Actionscript:
-
var canvas:BitmapData = new BitmapData(1200,1200,false, 0x000000);
-
addChild(new Bitmap(canvas));
-
-
scaleX = scaleY = 0.5;
-
var w:int = canvas.width
-
var hw:int = w / 2;
-
var hhw:int = hw / 2;
-
var size:int = canvas.width * canvas.width;
-
-
canvas.perlinNoise(hhw,hhw,1,Math.random()*100,false, false, 1, true);
-
-
for (var i:int = 0; i<size; i++){
-
var xp:int = i % w;
-
var yp:int = int(i / w);
-
var col:uint = canvas.getPixel(xp, yp) / (-20|i+xp)>> 8 & 0xFF
-
canvas.setPixel(xp, yp, col <<16 | col <<8 | col);
-
}
-
-
canvas.applyFilter(canvas, canvas.rect, new Point(0,0), new BlurFilter(4,4,1));
-
var blur:BitmapData = canvas.clone();
-
blur.applyFilter(blur, blur.rect, new Point(0,0), new BlurFilter(10,10,1));
-
-
canvas.draw(blur, null, null, BlendMode.DARKEN);
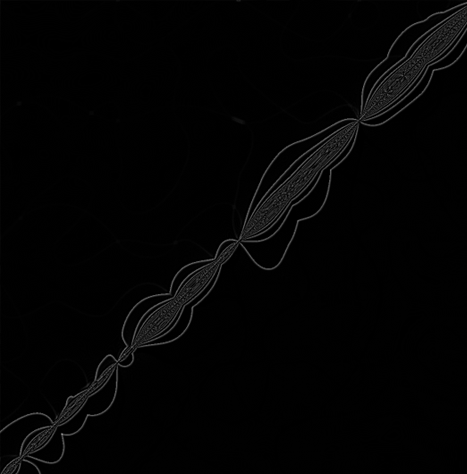
This is a variation on yesterdays post. I think it's time to optimize this and see how it does in real time...
Here is what this snippet will draw:

Actionscript:
-
var canvas:BitmapData = new BitmapData(1200,1200,false, 0x000000);
-
addChild(new Bitmap(canvas));
-
-
scaleX = scaleY = 0.5;
-
var w:int = canvas.width
-
var hw:int = w / 2;
-
var hhw:int = hw / 2;
-
var size:int = canvas.width * canvas.width;
-
-
canvas.perlinNoise(hhw,hhw,2,Math.random()*100,false, false, 1, true);
-
-
for (var i:int = 0; i<size; i++){
-
var xp:int = i % w;
-
var yp:int = int(i / w);
-
var col:uint = canvas.getPixel(xp, yp) / (xp+yp-w)>> 8 & 0xFF
-
canvas.setPixel(xp, yp, col <<16 | col <<8 | col)
-
}
-
-
var blur:BitmapData = canvas.clone();
-
blur.applyFilter(blur, blur.rect, new Point(0,0), new BlurFilter(10,10,1));
-
-
canvas.draw(blur, null, null, BlendMode.ADD);
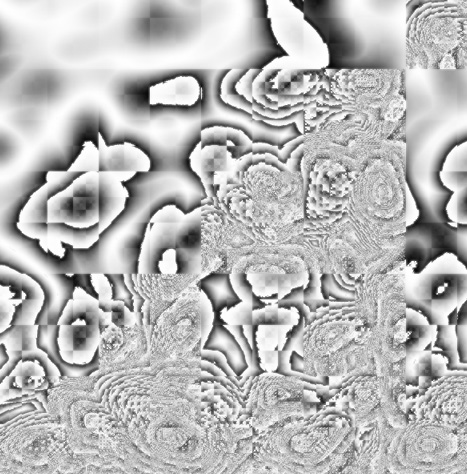
I was playing around awhile back and created this snippet, it will draw something that looks like this:

this is one of those snippets that can produce vastly different looking images with minor changes to the code... for instance, try changing the blendMode to darken and line 15 to this:
var col:uint = canvas.getPixel(xp, yp) / (xp|yp-w) >> 5 & 0xFF;
and you'll end up with this:

