Actionscript:
-
[SWF(width=600, height=500, backgroundColor=0xFFFFFF, frameRate=30)]
-
-
function seamlessTile(img:BitmapData, featherSize:Number = 5):BitmapData{
-
var pnt:Point = new Point(0,0);
-
var tile:BitmapData = new BitmapData(img.width, img.height, true, 0xFF000000);
-
tile.copyPixels(img, img.rect, pnt, null, null, true);
-
-
var flipped:BitmapData = new BitmapData(img.width, img.height, true, 0xFF000000);
-
var m:Matrix = new Matrix();
-
m.scale(-1, 1);
-
m.translate(tile.width,0);
-
flipped.draw(tile, m);
-
-
var aChannel:BitmapData = new BitmapData(img.width, img.height, true, 0x00000000);
-
var grad:Sprite = new Sprite();
-
m.createGradientBox(img.width, img.height, 0, 0, 0);
-
-
grad.graphics.beginGradientFill(GradientType.LINEAR, [0xFFFFFF, 0xFFFFFF], [1, 0], [0, (255 / img.width) * img.width / featherSize], m, SpreadMethod.PAD);
-
-
grad.graphics.drawRect(0,0,img.width, img.height);
-
aChannel.draw(grad);
-
-
tile.copyPixels(flipped, flipped.rect, pnt, aChannel, pnt, true);
-
-
m.identity();
-
m.scale(1, -1);
-
m.translate(0,tile.height);
-
flipped.draw(tile, m)
-
-
aChannel.fillRect(aChannel.rect, 0x00000000);
-
m.createGradientBox(img.width, img.height, Math.PI / 2, 0, 0);
-
grad.graphics.clear();
-
grad.graphics.beginGradientFill(GradientType.LINEAR, [0xFFFFFF, 0xFFFFFF], [1, 0], [0, (255 / img.height) * img.height / featherSize], m, SpreadMethod.PAD);
-
-
grad.graphics.drawRect(0,0,img.width, img.height);
-
aChannel.draw(grad, grad.transform.matrix);
-
-
tile.copyPixels(flipped, flipped.rect, pnt, aChannel, pnt, true);
-
return tile;
-
}
-
-
// test out the function:
-
var canvas:BitmapData = new BitmapData(600, 470, true, 0xFF000000);
-
addChild(new Bitmap(canvas));
-
-
var image:Loader = new Loader();
-
image.load(new URLRequest("http://actionsnippet.com/imgs/paper.jpg"));
-
image.contentLoaderInfo.addEventListener(Event.COMPLETE, onLoaded);
-
var texture:BitmapData;
-
-
function onLoaded(evt:Event):void {
-
texture = Bitmap(image.content).bitmapData;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
image.removeEventListener(Event.COMPLETE, onLoaded);
-
}
-
-
function onLoop(evt:Event):void{
-
var tile:BitmapData = seamlessTile(texture, Math.max(1,mouseX/30));
-
var p:Point = new Point();
-
for (var i:int = 0; i<8; i++){
-
p.x = (i % 4) * tile.width;
-
p.y = int(i / 4) * tile.height;
-
canvas.copyPixels(tile, tile.rect, p);
-
}
-
}
The above demos a function called seamlessTile() which takes a BitmapData object and uses an oldschool seamless tile technique on it.
The result is that you can have an image that would normally tile like this:

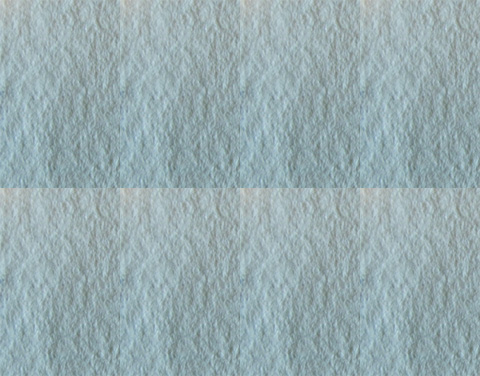
end up looking like this:

You can take a look at the swf here.
I learned how seamless tiles worked by observing the KPT seamless welder filter while I was in highschool. I wish I could dig up all that old KPT stuff again....
There are better seamless tile algorithms out there.... this one is very primitive, but it will work nicely if used properly. Could work well with a composite texture in Papervision 3D for instance...
4 Comments
This may actually come in handy on a project I’m going to be starting soon. What kind of performance hit is it to run this continually on an enter frame? or just what kind of performance does this get in general?
Well… it could be modified slightly to get better performance. Currently I wrote it to run once to create a tiled texture for use with background or PV3D textures. Despite that, on an enterframe it gets nice performance. You could speed up performance significantly however by doing the following:
First off, wrap it in a class, not for performance, but for organizational purposes. Next, don’t do any object creation on the enterframe….. initialize all BitmapData objects, Points, Sprites, Matrix instances etc… in your constructor - or a method that gets run in your constructor. Object instantiation is expensive so avoiding it on a loop will help.
copypixels() is real fast, and drawing gradients is rather fast so doing the above will help the most I think. The only other optimization I can think of is to have 3 separate precalculated Matrix objects instead of continuously altering one… that’s overkill though, matrix operations aren’t super expensive so unless your doing a bunch of them you won’t see a significant improvement.
gotcha, thanks. if i end up needing something like this i’ll wrap it up nice and neat and let you know.
cool… sounds good.
One Trackback
[...] Seamless Tiles [...]