Actionscript:
-
[SWF(width=650, height=650)]
-
var loader:Loader = new Loader();
-
loader.load(new URLRequest("http://actionsnippet.com/wp-content/chair.jpg"));
-
loader.contentLoaderInfo.addEventListener(Event.COMPLETE, onLoaded);
-
x = y = 25;
-
var w:Number;
-
var h:Number;
-
var rows:Number = 20;
-
var cols:Number = 20;
-
var tiles:Vector.<Sprite> = new Vector.<Sprite>();
-
function onLoaded(evt:Event):void{
-
w = evt.target.width;
-
h = evt.target.height;
-
var image:BitmapData = Bitmap(evt.target.content).bitmapData;
-
var tileWidth:Number = w / cols;
-
var tileHeight:Number = h / rows;
-
var inc:int = 0;
-
var pnt:Point = new Point();
-
var rect:Rectangle = new Rectangle(0,0,tileWidth,tileHeight);
-
for (var i:int = 0; i<rows; i++){
-
for (var j:int = 0; j<cols; j ++){
-
var currTile:BitmapData= new BitmapData(tileWidth, tileHeight, true, 0x00000000);
-
rect.x = j * tileWidth;
-
rect.y = i * tileHeight;
-
currTile.copyPixels(image, rect, pnt, null, null, true);
-
var bit:Bitmap = new Bitmap(currTile, "auto", false);
-
var s:Sprite = tiles[inc] = Sprite(addChild(new Sprite()));
-
// offset them a little bit to show that they are in fact tiles.
-
s.x = rect.x + Math.random()*10 - 5;
-
s.y = rect.y + Math.random()*10 - 5;
-
-
/* If you have TweenLite, try something like this:
-
s.x = rect.x;
-
s.y = rect.y;
-
TweenLite.from(s, 0.3, {x:Math.random()*stage.stageWidth, y:Math.random()*stage.stageHeight, alpha:0, delay:inc / 50});
-
*/
-
s.addChild(bit);
-
inc++;
-
}
-
}
-
}
This snippet shows how to cut a dynamically loaded image up into small squares (or rectangles). Each square is placed into a sprite and these sprites are stored in a vector for later use. This kind of thing could be useful in conjunction with tweening engines to create transition effects. If you have TweenLite on your machine you could add the import statement "import gs.TweenLIte" and uncomment lines 33-35.
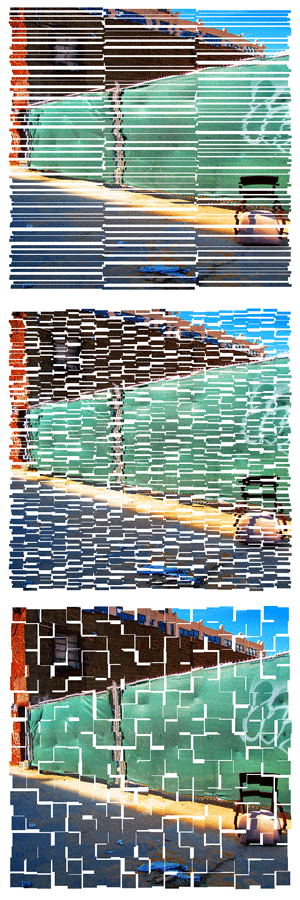
For the purposes of this demo I just offset each sprite slightly to show that it the loaded image has in face been cut up. Here are a few stills with created by altering the rows and cols variables:

Without any animation, this snippet is a bit boring - again, using TweenLite or some other tweening engine is the way to go.
12 Comments
good stuff! thanks!
hey there, looks pretty cool. just one thing is bothering my mind:
var s:Sprite = _tiles[inc] = Sprite(addChild(new Sprite()));
would you quickly explain it to me? i’m just not getting it somehow :/
thanks in advance!
Sure…
Sprite(addChild(new Sprite()));
create a new sprite and add it to the display list
_tiles[inc] =
set tiles[inc] equal to that newly created sprite
var s:Sprite =
set a temp variable called “s” equal to the newly created sprite.
That’s it, create a sprite and store two references to it… one in the tiles vector and the other in the temp var “s”.
well, differently asked… what´s the difference to:
_tiles[inc] = new Sprite();
var s:Sprite = _tiles[inc];
addChild(_tiles[inc]);
aside the line-count? hm, well, maybe i just don’t get the sprite-cast on addChild(new Sprite()); ?!
now i’ve got it, haha. okay, i’m sorry
yeah, I have a habit of consolidating lines on some snippets…. there is no advantage to it and it can sometimes reduce readability
I’ve been trying this myself, and have a feeling that your way might be slightly more efficient - I’ll have to test it out. I’ve been using this type of thing with a particle system, to make display objects destructible - http://lawriecape.co.uk/theblog/flash-content/explosions/
that looks nice… the main things that you can consider if your trying to improve speed of this … is the fact that BitmapData.draw() is way slower than BitmapData.copyPixels() … also, any instantiation that you can do beforehand should be done…
Thanks Zevan.
I’ve managed to squeeze some more performance out of it today. I’d been trying to use copyPixles() over draw() where possible - but had missed it on the recursive breaks. Cheers!
Maybe you should use Math.ceil when calculatin tileWidth and tileHeight to make shure you won’t loose any column or row of pixel in a rounding stuff from flash.
Could this be achieved in AS2?
yes but it is a good deal harder to do.