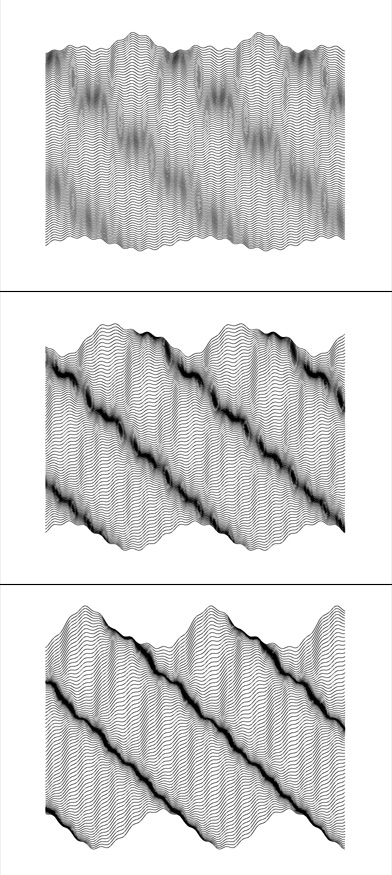
Last night I wanted to play with sine and cosine waves so I created this snippet:
Actionscript:
-
var wave:Number = 0;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
graphics.clear()
-
graphics.lineStyle(0,0);
-
var time:Number = (stage.stageWidth/2 - mouseX)/10
-
for (var j:int = 0; j<100; j++){
-
var offset:Number = j/10;
-
var t:Number = 0;
-
var wh:Number = j * 4;
-
for (var i:int = 0; i<300; i++){
-
wave = cos(10-offset, t + time + offset)
-
+ sin(time, t/2 + time - offset) + wh
-
+ cos(3, t * 4);
-
t += 0.1;
-
var xoff:Number = i * 2;
-
if (i == 0){
-
graphics.moveTo(100 + xoff, 100 + wave);
-
}else{
-
graphics.lineTo(100 + xoff, 100 + wave);
-
}
-
-
}
-
}
-
}
-
-
function cos(radius:Number, theta:Number):Number{
-
return radius * Math.cos(theta);
-
}
-
function sin(radius:Number, theta:Number):Number{
-
return radius * Math.sin(theta);
-
}

4 Comments
“Last night I wanted to play with sine and cosine waves ”
They have good medecine for that now…
Thanks, not especially for this one but for all the nights you’re playing with those good stuffs you share….
Don’t forget to sleep.
Hey! As always you bring some cool stuff, man!
I’ve been playin’ with the code for a while and i came with this (dirty code, watch out!):
var wave:Number = 0;
var time:Number = 0;
var wait:Number = 5000;
var dt:Number = 0;
var v:Number = 0;
var inercia:Number = 0;
var py:Number = 2;
var dy:Number = 2;
public function Main():void
{
if (stage) init();
else addEventListener(Event.ADDED_TO_STAGE, init);
}
private function init(e:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
addEventListener(Event.ENTER_FRAME, onLoop);
}
function onLoop(evt:Event):void {
graphics.clear()
graphics.lineStyle(0, 0);
wait++;
if (wait > 200) {
dt = dt + Math.random() * 20 - 10;
dy = dy + Math.random() * 1 - 0.5;
wait = 0;
inercia += (inercia-(v-dt));
}
var idx = -time + dt;
v = v * 0.999 + idx*0.0001;
time += v ;
py += (dy - py) / 100;
inercia = inercia*0.98;
for (var j:int = 0; j<50; j++){
var offset:Number = j/10;
var t:Number = 0;
var wh:Number = j * 4;
var alph:int = j * 10 / 5;
graphics.lineStyle(0, 0 , alph/100);
for (var i:int = 0; i < 150; i++) {
wave = cos(10-offset, t + time + offset)
+ sin(time, t/2 + time - offset) + wh
+ cos(3, t * (2+j/10-3));
t += 0.1;
var xoff:Number = i * 4;
if (i == 0){
graphics.moveTo(100 + xoff, (100 + wave)*py-py*40);
}else{
graphics.lineTo(100 + xoff, (100 + wave)*py-py*40);
}
}
}
}
function cos(radius:Number, theta:Number):Number{
return radius * Math.cos(theta);
}
function sin(radius:Number, theta:Number):Number{
return radius * Math.sin(theta);
}
very nice variation
Have you thought of using sin and cos or a single noise() function to create a Perlin noise like texture? I am trying to generate that on C64 in assembler