By Zevan | April 21, 2009
Actionscript:
-
var matrix:Matrix3D = new Matrix3D();
-
var verts:Vector.<Number> = new Vector.<Number>();
-
var pVerts:Vector.<Number> = new Vector.<Number>();
-
var uvts:Vector.<Number> = new Vector.<Number>();
-
const TWO_PI:Number=Math.PI * 2;
-
var step:Number=.05;
-
-
var brush:BitmapData = new BitmapData(3, 2, true, 0x41FFFFFF);
-
var n:Number=8;
-
var xp:Number=0,yp:Number=0,a:Number=12,t:Number=0;
-
for (var i:Number = 0; i<TWO_PI; i+=step) {
-
for (var j:Number = 0; j<TWO_PI; j+=step) {
-
// unoptimized for readability
-
var cosi:Number = a/n * ((n - 1) * Math.cos(i) + Math.cos(Math.abs((n - 1) * i)));
-
var sini:Number = a/n * ((n - 1) * Math.sin(i) - Math.sin(Math.abs((n - 1) * i)));
-
var cosj:Number = a/n * ((n - 1) * Math.cos(j) + Math.cos(Math.abs((n - 1) * j)));
-
var sinj:Number = a/n * ((n - 1) * Math.sin(j) - Math.sin(Math.abs((n - 1) * j)));
-
verts.push(cosi * cosj);
-
verts.push(sini * cosj);
-
verts.push(a * sinj);
-
pVerts.push(0),pVerts.push(0);
-
uvts.push(0),uvts.push(0),uvts.push(0);
-
}
-
}
-
var canvas:BitmapData=new BitmapData(400,400,false,0x000000);
-
addChild(new Bitmap(canvas));
-
var dx:Number=0;
-
var dy:Number=0;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
dx += (mouseX - dx)/4;
-
dy += (mouseY - dy)/4;
-
matrix.identity();
-
matrix.appendRotation(dy,Vector3D.X_AXIS);
-
matrix.appendRotation(dx,Vector3D.Y_AXIS);
-
matrix.appendTranslation(200, 200, 0);
-
Utils3D.projectVectors(matrix, verts, pVerts, uvts);
-
canvas.lock();
-
canvas.fillRect(canvas.rect, 0x000000);
-
var p = new Point();
-
for (var i:int = 0; i<pVerts.length; i+=2) {
-
p.x = pVerts[i];
-
p.y = pVerts[i + 1];
-
canvas.copyPixels(brush, brush.rect, p, null, null, true);
-
}
-
canvas.unlock();
-
}
Taking the Hypocycloid stuff from yesterday into 3D...
Also posted in 3D, Math | Tagged actionscript, flash |
By Zevan | April 12, 2009
Actionscript:
-
var matrix:Matrix3D = new Matrix3D();
-
-
const PARTICLE_NUM:int = 100000;
-
var verts:Vector.<Number> = new Vector.<Number>();
-
var pVerts:Vector.<Number> = new Vector.<Number>();
-
var uvts:Vector.<Number> = new Vector.<Number>();
-
-
for (var i:int = 0; i<PARTICLE_NUM; i++){
-
verts.push(Math.random()*250 - 125);
-
verts.push(Math.random()*250 - 125);
-
verts.push(Math.random()*250 - 125);
-
-
pVerts.push(0), pVerts.push(0);
-
uvts.push(0), uvts.push(0), uvts.push(0);
-
}
-
-
var canvas:BitmapData = new BitmapData(400,400,false, 0x000000);
-
addChild(new Bitmap(canvas));
-
var dx:Number=0;
-
var dy:Number=0;
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
-
dx += (mouseX - dx)/4;
-
dy += (mouseY - dy)/4;
-
-
matrix.identity();
-
matrix.appendRotation(dy,Vector3D.X_AXIS);
-
matrix.appendRotation(dx,Vector3D.Y_AXIS);
-
matrix.appendTranslation(200, 200, 0);
-
-
Utils3D.projectVectors(matrix, verts, pVerts, uvts);
-
-
canvas.lock();
-
canvas.fillRect(canvas.rect, 0x000000);
-
var leng:int = pVerts.length;
-
for (var i:int = 0; i<leng; i+=2){
-
canvas.setPixel( pVerts[i], pVerts[i + 1], 0xFFFFFF);
-
}
-
canvas.unlock();
-
}
The above shows an easy way to use Utils3D.projectVectors() to move some pixels around in 3D. Since the 3D math is done behind the scenes by the flash player it runs quite fast...
