Actionscript:
-
[SWF(backgroundColor=0x000000, width=800, height=600)];
-
x = stage.stageWidth / 2;
-
y = stage.stageHeight / 2;
-
var verts:Vector.<Number> = new Vector.<Number>();
-
var tVerts:Vector.<Number> = new Vector.<Number>();
-
var pVerts:Vector.<Number> = new Vector.<Number>();
-
var uvts:Vector.<Number> = new Vector.<Number>();
-
-
var igraph:Vector.<IGraphicsData> = new Vector.<IGraphicsData>();
-
-
var tVect:Vector3D = new Vector3D();
-
var m:Matrix3D = new Matrix3D();
-
for (var i:int = 0; i<300; i++){
-
for (var j:int = 0; j<3; j++){
-
tVect.x = Math.random() * 0.15;
-
m.identity();
-
m.appendRotation(Math.random()*360, Vector3D.X_AXIS);
-
m.appendRotation(Math.random()*360, Vector3D.Y_AXIS);
-
m.appendRotation(Math.random()*360, Vector3D.Z_AXIS);
-
tVect = m.transformVector(tVect);
-
verts.push(tVect.x, tVect.y, tVect.z);
-
}
-
-
-
var stroke:IGraphicsData = new GraphicsStroke();
-
-
var col:int = [0xFFFFFF, 0x000000, 0xFFCC00, 0xFF0000][int(Math.random() * 4)];
-
with (stroke) thickness = (Math.random()*Math.random())*10, fill = new GraphicsSolidFill(col);
-
-
var bez:GraphicsPath = new GraphicsPath();
-
bez.commands = Vector.<int>([1, 3]);
-
igraph.push(stroke);
-
igraph.push(bez);
-
}
-
-
var perspective:PerspectiveProjection = new PerspectiveProjection();
-
perspective.fieldOfView = 45;
-
var trans:Matrix3D = new Matrix3D();
-
var proj:Matrix3D = perspective.toMatrix3D();
-
var dx:Number = 0, dy:Number = 0;
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
dx += (mouseX - dx) / 4;
-
dy += (mouseY - dy) / 4;
-
-
trans.identity();
-
trans.appendRotation(dy, Vector3D.X_AXIS);
-
trans.appendRotation(dx, Vector3D.Y_AXIS);
-
trans.appendTranslation(0,0,0.5);
-
trans.transformVectors(verts, tVerts);
-
Utils3D.projectVectors(proj, tVerts, pVerts, uvts);
-
-
var inc:int = 0;
-
for (var i:int = 1; i<igraph.length; i+=2){
-
GraphicsPath(igraph[i]).data = pVerts.slice(inc, inc + 6);
-
inc += 6;
-
}
-
-
graphics.clear();
-
graphics.drawGraphicsData(igraph);
-
}
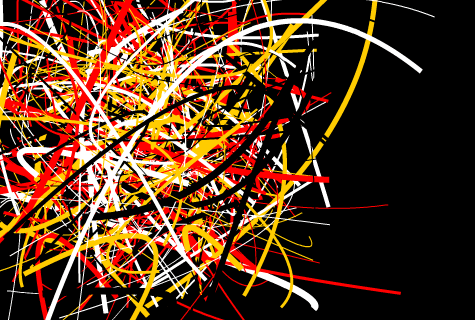
After a few hours of trying to get a super optimized fp10 z-sorting demo happening, I gave up (for now) and decided to just let loose with something easy. The result is this 3D Bezier example...