Actionscript:
-
var canvas:BitmapData = new BitmapData(1200,1200,false, 0x000000);
-
addChild(new Bitmap(canvas));
-
-
scaleX = scaleY = 0.5;
-
var w:int = canvas.width
-
var hw:int = w / 2;
-
var hhw:int = hw / 2;
-
var size:int = canvas.width * canvas.width;
-
-
canvas.perlinNoise(hhw,hhw,2,Math.random()*100,false, false, 1, true);
-
-
for (var i:int = 0; i<size; i++){
-
var xp:int = i % w;
-
var yp:int = int(i / w);
-
var col:uint = canvas.getPixel(xp, yp) / (xp+yp-w)>> 8 & 0xFF
-
canvas.setPixel(xp, yp, col <<16 | col <<8 | col)
-
}
-
-
var blur:BitmapData = canvas.clone();
-
blur.applyFilter(blur, blur.rect, new Point(0,0), new BlurFilter(10,10,1));
-
-
canvas.draw(blur, null, null, BlendMode.ADD);
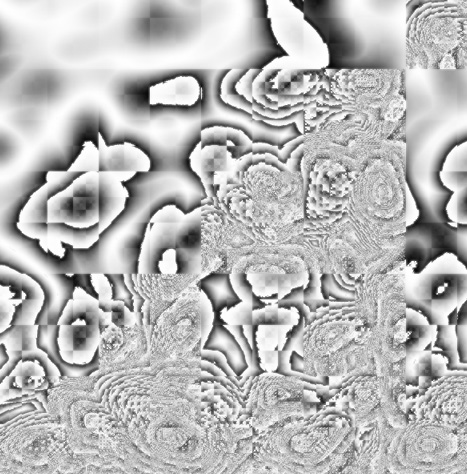
I was playing around awhile back and created this snippet, it will draw something that looks like this:

this is one of those snippets that can produce vastly different looking images with minor changes to the code... for instance, try changing the blendMode to darken and line 15 to this:
var col:uint = canvas.getPixel(xp, yp) / (xp|yp-w) >> 5 & 0xFF;
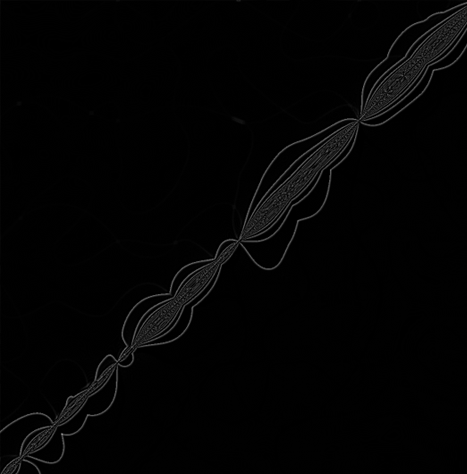
and you'll end up with this:

...take the original snippet and change the blendMode to subtract:

etc...