Actionscript:
-
[SWF(backgroundColor = 0xCCCCCC)]
-
var canvas:BitmapData = new BitmapData(stage.stageWidth,stage.stageHeight,true, 0xFFFFFFFF);
-
addChild(new Bitmap(canvas));
-
-
var loader:Loader = new Loader();
-
loader.load(new URLRequest("http://actionsnippet.com/wp-content/chair.jpg"));
-
loader.contentLoaderInfo.addEventListener(Event.COMPLETE, onComplete);
-
function onComplete(evt:Event):void{
-
canvas.draw(loader);
-
}
-
-
var brush:Shape = new Shape();
-
var diameter:Number = 120;
-
var radius:Number = diameter / 2;
-
var matrix:Matrix = new Matrix();
-
-
var brushAlpha:BitmapData = new BitmapData(diameter, diameter, true, 0x00000000);
-
drawRadial();
-
brushAlpha.draw(brush);
-
-
var xp:Number = 0, yp:Number = 0, px:Number = 0, py:Number = 0;
-
var dx:Number, dy:Number;
-
-
stage.addEventListener(MouseEvent.MOUSE_MOVE, onLoop);
-
function onLoop(evt:Event):void {
-
xp = mouseX - radius;
-
yp = mouseY - radius;
-
dx = xp - px;
-
dy = yp - py;
-
canvas.copyPixels(canvas,
-
new Rectangle(px, py, diameter, diameter),
-
new Point(xp, yp), brushAlpha, new Point(0,0), true);
-
px = xp;
-
py = yp
-
}
-
-
function drawRadial():void{
-
matrix.createGradientBox(diameter, diameter, 0, 0, 0);
-
with (brush.graphics){
-
beginGradientFill(GradientType.RADIAL, [0xFFFFFF, 0xFFFFFF], [1,0], [0, 255], matrix, SpreadMethod.PAD);
-
drawCircle(radius, radius, radius);
-
}
-
}
This is a quick snippet I wrote while thinking about how to create a smudge tool using BitmapData... it isn't perfect, but it's a good first step. It still needs some linear interpolation and I may need to do some pixel pushing to prevent a strange alpha anomaly that causes the brush to get darker than expected....
Here is the swf...

Posted in BitmapData | Also tagged actionscript, flash |
Actionscript:
-
[SWF(width = 600, height = 500, backgroundColor=0xFFFFFF)]
-
-
var canvas:BitmapData = new BitmapData(stage.stageWidth,stage.stageHeight,false, 0xFFFFFF);
-
addChild(new Bitmap(canvas));
-
-
var matrix:Matrix = new Matrix();
-
var grid:Sprite = new Sprite();
-
grid.filters = [new DropShadowFilter(4, 0, 0, 0.05, 20, 10)];
-
matrix.rotate(Math.PI / 4);
-
matrix.scale(1, 0.6);
-
matrix.translate(stage.stageWidth / 2, stage.stageHeight / 2 + 50);
-
grid.transform.matrix = matrix;
-
-
var rowCol:int = 9;
-
var spikeNum:Number = rowCol * rowCol;
-
var diameter:Number = 30;
-
var space:Number = diameter + 10;
-
var halfGridSize:Number = rowCol * space / 2;
-
var radius:Number;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
radius = diameter / 2;