...take the original snippet and change the blendMode to subtract:

etc...
Actionscript:
-
var pointNum:int = 3000;
-
x = stage.stageWidth / 2;
-
y = stage.stageHeight / 2;
-
-
var verts:Vector.<Number> = new Vector.<Number>();
-
var tVerts:Vector.<Number> = new Vector.<Number>();
-
var pVerts:Vector.<Number> = new Vector.<Number>();
-
var uv:Vector.<Number> = new Vector.<Number>();
-
var cmds:Vector.<int> = new Vector.<int>();
-
-
var index:int = 0;
-
var half:Number = pointNum / 20000;
-
for (var i:int = 0; i<pointNum; i+=3){
-
verts[i] = 0.08 * Math.cos(i * Math.PI / 180);
-
verts[i+1] = 0.08 * Math.sin(i * Math.PI / 180);
-
verts[i+2] = i / 10000 - half;
-
cmds[index++] = 2;
-
}
-
cmds[0] = 1;
-
-
var proj:PerspectiveProjection = new PerspectiveProjection();
-
proj.fieldOfView = 45;
-
var projMat:Matrix3D = proj.toMatrix3D();
-
var m:Matrix3D = new Matrix3D();
-
var dx:Number = 0, dy:Number = 0;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
m.identity();
-
dx += (mouseX - dx) / 4;
-
dy += (mouseY - dy) / 4;
-
m.appendRotation(dy,Vector3D.X_AXIS);
-
m.appendRotation(dx,Vector3D.Y_AXIS);
-
m.appendTranslation(0,0,0.5);
-
m.transformVectors(verts, tVerts);
-
Utils3D.projectVectors(projMat, tVerts, pVerts, uv);
-
graphics.clear();
-
graphics.lineStyle(3,0x000000);
-
graphics.drawPath(cmds, pVerts);
-
}
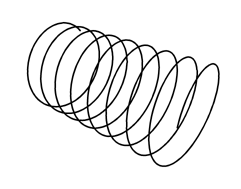
This snippet draws a spring shape in 3D with perspective. This is the first snippet where I've made use of the PerspectiveProjection class. So if your wondering how to add perspective to your Utils3D.projectVectors code... this is one way to do it...
Have a look at the swf...

Actionscript:
-
var pointNum:int = 20000;
-
var radius:int = 150;
-
-
var canvas:BitmapData = new BitmapData(400,400,false, 0x000000);
-
addChild(new Bitmap(canvas));
-
var verts:Vector.<Number> = new Vector.<Number>();
-
var pVerts:Vector.<Number> = new Vector.<Number>();
-
var uv:Vector.<Number> = new Vector.<Number>();
-
-
for (var i:int = 0; i<pointNum; i+=3){
-
var xp:Number = Math.random() * 400 - 200;
-
var yp:Number = Math.random() * 400 - 200;
-
var zp:Number = Math.random() * 400 - 200;
-
var dist:Number = Math.sqrt(xp * xp + yp * yp + zp * zp);
-
// normalize and scale x,y,z
-
verts[i] = xp / dist * radius;
-
verts[i+1] = yp / dist * radius;
-
verts[i+2] = zp / dist * radius;
-
}
-
-
var m:Matrix3D = new Matrix3D();
-
var dx:Number = 0, dy:Number = 0;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
m.identity();
-
dx += (mouseX - dx) / 4;
-
dy += (mouseY - dy) / 4;
-
m.appendRotation(dx, Vector3D.X_AXIS);
-
m.appendRotation(dy, Vector3D.Y_AXIS);
-
m.appendTranslation(200,200,0);
-
Utils3D.projectVectors(m, verts, pVerts, uv);
-
canvas.fillRect(canvas.rect, 0x000000);
-
for (var i:int = 0; i<pVerts.length; i+=2){
-
canvas.setPixel(pVerts[i], pVerts[i + 1], 0xFFFFFF);
-
}
-
}
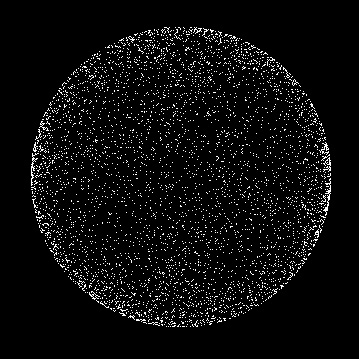
This snippet shows a quick way to randomly place a bunch of xyz coordinates on the surface of a sphere. I saw this trick in an OpenGL book a few years back - dug around my books but couldn't find it... If I find it I'll update this post.
The trick is achieved by normalizing the vector defined by each 3D coordinate...
Have a look at the swf...