By Zevan | January 23, 2009
Actionscript:
-
[SWF(width=700, height=400, backgroundColor=0x000000, frameRate=30)]
-
-
var points:Array = new Array();
-
var index:int = -1;
-
function polar(thetaInc:Number, radius:Number):Point{
-
index++;
-
if (!points[index]) points[index] = 0;
-
return Point.polar(radius, points[index] += thetaInc)
-
}
-
///////////////////////////////////////////////////
-
// test it out:
-
-
var canvas:BitmapData = new BitmapData(700, 400, false, 0xFFFFFF);
-
-
addChild(new Bitmap(canvas, "auto", true));
-
-
var p0:Point = new Point(200, 200);
-
var p1:Point = new Point(500, 200);
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
-
var rad:Point = polar(.05, 4);
-
-
for (var i:int= 0; i<100; i++){
-
-
// reset index;
-
index = -1;
-
-
p0 = p0.add(polar(.025, 2).add(polar(-.05,rad.x)));
-
canvas.setPixel(p0.x, p0.y, 0x000000);
-
-
p1 = p1.add(polar(.025, 2).add(polar(-.05,rad.x).add(polar(.1, rad.y))));
-
canvas.setPixel(p1.x, p1.y, 0x000000);
-
}
-
}
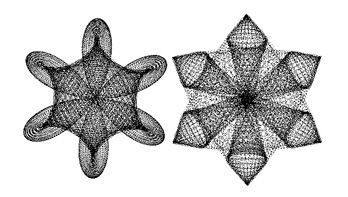
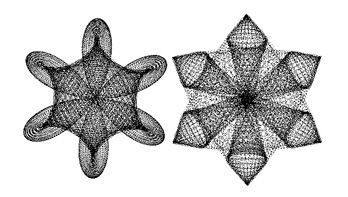
This is pretty much the same as yesterdays... I just changed the way I use the polar() function to draw two more shapes:

By Zevan | January 22, 2009
Actionscript:
-
[SWF(width=600, height=500, backgroundColor=0x000000, frameRate=30)]
-
var points:Array = new Array();
-
var index:int = -1;
-
function polar(thetaInc:Number, radius:Number):Point{
-
index++;
-
if (!points[index]) points[index] = 0;
-
return Point.polar(radius, points[index] += thetaInc);
-
}
-
///////////////////////////////////////////////////
-
// test it out:
-
-
var canvas:BitmapData = new BitmapData(600, 500, false, 0xFFFFFF);
-
-
addChild(new Bitmap(canvas, "auto", true));
-
-
var p0:Point = new Point(80, 100);
-
var p1:Point = new Point(270, 100);
-
var p2:Point = new Point(480, 40);
-
var p3:Point = new Point(170, 180);
-
var p4:Point = new Point(430, 300);
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
for (var i:int= 0; i<100; i++){
-
-
// reset index;
-
index = -1;
-
-
p0 = p0.add(polar(.2, 4).add(polar(-.4,2).add(polar(.05, 1))));
-
canvas.setPixel(p0.x, p0.y, 0x000000);
-
-
p1 = p1.add(polar(.1, 2).add(polar(-.2, 2).add(polar(.03, 1).add(polar(-.01,.5)))));
-
canvas.setPixel(p1.x, p1.y, 0x000000);
-
-
p2 = p2.add(polar(.08, 3 ).add(polar(-.2, -12).add(polar(2, 10))));
-
canvas.setPixel(p2.x, p2.y, 0x000000);
-
-
p3 = p3.add(polar(.08, 7).add(polar(-.2, -12).add(polar(2, 11))));
-
canvas.setPixel(p3.x, p3.y, 0x000000);
-
-
p4 = p4.add(polar(.025, 2).add(polar(-.05,1)));
-
canvas.setPixel(p4.x, p4.y, 0x000000);
-
}
-
}
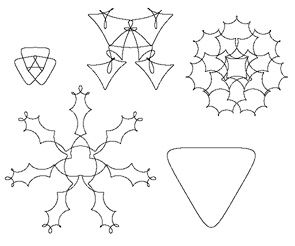
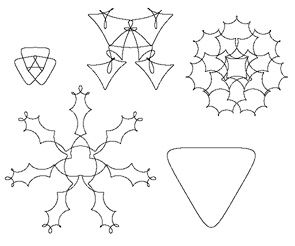
The polar() function is the real trick here... the rest of the code just uses it to draw this:

The Point.polar() function is just a conversion from polar to cartesian coords:
Actionscript:
-
x = radius * Math.cos(theta);
-
y = radius * Math.sin(theta);
Also posted in setPixel | Tagged actionscript, flash |
By Zevan | January 13, 2009
Actionscript:
-
var circle:Shape = Shape(addChild(new Shape()));
-
with(circle.graphics) beginFill(0xCCCCCC), drawCircle(0,0,100);
-
circle.x = stage.stageWidth / 2;
-
circle.y = stage.stageHeight / 2;
-
-
var charWorld:MovieClip = MovieClip(addChild(new MovieClip()));
-
charWorld.x = circle.x ;
-
charWorld.y = circle.y - 100 - 10
-
charWorld.thetaSpeed = 0;
-
charWorld.theta = -Math.PI / 2;
-
-
var char:MovieClip = MovieClip(charWorld.addChild(new MovieClip))
