I’ll be doing a drawing performance using something I created called Gesture Capture tomorrow April 9th in Brooklyn at the former Engine Co. 212 firehouse. The performance will happen at random intervals between 6pm and 10pm. There will be two other performances going on by Julie Fotheringham, Vera Angelica and Zahava Rozman. Here is some additional information:
Gesture Capture Video and Information
Engine 212 Northside Town Hall Website
google map

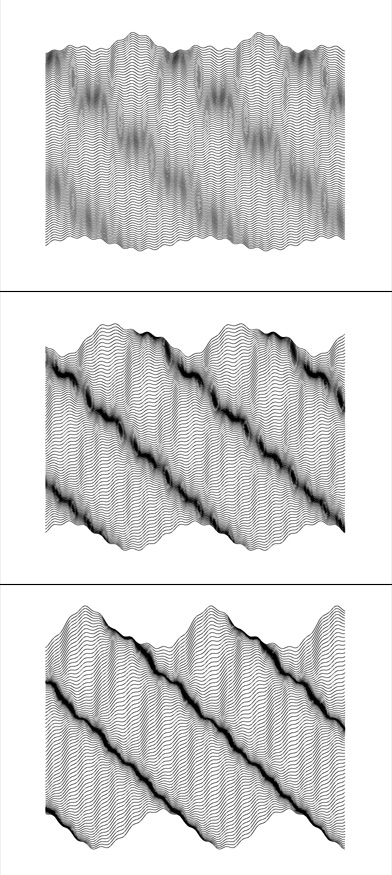
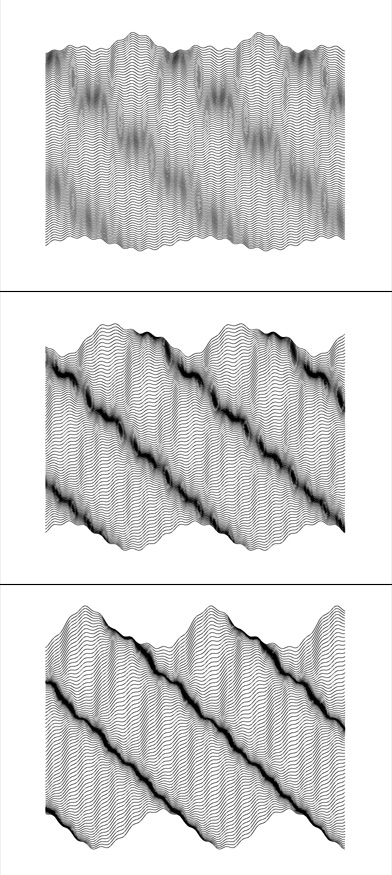
Last night I wanted to play with sine and cosine waves so I created this snippet:
Actionscript:
-
var wave:Number = 0;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
graphics.clear()
-
graphics.lineStyle(0,0);
-
var time:Number = (stage.stageWidth/2 - mouseX)/10
-
for (var j:int = 0; j<100; j++){
-
var offset:Number = j/10;
-
var t:Number = 0;
-
var wh:Number = j * 4;
-
for (var i:int = 0; i<300; i++){
-
wave = cos(10-offset, t + time + offset)
-
+ sin(time, t/2 + time - offset) + wh
-
+ cos(3, t * 4);
-
t += 0.1;
-
var xoff:Number = i * 2;
-
if (i == 0){
-
graphics.moveTo(100 + xoff, 100 + wave);
-
}else{
-
graphics.lineTo(100 + xoff, 100 + wave);
-
}
-
-
}
-
}
-
}
-
-
function cos(radius:Number, theta:Number):Number{
-
return radius * Math.cos(theta);
-
}
-
function sin(radius:Number, theta:Number):Number{
-
return radius * Math.sin(theta);
-
}
Have a look at the swf...

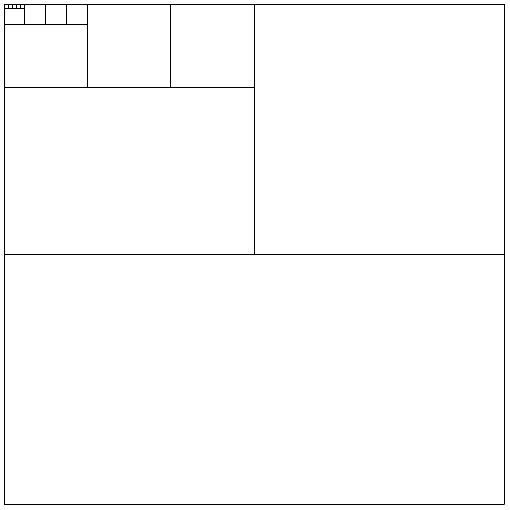
Actionscript:
-
x = y = 10
-
graphics.lineStyle(1,0);
-
drawBox(6);
-
-
function drawBox(iter:Number=10, count:Number=1, y:Number=0, w:Number=500):void{
-
if (count <iter){
-
var width:Number = w / count
-
for (var i:int = 0; i<count; i++){
-
graphics.drawRect(i * width, width * count/w, width, width);
-
}
-
count++;
-
drawBox(iter, count, y, width);
-
}
-
}
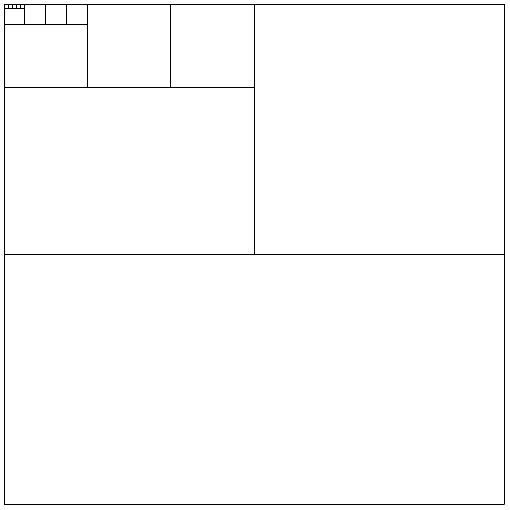
This small snippet just draws this image:

If you have an idea for a short recursive snippet. Feel free to post it in the comments.
I'll be releasing the QuickBox2D on googlecode in the near future based on the response to yesterdays post.