Actionscript:
-
[SWF(width=600, height=500, backgroundColor=0x000000, frameRate=30)]
-
var points:Array = new Array();
-
var index:int = -1;
-
function polar(thetaInc:Number, radius:Number):Point{
-
index++;
-
if (!points[index]) points[index] = 0;
-
return Point.polar(radius, points[index] += thetaInc);
-
}
-
///////////////////////////////////////////////////
-
// test it out:
-
-
var canvas:BitmapData = new BitmapData(600, 500, false, 0xFFFFFF);
-
-
addChild(new Bitmap(canvas, "auto", true));
-
-
var p0:Point = new Point(80, 100);
-
var p1:Point = new Point(270, 100);
-
var p2:Point = new Point(480, 40);
-
var p3:Point = new Point(170, 180);
-
var p4:Point = new Point(430, 300);
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
for (var i:int= 0; i<100; i++){
-
-
// reset index;
-
index = -1;
-
-
p0 = p0.add(polar(.2, 4).add(polar(-.4,2).add(polar(.05, 1))));
-
canvas.setPixel(p0.x, p0.y, 0x000000);
-
-
p1 = p1.add(polar(.1, 2).add(polar(-.2, 2).add(polar(.03, 1).add(polar(-.01,.5)))));
-
canvas.setPixel(p1.x, p1.y, 0x000000);
-
-
p2 = p2.add(polar(.08, 3 ).add(polar(-.2, -12).add(polar(2, 10))));
-
canvas.setPixel(p2.x, p2.y, 0x000000);
-
-
p3 = p3.add(polar(.08, 7).add(polar(-.2, -12).add(polar(2, 11))));
-
canvas.setPixel(p3.x, p3.y, 0x000000);
-
-
p4 = p4.add(polar(.025, 2).add(polar(-.05,1)));
-
canvas.setPixel(p4.x, p4.y, 0x000000);
-
}
-
}
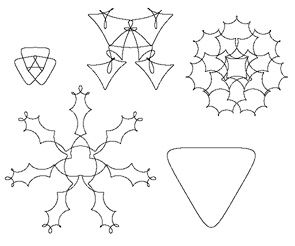
The polar() function is the real trick here... the rest of the code just uses it to draw this:

The Point.polar() function is just a conversion from polar to cartesian coords:
Actionscript:
-
x = radius * Math.cos(theta);
-
y = radius * Math.sin(theta);