-
with(char.graphics) beginFill(0x000000), drawRect(-10,-10,10,10);
-
char.posY = 0;
-
char.velY = 0;
-
-
addEventListener(Event.ENTER_FRAME, onRunChar);
-
function onRunChar(evt:Event):void {
-
-
char.velY += 1;
-
char.posY += char.velY;
-
-
charWorld.thetaSpeed *= .6;
-
charWorld.theta += charWorld.thetaSpeed;
-
-
if (key[Keyboard.UP]){
-
if (char.y == 0){
-
char.velY = -10;
-
}
-
}
-
-
if (key[Keyboard.RIGHT]){
-
charWorld.thetaSpeed = .1;
-
}
-
-
if (key[Keyboard.LEFT]){
-
charWorld.thetaSpeed = -.1;
-
}
-
-
if (char.posY> 0){
-
char.posY = 0;
-
}
-
-
char.y = char.posY;
-
-
charWorld.x = circle.x + 100 * Math.cos(charWorld.theta);
-
charWorld.y = circle.y + 100 * Math.sin(charWorld.theta);
-
charWorld.rotation = Math.atan2(circle.y- charWorld.y, circle.x - charWorld.x) / Math.PI * 180 - 90;
-
}
-
-
var key:Object = new Object();
-
stage.addEventListener(KeyboardEvent.KEY_DOWN, onKeyPressed);
-
stage.addEventListener(KeyboardEvent.KEY_UP, onKeyReleased);
-
function onKeyPressed(evt:KeyboardEvent):void {
-
key[evt.keyCode] = true;
-
key.keyCode = evt.keyCode;
-
}
-
-
function onKeyReleased(evt:KeyboardEvent):void {
-
key[evt.keyCode] = false
-
}
For some reason I felt like posting the swf.... have a look here.
This is one that's been kicking around in my head for awhile - finally got around to writing it. It creates a circle and a small black box. The box walks and jumps on the circle with key input (left arrow, right arrow and up arrow).
There's an odd trick going on here. Basically, the box (or char) movieClip is nested inside another clip. Within this clip (charWorld) the box moves on the y axis (jumping/up key). The charWorld clip orbits around the circle and rotates toward the center of the circle - sine/cosine are used for the orbit so the left and the right keys control the speed of theta.
Also posted in misc | Tagged actionscript, flash |
By Zevan | January 1, 2009
Actionscript:
-
var circle:Shape = Shape(addChild(new Shape()));
-
with(circle.graphics) beginFill(0x00000), drawCircle(0,0,10);
-
-
var point:Point = new Point();
-
var trans:Matrix = new Matrix();
-
trans.rotate(Math.PI);
-
trans.scale(.5, .5);
-
trans.tx = stage.stageWidth / 2;
-
trans.ty = stage.stageHeight / 2;
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
-
function onLoop(evt:Event):void {
-
point.x = mouseX - trans.tx;
-
point.y = mouseY - trans.ty;
-
-
point = trans.transformPoint(point);
-
-
circle.x = point.x;
-
circle.y = point.y;
-
}
If you don't feel like rolling your own transformations Matrix.transformPoint() is a very powerful method. It simply applies the tranformations of a given matrix to a Point. The above example scales rotates and translates a point which is then used to position a circle Shape.
Matrix.transformPoint() is well suited for creating orbiting behavior:
Actionscript:
-
var circle:Shape = Shape(addChild(new Shape()));
-
with(circle.graphics) beginFill(0x00000), drawCircle(0,0,10);
-
-
var point:Point = new Point(100,0);
-
var trans:Matrix = new Matrix();
-
trans.rotate(.1);
-
trans.scale(.99,.99);
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
-
function onLoop(evt:Event):void {
-
-
point = trans.transformPoint(point);
-
-
circle.x = point.x + stage.stageWidth / 2;
-
circle.y = point.y + stage.stageHeight / 2;
-
}
This code will cause the circle Shape to move in a spiral formation.
Also posted in misc | Tagged actionscript, flash, matrix |