-
import com.actionsnippet.qbox.*;
-
import Box2D.Common.Math.*;
-
-
// try altering your frame rate
-
[SWF(backgroundColor=0x000000, width=700, height=600, frameRate=30)]
-
// try setting frim to false
-
var sim:QuickBox2D = new QuickBox2D(this, {iterations:20, timeStep:1 / 60, frim:true});
-
-
sim.setDefault({fillColor:0x003366, lineAlpha:0});
-
sim.createStageWalls();
-
-
sim.addBox({x:10, y:18, height:3, density:0});
-
-
sim.setDefault({fillColor:0x004466, lineColor:0x2B80F5});
-
-
var cVel:b2Vec2 = new b2Vec2();
-
-
for (var i:int = 0; i<32; i++){
-
var c:QuickObject = sim.addCircle({x:13 + i % 8, y:10 + int(i / 8), friction:0.01, radius:0.2 + Math.random()*0.3, angularDamping:1});
-
cVel.x = Math.random() * 4 - 2;
-
cVel.y = Math.random() * 4 - 2;
-
c.body.SetLinearVelocity(cVel);
-
}
-
-
var box:QuickObject = sim.addBox({x:3, y:16, width:2, height: 2});
-
var boxVel:b2Vec2 = new b2Vec2(15, -25);
-
-
sim.start();
-
-
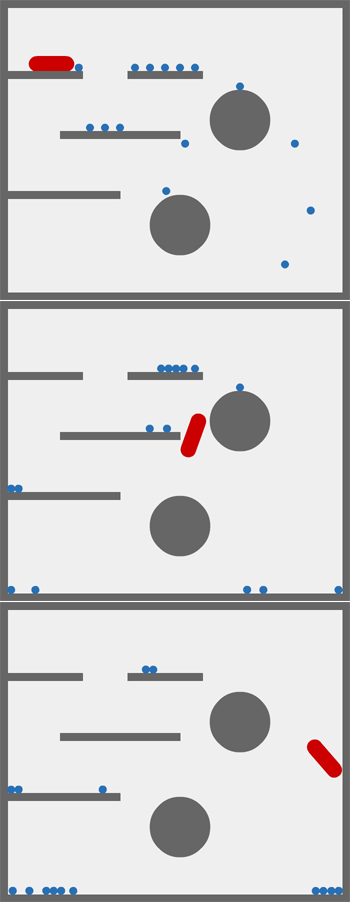
// shoot the box from left to right
-
setTimeout(positionBox, 200);
-
function positionBox():void{
-
// reset box position
-
box.x = 3, box.y = 16;
-
setTimeout(shootBox, 500);
-
}
-
function shootBox():void{
-
box.body.SetLinearVelocity(boxVel);
-
box.body.SetAngularVelocity(10);
-
// shoot the box again
-
setTimeout(positionBox, 4000);
-
}
You'll need to download the latest version of QuickBox2D in order to run this snippet (alpha 107 as of this post). I recommend checking out the demo below first though...
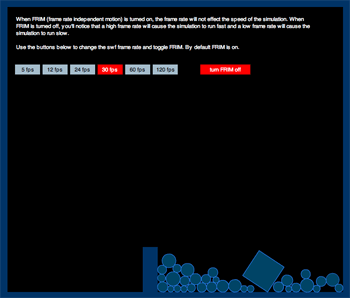
The most notable feature of this release is FRIM (frame rate independent motion). FRIM is used to attempt to keep the speed of the Box2D simulation constant no matter what frame rate the swf is running at. This is good because frame rates will vary from browser to browser and from computer to computer.
Mr.Doob suggested that I implement this feature in QuickBox2D. If you haven't seen his site I highly recommend checking it out - really great stuff there.
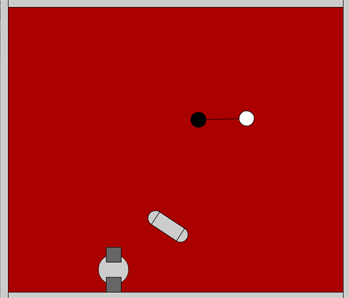
I created a demo to illustrate the FRIM feature... this demo is basically the same as the above snippet with a few extra buttons added to control frame rate and toggle FRIM.
Take a look at the demo here...

While this new feature seems to be working, I believe there still may be room for improvement. Please let me know if the demo doesn't work correctly on your machine. As of now, I've only tested it on my 2.5 Ghz Intel Core 2 Duo.
Also, any suggestions to improve the clarity of this demo are appreciated... I found it kind of hard to think of a good demo to show FRIM in action. The original demo really didn't make much sense... so I gave Rich Shupe a call and he helped me come up with the idea for the current demo.
UPDATE:
I just updated the demo so that the simulation restarts when you change the frame rate (as per Mr.doob's suggestion below)