Actionscript:
-
var canvas:BitmapData=new BitmapData(400,400,false,0xCCCCCC);
-
addChild(new Bitmap(canvas));
-
-
var a:Number=-1.21;
-
var r:Rectangle=new Rectangle(0,0,3,5);
-
var halfWidth:Number=canvas.width/2;
-
var halfHeight:Number=canvas.height/2;
-
-
render();
-
-
function render():void{
-
for (var x:Number = -2; x<=2; x+=.05) {
-
for (var y:Number = -2; y<=2; y+=.05) {
-
-
// equation from : http://en.wikipedia.org/wiki/Bicuspid_curve
-
//(x^2 - a^2) * (x - a)^2 + (y^2 - a^2) * (y^2 - a^2) = 0
-
-
// unpoptimized:
-
// var e:Number = (x*x - a*a) * (x-a)*(x-a) + (y*y-a*a) * (y*y-a*a);
-
// optimized:
-
var x_a:Number=x-a;
-
// factoring: x^2 - a^2 = (x + a) * (x - a)
-
var y2_a2:Number = (y + a) * (y - a);
-
var e:Number = (x + a) * x_a * x_a * x_a + y2_a2 * y2_a2;
-
-
// tolerance beetween .7 & -.1;
-
if (e<.7&&e>-.1) {
-
r.x=halfWidth+y*50;
-
r.y=halfHeight-x*100;
-
canvas.fillRect(r, 0x000000);
-
}
-
}
-
}
-
}
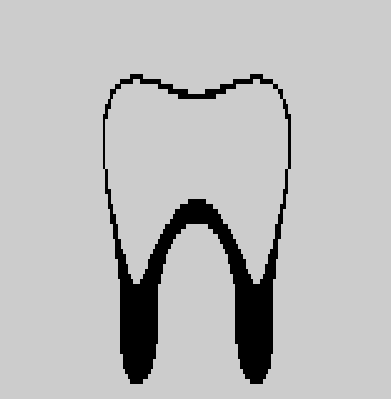
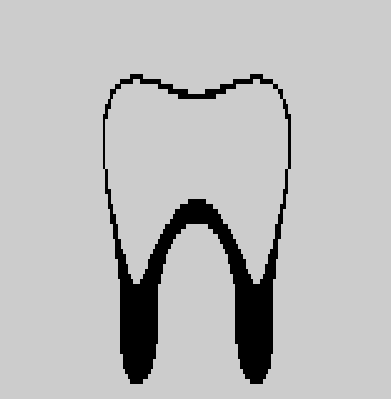
I've been looking for a single math equation to draw a tooth for sometime.... today I stumbled upon this... and realized it could probably be changed to look more like a tooth.
This snippet will draw this:

I'm using a graphing method here that allows me to use the Cartesian form of the equation and not the parameteric... I'll explain a bit more about this in a later post.
Also posted in Math | Tagged actionscript, flash |
Actionscript:
-
[SWF(width=600,height=650)]
-
var canvas:BitmapData=Bitmap(addChild(new Bitmap(new BitmapData(600,300,false,0xCCCCCC),"auto",true))).bitmapData;
-
var stills:BitmapData=Bitmap(addChild(new Bitmap(new BitmapData(600,380,false,0xAAAAAA),"auto",true))).bitmapData;
-
getChildAt(1).y=300;
-
-
var c:Shape = new Shape();
-
var m:Matrix = new Matrix();
-
m.createGradientBox(40, 40, 0, 0, 0);
-
c.graphics.beginGradientFill(GradientType.RADIAL, [0xCC0000, 0xCC0000], [1, 0], [0, 255], m);
-
c.graphics.drawCircle(20,20,20);
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
c.x=mouseX-c.width/2;
-
c.y=mouseY-c.height/2;
-
canvas.draw(c, c.transform.matrix);
-
}
-
-
var spacing:Number = 10;
-
var cols:Number = 4;
-
var max:Number = cols * cols;
-
var size:Number = 1/(canvas.width/((canvas.width / cols) - spacing));
-
var st:Matrix = new Matrix();
-
st.scale(size, size);
-
var w:Number = canvas.width * st.d + spacing;
-
var h:Number = canvas.height * st.d + spacing;
-
var timer:Timer=new Timer(500);
-
timer.start();
-
timer.addEventListener(TimerEvent.TIMER, onCapture);
-
function onCapture(evt:TimerEvent):void {
-
var inc:int = timer.currentCount - 1;
-
st.tx = (inc% cols) * w+ spacing / 2;
-
st.ty = int(inc / cols) * h + spacing;
-
stills.draw(canvas, st);
-
if (timer.currentCount==max) {
-
timer.reset();
-
timer.start();
-
}
-
}
Take snapshots of a given BitmapData and arrange them in a grid. I wrote this snippet quickly in response to a question so it could probably use a little clean up...
You'll need to move your mouse over the large canvas bitmap (drawing to it) to see anything...