y or angle in the params object will simply be ignored... as your basically defeating the purpose of using a DisplayObject skin. You can however set x, y and angle immediately after using one of the QuickBox2D creation methods... but really you should just use a library skin if you intend to set all the properties in ActionScript.
This source is a bit long so you can download the fla here...
Looking for Feedback
I think those few fla files cover most of the different ways you can do skinning in QuickBox2D. I may elaborate a bit in a future post or in the comments... I'd really appreciate any suggestions people have regarding this, so please post comments if you dislike something or find any bugs...