-
import com.actionsnippet.qbox.*;
-
-
stage.quality="medium";
-
var sim:QuickBox2D = new QuickBox2D(this, {gravityY:0.2});
-
-
sim.setDefault({fillColor:0xEFEFEF, fillAlpha:0.5, lineColor:0x666666});
-
-
-
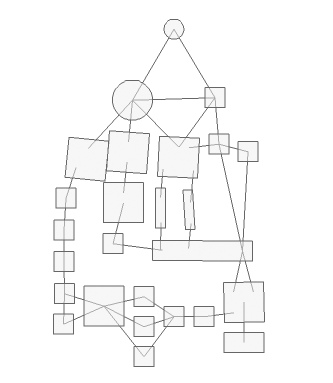
var auto4:QuickObject = sim.addBox({x:9.33, y:4.67, width:1.33, height:1.33, angle: 0, density:1});
-
var auto5:QuickObject = sim.addBox({x:11, y:4.67, width:1.33, height:1.33, angle: 0, density:1});
-
var auto6:QuickObject = sim.addBox({x:12.67, y:4.67, width:1.33, height:1.33, angle: 0, density:1});
-
var auto7:QuickObject = sim.addCircle({x:11, y:3, radius:0.67, density:1});
-
var auto11:QuickObject = sim.addBox({x:9, y:6, width:0.67, height:0.67, angle: 0, density:1});
-
var auto13:QuickObject = sim.addBox({x:9, y:7, width:0.67, height:0.67, angle: 0, density:1});
-
var auto15:QuickObject = sim.addBox({x:11, y:6.33, width:1.33, height:1.33, angle: 0, density:1});
-
var auto17:QuickObject = sim.addBox({x:14, y:4.33, width:0.67, height:0.67, angle: 0, density:1});
-
var auto18:QuickObject = sim.addBox({x:15, y:4.33, width:0.67, height:0.67, angle: 0, density:1});
-
var auto19:QuickObject = sim.addBox({x:14, y:3, width:0.67, height:0.67, angle: 0, density:1});
-
var auto25:QuickObject = sim.addBox({x:12.17, y:6.33, width:0.33, height:1.33, angle: 0, density:1});
-
var auto26:QuickObject = sim.addBox({x:13.17, y:6.33, width:0.33, height:1.33, angle: 0, density:1});
-
var auto29:QuickObject = sim.addBox({x:13.67, y:7.67, width:3.33, height:0.67, angle: 0, density:1});
-
var auto32:QuickObject = sim.addBox({x:10.67, y:7.67, width:0.67, height:0.67, angle: 0, density:1});
-
var auto35:QuickObject = sim.addBox({x:9, y:8, width:0.67, height:0.67, angle: 0, density:1});
-
var auto37:QuickObject = sim.addBox({x:9, y:9, width:0.67, height:0.67, angle: 0, density:1});
-
var auto38:QuickObject = sim.addBox({x:10.33, y:9.33, width:1.33, height:1.33, angle: 0, density:1});
-
var auto39:QuickObject = sim.addBox({x:11.67, y:9, width:0.67, height:0.67, angle: 0, density:1});
-
var auto40:QuickObject = sim.addBox({x:12.67, y:9.67, width:0.67, height:0.67, angle: 0, density:1});
-
var auto41:QuickObject = sim.addBox({x:13.67, y:9.67, width:0.67, height:0.67, angle: 0, density:1});
-
var auto42:QuickObject = sim.addBox({x:15, y:9.33, width:1.33, height:1.33, angle: 0, density:1});
-
var auto43:QuickObject = sim.addBox({x:11.67, y:10, width:0.67, height:0.67, angle: 0, density:1});
-
var auto44:QuickObject = sim.addBox({x:11.67, y:11, width:0.67, height:0.67, angle: 0, density:1});
-
var auto45:QuickObject = sim.addBox({x:15, y:10.67, width:1.33, height:0.67, angle: 0, density:1});
-
var auto46:QuickObject = sim.addBox({x:9, y:10, width:0.67, height:0.67, angle: 0, density:1});
-
var auto62:QuickObject = sim.addCircle({x:12.67, y:1, radius:0.33, density:0});
-
// joints:
-
sim.setDefault({frequencyHz:0.7, lineColor:0x666666});
-
var auto8:QuickObject = sim.addJoint({a:auto7.body, b:auto4.body, x1:11, y1:3, x2:9.33, y2:4.33});
-
var auto9:QuickObject = sim.addJoint({a:auto7.body, b:auto5.body, x1:11, y1:3, x2:11, y2:4.33});
-
var auto10:QuickObject = sim.addJoint({a:auto7.body, b:auto6.body, x1:11, y1:3, x2:12.67, y2:4.33});
-
var auto12:QuickObject = sim.addJoint({a:auto11.body, b:auto4.body, x1:9, y1:6, x2:9, y2:5});
-
var auto14:QuickObject = sim.addJoint({a:auto11.body, b:auto13.body, x1:9, y1:6, x2:9, y2:7});
