Well... while on the topic of skinning I figured I'd post something I've been meaning to post for awhile. Currently, joint skinning leaves something to be desired in QuickBox2D. This is because I haven't had the need to skin many joints ... and also because with joints like pulley, prismatic, revolute etc... I'm not entirely sure what the best skinning solution even is... For instance, on a pulley you probably don't want three duplicate MovieClips used for the skin. Anyway, early on in my Box2D experimentation I needed distance joint skins so that feature has been around since maybe alpha 108...
It's pretty simple, Check out the demo and code below:
-
import com.actionsnippet.qbox.*;
-
-
[SWF(width = 800, height = 600, backgroundColor = 0xFFFFFF, frameRate=60)]
-
-
var sim:QuickBox2D = new QuickBox2D(this, {debug:false});
-
-
sim.createStageWalls({fillColor:0xFFFFFF});
-
-
var circleA:QuickObject = sim.addCircle({x:3, y:3, radius:1, skin:CircleSkin});
-
var circleB:QuickObject = sim.addCircle({x:6, y:6, radius:0.5, skin:CircleSkin});
-
-
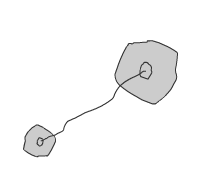
sim.addJoint({type:"distance", a:circleA.body, b:circleB.body, skin:JointSkin});
-
-
sim.start();
-
sim.mouseDrag();