Actionscript:
-
[SWF(width=600,height=500,frameRate=30)]
-
var canvas:BitmapData=new BitmapData(600,500,false,0x000000);
-
addChild(new Bitmap(canvas));
-
var size:Number=canvas.width*canvas.height;
-
var w:Number=canvas.width;
-
var wd:Number=1/w;
-
var pix:Vector.<uint> = new Vector.<uint>();
-
var sin:Number;
-
var cos:Number;
-
var dx:Number=110;
-
var dy:Number=52;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
dx+=0.001;
-
canvas.lock();
-
for (var i:int = 0; i<size; i++) {
-
var xp:Number=i%w;
-
var yp:Number=int(i*wd);
-
var xx:Number=xp*0.05+dx;
-
var yy:Number=yp*0.05+dy;
-
var t:Number= (xx * yy) % 3.14159265;
-
//compute sine
-
// technique from http://lab.polygonal.de/2007/07/18/fast-and-accurate-sinecosine-approximation/
-
// by Michael Baczynski
-
if (t<0) {
-
sin=1.27323954*t+.405284735*t*t;
-
} else {
-
sin=1.27323954*t-0.405284735*t*t;
-
}
-
//compute cosine: sin(t + PI/2) = cos(t)
-
t+=1.57079632;
-
if (t>3.14159265) {
-
t-=6.28318531;
-
}
-
if (t<0) {
-
cos=1.27323954*t+0.405284735*t*t;
-
} else {
-
cos=1.27323954*t-0.405284735*t*t;
-
}
-
var c:Number=sin+cos*cos*cos;
-
// fast math abs
-
c=c<0? -c:c;
-
c=c*140;
-
// math max 255
-
c=c>255?255:c;
-
pix[i]=c<<16|c<<8|c;
-
}
-
canvas.setVector(canvas.rect, pix);
-
canvas.unlock();
-
}
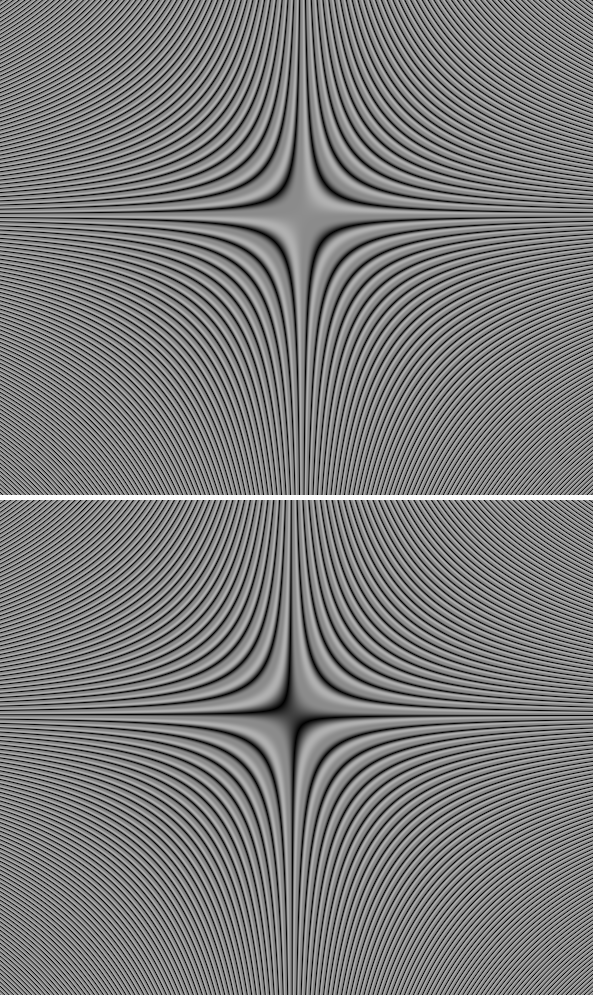
The above snippet will animate a gradient that looks like this:

3 Comments
Very cool, reminds me that old school C64 demo effect. We used to cycle the colour pallete instead, achievable on MOS 6502 with 1MHz
Thanks. Thinking about C64 brings back fond memories - although I never programmed one myself, I just had a few friends that did…
oh also… you might be able to mess with BitmapData.paletteMap to achieve some of those demo effects in a similar way …