Actionscript:
-
// from http://codebase.dbp-site.com/code/find-difference-between-two-angles-25
-
function angleDifference(angle0:Number, angle1:Number):Number{
-
return Math.abs((angle0 + 180 - angle1) % 360 - 180);
-
}
-
-
trace("get the angle between:");
-
trace("350 and 10 =", angleDifference(350, 10));
-
trace("180 and -1 =", angleDifference(180, -1));
-
trace("-10 and 5 =", angleDifference(-10, 5));
-
trace("725 and -45 =", angleDifference(725, -45));
-
/* outputs:
-
get the angle between:
-
350 and 10 = 20
-
180 and -1 = 179
-
-10 and 5 = 15
-
725 and -45 = 50
-
*/
This snippet shows an easy way to find the difference between two angles. The tricky part about doing this is finding the difference between something like 350 and 1 (which should be 11).
Over the years I have done this a few different ways - I needed it for something today and realized that my way was a tad clunky (had a little redundant logic) - So with a quick google search I found a more elegant solution.
Actionscript:
-
var count:int = 0;
-
var cursors:Array = [MouseCursor.ARROW, MouseCursor.BUTTON, MouseCursor.HAND, MouseCursor.IBEAM];
-
setInterval(changeMouse, 100);
-
function changeMouse():void{
-
Mouse.cursor = cursors[count % cursors.length];
-
count++;
-
}
This is a small snippet that shows the cursor property of the Mouse class. This is fp10 only...
Posted in UI | Tagged actionscript, flash |
Actionscript:
-
[SWF(width=600,height=500,frameRate=30)]
-
var canvas:BitmapData=new BitmapData(600,500,false,0x000000);
-
addChild(new Bitmap(canvas));
-
var size:Number=canvas.width*canvas.height;
-
var w:Number=canvas.width;
-
var wd:Number=1/w;
-
var pix:Vector.<uint> = new Vector.<uint>();
-
var sin:Number;
-
var cos:Number;
-
var dx:Number=110;
-
var dy:Number=52;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
dx+=0.001;
-
canvas.lock();
-
for (var i:int = 0; i<size; i++) {
-
var xp:Number=i%w;
-
var yp:Number=int(i*wd);
-
var xx:Number=xp*0.05+dx;
-
var yy:Number=yp*0.05+dy;
-
var t:Number= (xx * yy) % 3.14159265;
-
//compute sine
-
// technique from http://lab.polygonal.de/2007/07/18/fast-and-accurate-sinecosine-approximation/
-
// by Michael Baczynski
-
if (t<0) {
-
