Actionscript:
-
var canvas:BitmapData=new BitmapData(400,400,false,0xCCCCCC);
-
addChild(new Bitmap(canvas));
-
-
var a:Number=-1.21;
-
var r:Rectangle=new Rectangle(0,0,3,5);
-
var halfWidth:Number=canvas.width/2;
-
var halfHeight:Number=canvas.height/2;
-
-
render();
-
-
function render():void{
-
for (var x:Number = -2; x<=2; x+=.05) {
-
for (var y:Number = -2; y<=2; y+=.05) {
-
-
// equation from : http://en.wikipedia.org/wiki/Bicuspid_curve
-
//(x^2 - a^2) * (x - a)^2 + (y^2 - a^2) * (y^2 - a^2) = 0
-
-
// unpoptimized:
-
// var e:Number = (x*x - a*a) * (x-a)*(x-a) + (y*y-a*a) * (y*y-a*a);
-
// optimized:
-
var x_a:Number=x-a;
-
// factoring: x^2 - a^2 = (x + a) * (x - a)
-
var y2_a2:Number = (y + a) * (y - a);
-
var e:Number = (x + a) * x_a * x_a * x_a + y2_a2 * y2_a2;
-
-
// tolerance beetween .7 & -.1;
-
if (e<.7&&e>-.1) {
-
r.x=halfWidth+y*50;
-
r.y=halfHeight-x*100;
-
canvas.fillRect(r, 0x000000);
-
}
-
}
-
}
-
}
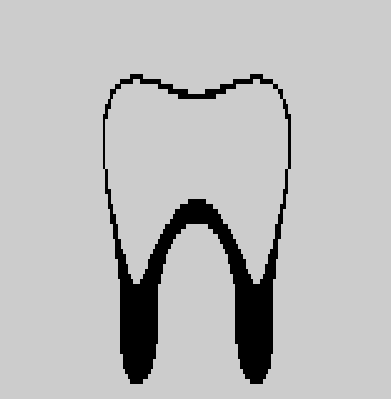
I've been looking for a single math equation to draw a tooth for sometime.... today I stumbled upon this... and realized it could probably be changed to look more like a tooth.
This snippet will draw this:

I'm using a graphing method here that allows me to use the Cartesian form of the equation and not the parameteric... I'll explain a bit more about this in a later post.
One Comment
its a good snippet