Actionscript:
x = y = 10
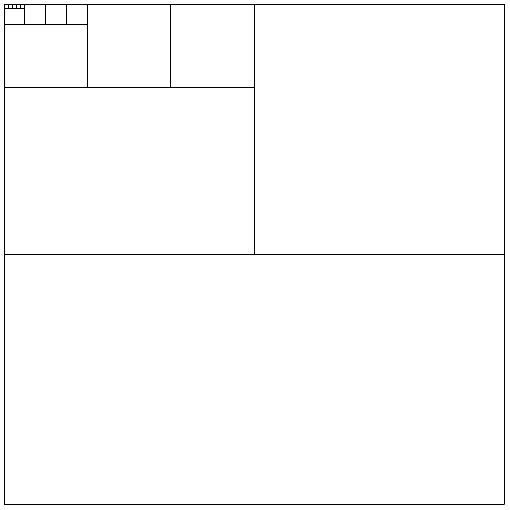
graphics.lineStyle ( 1 ,0 ) ;
drawBox( 6 ) ;
function drawBox( iter:Number =10 , count:Number =1 , y:Number =0 , w:Number =500 ) :void {
if ( count < iter) {
var width :Number = w / count
for ( var i:int = 0 ; i< count; i++) {
graphics.drawRect ( i * width , width * count/ w, width , width ) ;
}
count++;
drawBox( iter, count, y, width ) ;
}
}
This small snippet just draws this image:
If you have an idea for a short recursive snippet. Feel free to post it in the comments.
I'll be releasing the QuickBox2D on googlecode in the near future based on the response to yesterdays post.
By Zevan | March 30, 2010
Today's quiz is about BitmapData and the Graphics class...
Number of Questions : 5
Posted in Quiz | Also tagged actionscript , flash , Quiz |
By Zevan | March 27, 2010
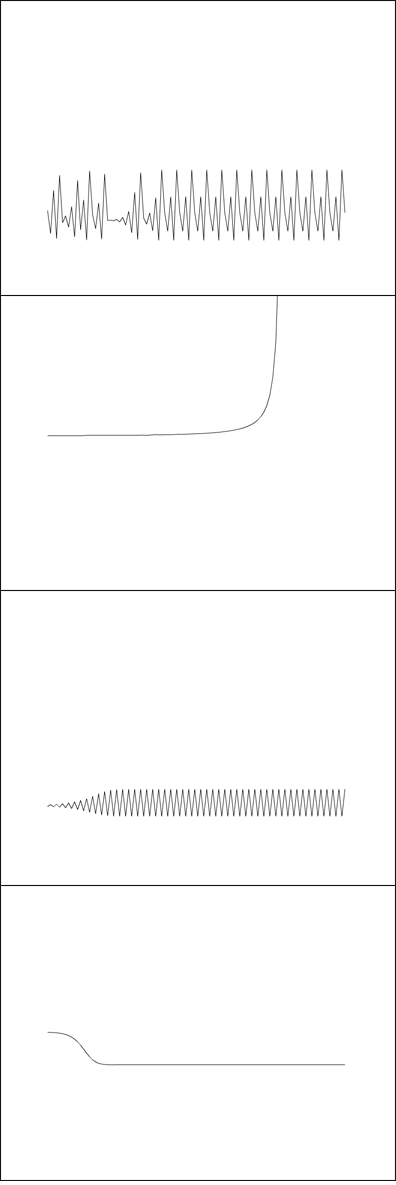
Actionscript:
var offX:Number = 100 ;
var offY:Number = 300 ;
var scalarX:Number = 6 ;
var scalarY:Number = 200 ;
addEventListener( Event.ENTER_FRAME , onLoop) ;
function onLoop( evt:Event) :void {
var r:Number = mouseY / 100 ;
var xn:Number = ( mouseX - 100 ) / 650 ;
var xn1:Number = 0 ;
graphics.clear ( ) ;
graphics.lineStyle ( 0 ,0 ) ;
for ( var i:int = 0 ; i< 100 ; i++) {
xn1 = r * xn * ( 1 - xn) ;
xn = xn1;
if ( i == 0 ) {
graphics.moveTo ( offX+i* scalarX,offY+xn1* scalarY) ;
} else {
graphics.lineTo ( offX+i* scalarX, offY+xn1* scalarY) ;
}
}
}
Whenever I can't decide what kind of snippet to make, I simply go to wikipedia or mathworld for a bit and I always end up with something. I've messed with Logistic Maps before (when learning about strange attractors). This is a simple rendering where the x and y axis change the biotic potential (r) and the starting value for x.
Here is the link I used for reference.
Posted in Graphics , Math , misc | Also tagged actionscript , flash |