sin=1.27323954*t+.405284735*t*t;
-
} else {
-
sin=1.27323954*t-0.405284735*t*t;
-
}
-
//compute cosine: sin(t + PI/2) = cos(t)
-
t+=1.57079632;
-
if (t>3.14159265) {
-
t-=6.28318531;
-
}
-
if (t<0) {
-
cos=1.27323954*t+0.405284735*t*t;
-
} else {
-
cos=1.27323954*t-0.405284735*t*t;
-
}
-
var c:Number=sin+cos*cos*cos;
-
// fast math abs
-
c=c<0? -c:c;
-
c=c*140;
-
// math max 255
-
c=c>255?255:c;
-
pix[i]=c<<16|c<<8|c;
-
}
-
canvas.setVector(canvas.rect, pix);
-
canvas.unlock();
-
}
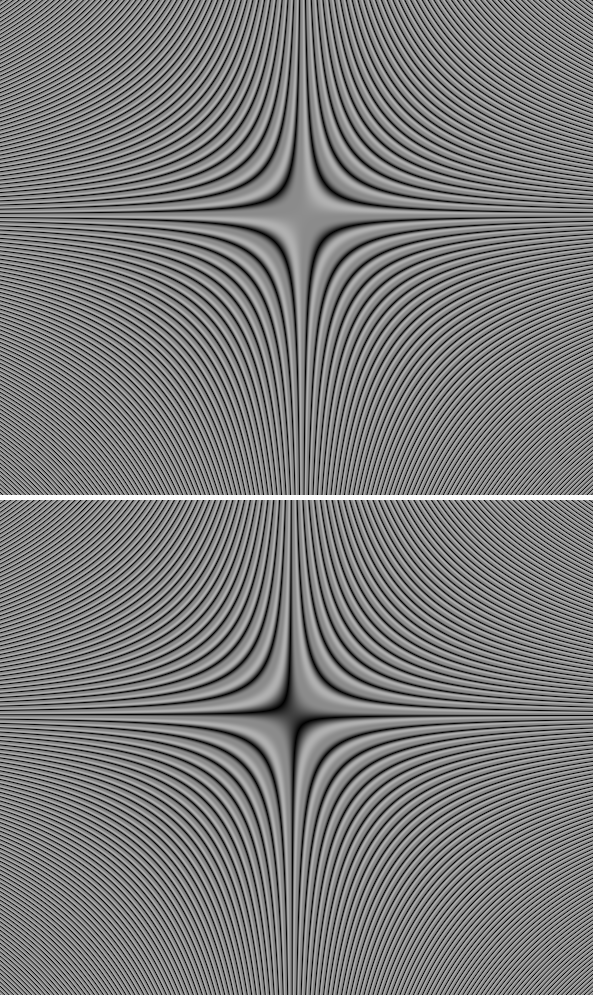
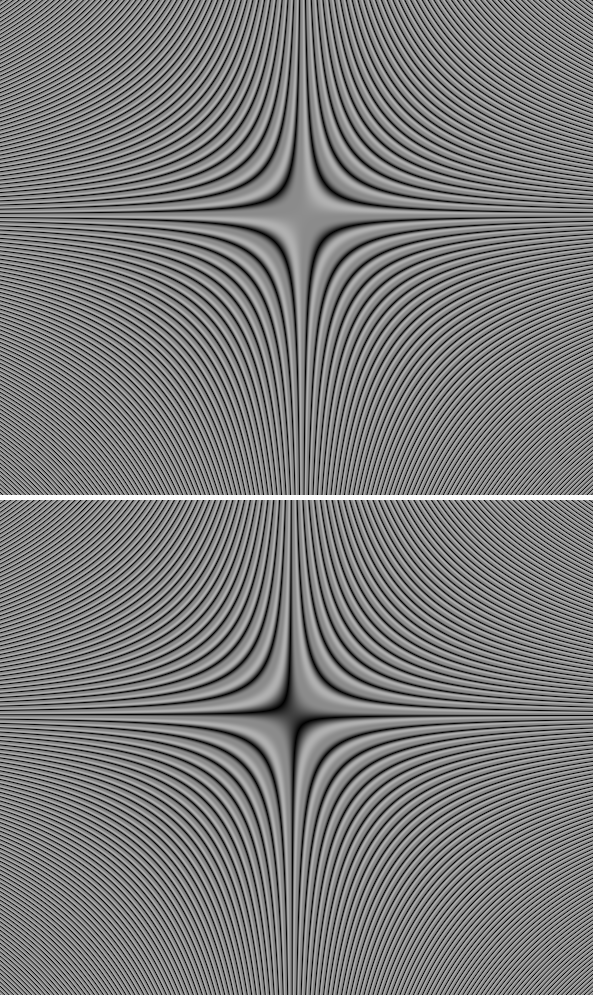
The above snippet will animate a gradient that looks like this:

Actionscript:
-
import com.actionsnippet.qbox.*;
-
import Box2D.Common.Math.*;
-
-
[SWF (backgroundColor=0xaa0000, width=700, height=600)]
-
-
const TWO_PI:Number = Math.PI * 2;
-
-
var sim:QuickBox2D = new QuickBox2D(this,{gravityY:20, debug:false});
-
-
var i:int = 0;
-
-
// add some circles
-
var circles:Array = [];
-
var circleNum:int = 20;
-
for (i = 0; i<circleNum; i++){
-
circles[i] = sim.addCircle({x: 8, y:-2 - i, radius:0.1 + Math.random()*0.4, fillColor:0x000000});
-
}
-
-
// add some boxes
-
var boxes:Array = [];
-
var boxNum:int = 20;
-
for (i= 0; i<boxNum; i++){
-
var rx:Number = 4 + (i % 5) * 4;
-
var ry:Number = 4 + int(i / 5) * 4;
-
var ra:Number = Math.random() * TWO_PI;
-
boxes[i] = sim.addBox({x:rx, y:ry, width:3, height:0.4, angle:ra, density:0,fillColor:0xFF2200});
-
}
-
-
// vector(0,0) used to reset velocity
-
var resetVec:b2Vec2 = new b2Vec2();
-
-
sim.start();
-
sim.mouseDrag();
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
// rotate all boxes
-
for (i= 0; i<boxNum; i++){
-
boxes[i].angle += .05;
-
}
-
// move circles to top of sceen after they fall off bottom
-
for (i= 0; i<circleNum; i++){
-
if (circles[i].y> 20){
-
circles[i].y = -1;
-
circles[i].x = Math.random()*(stage.stageWidth / 30 - 9) + 4;
-
// access to Box2D b2Body methods
-
circles[i].body.SetLinearVelocity(resetVec);
-
}
-
}
-
}
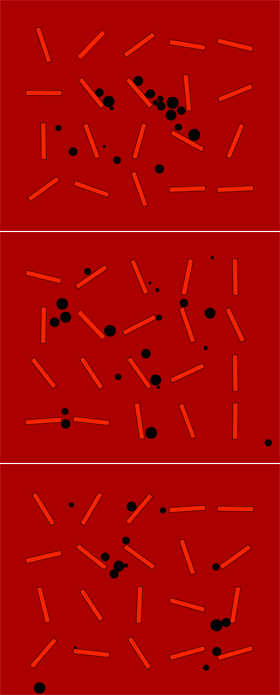
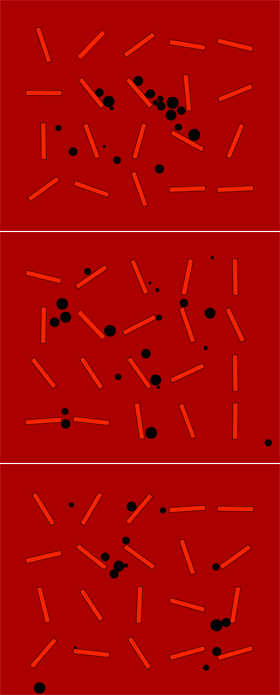
This is another QuickBox2D experiment. If you don't know what QuickBox2D is ... read about it here.
Take a look at the swf here