-
[SWF(backgroundColor=0x000000, width=500, height=500)]
-
var hsw:Number = stage.stageWidth / 2;
-
var hsh:Number = stage.stageHeight / 2;
-
var pointNum:int = 300;
-
var points3D:Vector.<Number> = new Vector.<Number>();
-
var points2D:Vector.<Number> = new Vector.<Number>();
-
var uvts:Vector.<Number> = new Vector.<Number>();
-
var sorted:Array = [];
-
var pnt:Point = new Point();
-
var m:Matrix3D = new Matrix3D();
-
var v:Vector3D = new Vector3D();
-
for (var i:int = 0; i<pointNum; i++){
-
v.x = 300;
-
v.y = v.z = 0;
-
m.identity();
-
m.appendRotation(Math.random()*360, Vector3D.X_AXIS);
-
m.appendRotation(Math.random()*360, Vector3D.Y_AXIS);
-
m.appendRotation(Math.random()*360, Vector3D.Z_AXIS);
-
v = m.transformVector(v);
-
points3D.push(v.x, v.y, v.z);
-
points2D.push(0,0);
-
uvts.push(0,0,0);
-
sorted.push(new Vector3D());
-
}
-
points3D.fixed = true;
-
points2D.fixed = true;
-
uvts.fixed = true;
-
var p:PerspectiveProjection = new PerspectiveProjection();
-
var proj:Matrix3D = p.toMatrix3D();
-
var rx:Number = 0, ry:Number = 0;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
var i:int, j:int;
-
m.identity();
-
if (key[Keyboard.RIGHT]){
-
rx+=3
-
}else
-
if (key[Keyboard.LEFT]){
-
rx-=3
-
}else
-
if (key[Keyboard.UP]){
-
ry-=3
-
}else
-
if (key[Keyboard.DOWN]){
-
ry+=3
-
}
-
m.appendRotation(rx, Vector3D.Y_AXIS);
-
m.appendRotation(ry, Vector3D.X_AXIS);
-
m.appendTranslation(0, 0, 1000);
-
m.append(proj);
-
Utils3D.projectVectors(m, points3D, points2D, uvts);
-
for (i = 0, j = 0; i<points2D.length; i+=2, j++){
-
sorted[j].x = points2D[i] + hsw;
-
sorted[j].y = points2D[i + 1] + hsh;
-
sorted[j].z = uvts[j * 3 + 2];
-
}
-
sorted.sortOn("z", Array.NUMERIC);
-
graphics.clear();
-
graphics.lineStyle(2, 0x000000, 0.1);
-
for(i = 0; i<sorted.length; i++){
-
var zpos:Number = sorted[i].z * 12000;
-
var c:int = zpos * 14;
-
c = (c> 255) ? 255 : c;
-
graphics.beginFill(100<<16 | 100 <<8 |c);
-
graphics.drawCircle(sorted[i].x, sorted[i].y,zpos);
-
graphics.endFill();
-
}
-
}
-
-
// permanently applies the matrix to the points3D vector
-
function applyTransform():void{
-
m.identity();
-
m.appendRotation(rx, Vector3D.Y_AXIS);
-
m.appendRotation(ry, Vector3D.X_AXIS);
-
var temp:Vector.<Number> = new Vector.<Number>();
-
m.transformVectors(points3D, temp);
-
points3D = temp;
-
points3D.fixed = true;
-
rx = 0, ry = 0;
-
}
-
-
// basic key setup
-
var key:Object = new Object();
-
stage.addEventListener(KeyboardEvent.KEY_DOWN, onKeyPressed);
-
stage.addEventListener(KeyboardEvent.KEY_UP, onKeyReleased);
-
function onKeyPressed(evt:KeyboardEvent):void {
-
key[evt.keyCode] = true;
-
key.keyCode = evt.keyCode;
-
}
-
function onKeyReleased(evt:KeyboardEvent):void {
-
applyTransform();
-
key[evt.keyCode] = false;
-
}
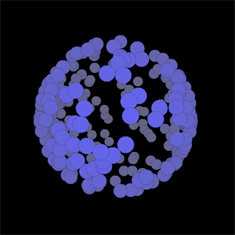
In response to Thomas Francis's question, this snippet takes the Simple z-sorting snippet and shows how one might go about adding some basic key controls to it. It works by permanently applying x and y rotation transformations to the set of 3D points every time a key is released.

If you need to be able to rotate on both the x and y axis at the same time - and just need more flexibility... one way to do it would be to use quaternions - which may be tricky - but there are plenty of examples out there in java, processing and C/C++ just waiting to be ported (been on the todo list for some time actually).
Haven't been posting every day because I've been out of the country and away from my computer... have a backlog of snippets that need to be cleaned up and put in the pipeline...
2 Comments
I found that if you wanted to rotate on both x and y, just remove the “else”’s from the key detection, and then call this function:
applyTransform();
after you modify the rx/ry values
Example:
if (key[Keyboard.RIGHT]){
rx-=3;
applyTransform();
}
if (key[Keyboard.LEFT]){
rx+=3;
applyTransform();
}
if (key[Keyboard.UP]){
ry-=3;
applyTransform();
}
if (key[Keyboard.DOWN]){
ry+=3;
applyTransform();
}
seems to work fairly, it’s jumps a bit though, but i think that might be because of the applyTransform(); in the key up listener…
good idea thomas, yeah you can get rid of the jumpiness by removing applyTransform from the key up and doing this:
// from start of loop
var i:int, j:int;
if (key[Keyboard.RIGHT]){
rx+=3
applyTransform()
}
if (key[Keyboard.LEFT]){
rx-=3
applyTransform()
}
if (key[Keyboard.UP]){
ry-=3
applyTransform()
}
if (key[Keyboard.DOWN]){
ry+=3
applyTransform()
}
m.identity();
m.appendTranslation(0, 0, 1000);
m.append(proj);
//m.appendRotation(rx, Vector3D.Y_AXIS);
//m.appendRotation(ry, Vector3D.X_AXIS);
Utils3D.projectVectors(m, points3D, points2D, uvts);
… etc…
making sure to remove appendRotation from the loop and doing all matrix stuff after the key controls…
One Trackback
[...] 3D Key Controls [...]