Actionscript:
-
[SWF(width=650, height=650)]
-
var loader:Loader = new Loader();
-
loader.load(new URLRequest("http://actionsnippet.com/wp-content/chair.jpg"));
-
loader.contentLoaderInfo.addEventListener(Event.COMPLETE, onLoaded);
-
x = y = 25;
-
var w:Number;
-
var h:Number;
-
var rows:Number = 20;
-
var cols:Number = 20;
-
var tiles:Vector.<Sprite> = new Vector.<Sprite>();
-
function onLoaded(evt:Event):void{
-
w = evt.target.width;
-
h = evt.target.height;
-
var image:BitmapData = Bitmap(evt.target.content).bitmapData;
-
var tileWidth:Number = w / cols;
-
var tileHeight:Number = h / rows;
-
var inc:int = 0;
-
var pnt:Point = new Point();
-
var rect:Rectangle = new Rectangle(0,0,tileWidth,tileHeight);
-
for (var i:int = 0; i<rows; i++){
-
for (var j:int = 0; j<cols; j ++){
-
var currTile:BitmapData= new BitmapData(tileWidth, tileHeight, true, 0x00000000);
-
rect.x = j * tileWidth;
-
rect.y = i * tileHeight;
-
currTile.copyPixels(image, rect, pnt, null, null, true);
-
var bit:Bitmap = new Bitmap(currTile, "auto", false);
-
var s:Sprite = tiles[inc] = Sprite(addChild(new Sprite()));
-
// offset them a little bit to show that they are in fact tiles.
-
s.x = rect.x + Math.random()*10 - 5;
-
s.y = rect.y + Math.random()*10 - 5;
-
-
/* If you have TweenLite, try something like this:
-
s.x = rect.x;
-
s.y = rect.y;
-
TweenLite.from(s, 0.3, {x:Math.random()*stage.stageWidth, y:Math.random()*stage.stageHeight, alpha:0, delay:inc / 50});
-
*/
-
s.addChild(bit);
-
inc++;
-
}
-
}
-
}
This snippet shows how to cut a dynamically loaded image up into small squares (or rectangles). Each square is placed into a sprite and these sprites are stored in a vector for later use. This kind of thing could be useful in conjunction with tweening engines to create transition effects. If you have TweenLite on your machine you could add the import statement "import gs.TweenLIte" and uncomment lines 33-35.
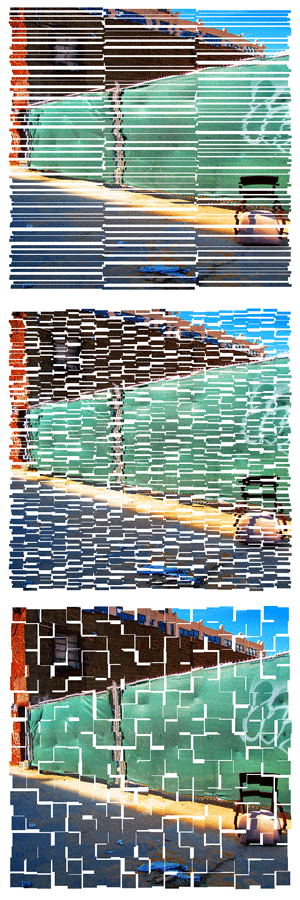
For the purposes of this demo I just offset each sprite slightly to show that it the loaded image has in face been cut up. Here are a few stills with created by altering the rows and cols variables:

Without any animation, this snippet is a bit boring - again, using TweenLite or some other tweening engine is the way to go.