-
var auto16:QuickObject = sim.addJoint({a:auto5.body, b:auto15.body, x1:11, y1:5, x2:11, y2:6});
-
var auto20:QuickObject = sim.addJoint({a:auto6.body, b:auto19.body, x1:12.67, y1:4.33, x2:14, y2:3});
-
var auto21:QuickObject = sim.addJoint({a:auto19.body, b:auto17.body, x1:14, y1:3, x2:14, y2:4.33});
-
var auto22:QuickObject = sim.addJoint({a:auto17.body, b:auto18.body, x1:14, y1:4.33, x2:15, y2:4.33});
-
var auto23:QuickObject = sim.addJoint({a:auto17.body, b:auto6.body, x1:14, y1:4.33, x2:13, y2:4.33});
-
var auto24:QuickObject = sim.addJoint({a:auto7.body, b:auto19.body, x1:11, y1:3, x2:14, y2:3});
-
var auto27:QuickObject = sim.addJoint({a:auto6.body, b:auto25.body, x1:12.17, y1:5.1, x2:12.17, y2:5.97});
-
var auto28:QuickObject = sim.addJoint({a:auto6.body, b:auto26.body, x1:13.2, y1:5.1, x2:13.23, y2:6.1});
-
var auto30:QuickObject = sim.addJoint({a:auto18.body, b:auto29.body, x1:15, y1:4.33, x2:15, y2:7.67});
-
var auto31:QuickObject = sim.addJoint({a:auto17.body, b:auto29.body, x1:14, y1:4.33, x2:15, y2:7.67});
-
var auto33:QuickObject = sim.addJoint({a:auto15.body, b:auto32.body, x1:11, y1:6.33, x2:10.67, y2:7.67});
-
var auto34:QuickObject = sim.addJoint({a:auto32.body, b:auto29.body, x1:10.67, y1:7.67, x2:12.33, y2:7.67});
-
var auto36:QuickObject = sim.addJoint({a:auto13.body, b:auto35.body, x1:9, y1:7, x2:9, y2:8});
-
var auto47:QuickObject = sim.addJoint({a:auto35.body, b:auto37.body, x1:9, y1:8, x2:9, y2:9});
-
var auto48:QuickObject = sim.addJoint({a:auto46.body, b:auto37.body, x1:9, y1:10, x2:9, y2:9});
-
var auto49:QuickObject = sim.addJoint({a:auto37.body, b:auto38.body, x1:9, y1:9, x2:10.33, y2:9.33});
-
var auto50:QuickObject = sim.addJoint({a:auto46.body, b:auto38.body, x1:9, y1:10, x2:10.33, y2:9.33});
-
var auto51:QuickObject = sim.addJoint({a:auto38.body, b:auto39.body, x1:10.33, y1:9.33, x2:11.67, y2:9});
-
var auto52:QuickObject = sim.addJoint({a:auto38.body, b:auto43.body, x1:10.33, y1:9.33, x2:11.67, y2:10});
-
var auto53:QuickObject = sim.addJoint({a:auto38.body, b:auto44.body, x1:10.33, y1:9.33, x2:11.67, y2:11});
-
var auto54:QuickObject = sim.addJoint({a:auto39.body, b:auto40.body, x1:11.67, y1:9, x2:12.67, y2:9.67});
-
var auto55:QuickObject = sim.addJoint({a:auto43.body, b:auto40.body, x1:11.67, y1:10, x2:12.67, y2:9.67});
-
var auto56:QuickObject = sim.addJoint({a:auto44.body, b:auto40.body, x1:11.67, y1:11, x2:12.67, y2:9.67});
-
var auto57:QuickObject = sim.addJoint({a:auto41.body, b:auto40.body, x1:13.67, y1:9.67, x2:12.67, y2:9.67});
-
var auto58:QuickObject = sim.addJoint({a:auto41.body, b:auto42.body, x1:13.67, y1:9.67, x2:14.67, y2:9.67});
-
var auto59:QuickObject = sim.addJoint({a:auto42.body, b:auto29.body, x1:14.67, y1:9, x2:15, y2:7.67});
-
var auto60:QuickObject = sim.addJoint({a:auto42.body, b:auto29.body, x1:15.33, y1:9, x2:15, y2:7.67});
-
var auto61:QuickObject = sim.addJoint({a:auto42.body, b:auto45.body, x1:15, y1:9.33, x2:15, y2:10.67});
-
var auto63:QuickObject = sim.addJoint({a:auto62.body, b:auto7.body, x1:12.67, y1:1, x2:11, y2:3});
-
var auto64:QuickObject = sim.addJoint({a:auto62.body, b:auto19.body, x1:12.67, y1:1, x2:14, y2:3});
-
var auto65:QuickObject = sim.addJoint({a:auto25.body, b:auto29.body, x1:12.17, y1:6.8, x2:12.27, y2:7.67});
-
var auto66:QuickObject = sim.addJoint({a:auto26.body, b:auto29.body, x1:13.2, y1:6.8, x2:13.2, y2:7.6});
-
-
sim.start();
-
sim.mouseDrag();