Actionscript:
-
[SWF(width=700, height=400, backgroundColor=0x000000, frameRate=30)]
-
-
var points:Array = new Array();
-
var index:int = -1;
-
function polar(thetaInc:Number, radius:Number):Point{
-
index++;
-
if (!points[index]) points[index] = 0;
-
return Point.polar(radius, points[index] += thetaInc)
-
}
-
///////////////////////////////////////////////////
-
// test it out:
-
-
var canvas:BitmapData = new BitmapData(700, 400, false, 0xFFFFFF);
-
-
addChild(new Bitmap(canvas, "auto", true));
-
-
var p0:Point = new Point(200, 200);
-
var p1:Point = new Point(500, 200);
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
-
var rad:Point = polar(.05, 4);
-
-
for (var i:int= 0; i<100; i++){
-
-
// reset index;
-
index = -1;
-
-
p0 = p0.add(polar(.025, 2).add(polar(-.05,rad.x)));
-
canvas.setPixel(p0.x, p0.y, 0x000000);
-
-
p1 = p1.add(polar(.025, 2).add(polar(-.05,rad.x).add(polar(.1, rad.y))));
-
canvas.setPixel(p1.x, p1.y, 0x000000);
-
}
-
}
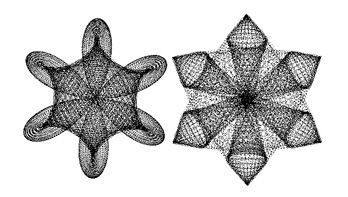
This is pretty much the same as yesterdays... I just changed the way I use the polar() function to draw two more shapes: