Actionscript:
-
var pointNum:int = 3000;
-
x = stage.stageWidth / 2;
-
y = stage.stageHeight / 2;
-
-
var verts:Vector.<Number> = new Vector.<Number>();
-
var tVerts:Vector.<Number> = new Vector.<Number>();
-
var pVerts:Vector.<Number> = new Vector.<Number>();
-
var uv:Vector.<Number> = new Vector.<Number>();
-
var cmds:Vector.<int> = new Vector.<int>();
-
-
var index:int = 0;
-
var half:Number = pointNum / 20000;
-
for (var i:int = 0; i<pointNum; i+=3){
-
verts[i] = 0.08 * Math.cos(i * Math.PI / 180);
-
verts[i+1] = 0.08 * Math.sin(i * Math.PI / 180);
-
verts[i+2] = i / 10000 - half;
-
cmds[index++] = 2;
-
}
-
cmds[0] = 1;
-
-
var proj:PerspectiveProjection = new PerspectiveProjection();
-
proj.fieldOfView = 45;
-
var projMat:Matrix3D = proj.toMatrix3D();
-
var m:Matrix3D = new Matrix3D();
-
var dx:Number = 0, dy:Number = 0;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
m.identity();
-
dx += (mouseX - dx) / 4;
-
dy += (mouseY - dy) / 4;
-
m.appendRotation(dy,Vector3D.X_AXIS);
-
m.appendRotation(dx,Vector3D.Y_AXIS);
-
m.appendTranslation(0,0,0.5);
-
m.transformVectors(verts, tVerts);
-
Utils3D.projectVectors(projMat, tVerts, pVerts, uv);
-
graphics.clear();
-
graphics.lineStyle(3,0x000000);
-
graphics.drawPath(cmds, pVerts);
-
}
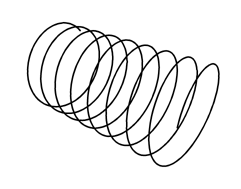
This snippet draws a spring shape in 3D with perspective. This is the first snippet where I've made use of the PerspectiveProjection class. So if your wondering how to add perspective to your Utils3D.projectVectors code... this is one way to do it...

One Comment
This feel me remember Felipe Massa :/