-
grid.y -= 0.9;
-
grid.graphics.clear();
-
for (var i:Number = 0; i<spikeNum; i++){
-
var xp:Number = i % rowCol;
-
var yp:Number = int(i / rowCol);
-
drawSpike(xp * space - halfGridSize, yp * space - halfGridSize, (xp + yp) / 4, 0, -yp);
-
}
-
canvas.draw(grid, grid.transform.matrix);
-
diameter -= 0.5;
-
if (diameter <3){
-
removeEventListener(Event.ENTER_FRAME, onLoop);
-
}
-
}
-
function drawSpike(xp:Number, yp:Number, rot:Number = 0, xOff:Number=0, yOff:Number = 0):void{
-
matrix.createGradientBox(diameter, diameter, rot, xp - radius + yOff, yp - radius + xOff);
-
with (grid.graphics){
-
beginGradientFill(GradientType.LINEAR, [0xFFFFFF, 0x999999], [1,1], [0, 255], matrix, SpreadMethod.PAD);
-
drawCircle(xp, yp, radius);
-
}
-
}
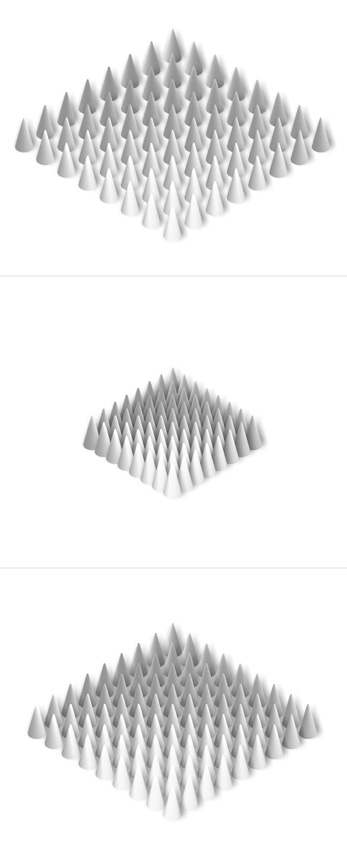
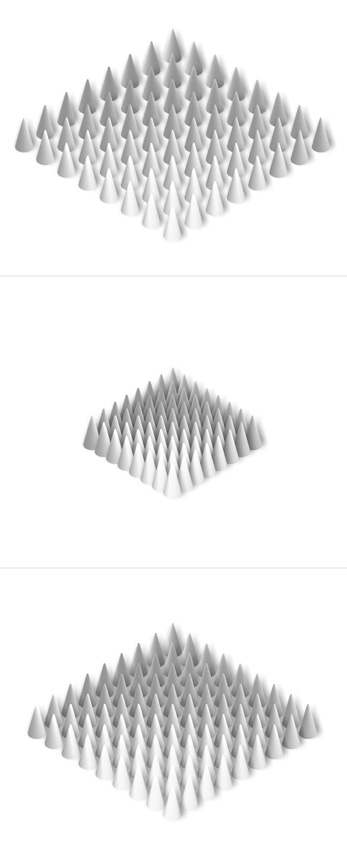
This snippet draws some isometric cones. Here are some images created by tweaking a few of the values:

Posted in 3D, BitmapData, misc | Also tagged actionscript, flash |
Actionscript:
-
[SWF(width = 750, height = 750)]
-
var canvas:BitmapData = new BitmapData(750,1000,false, 0x000000);
-
addChild(new Bitmap(canvas));
-
-
var loader:Loader = new Loader();
-
loader.load(new URLRequest("http://actionsnippet.com/imgs/paint.jpg"));
-
loader.contentLoaderInfo.addEventListener(Event.COMPLETE, onLoaded);
-
var bit:BitmapData
-
var blurred:BitmapData;
-
function onLoaded(evt:Event):void{
-
bit = Bitmap(evt.target.content).bitmapData;
-
blurred = bit.clone();
-
blurred.applyFilter(blurred, blurred.rect, new Point(0,0), new BlurFilter(4, 4, 6));
-
var blends:Array = [BlendMode.NORMAL,BlendMode.ADD, BlendMode.DARKEN,BlendMode.HARDLIGHT,BlendMode.LIGHTEN, BlendMode.MULTIPLY, BlendMode.OVERLAY,BlendMode.SCREEN, BlendMode.DIFFERENCE];
-
var m:Matrix = new Matrix();
-
for (var i:int = 0; i<blends.length; i++){
-
m.tx = i % 3 * 250;
-
m.ty = int(i / 3) * 250;
-
canvas.draw(bit, m);
-
if (i> 0){
-
canvas.draw(blurred, m, null, blends[i]);
-
}
-
}
-
}
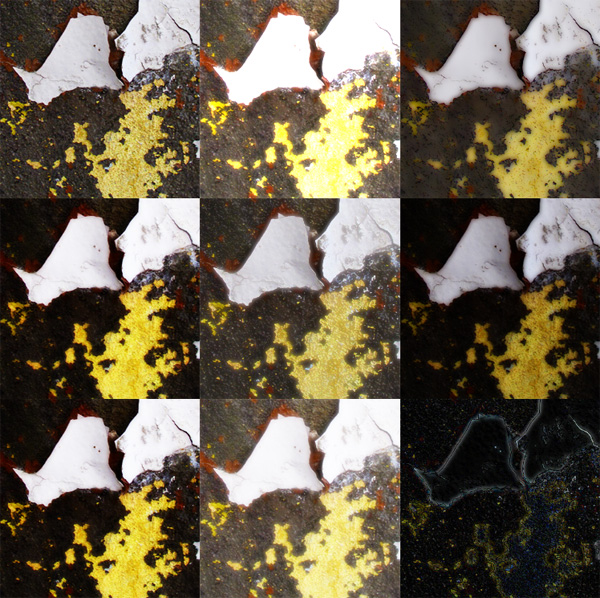
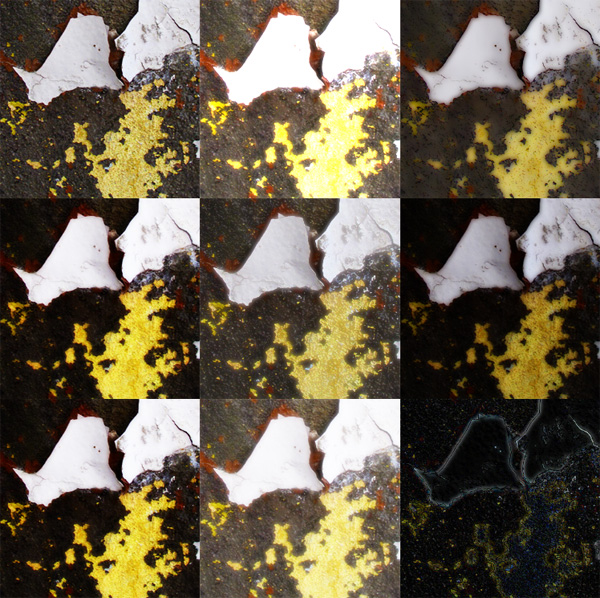
When I used to use photoshop for more than just the most basic of things, I would use a simple technique that employed layer modes (blend modes in flash) and blur. Sometimes, if I had a low quality image that I wanted to make look a little better, or just wanted to give an image a subtle effect, I would duplicate the layer the image was on, blur it and then go through all the layer modes on that duplicate layer until I found something I liked.
This snippet does the same thing with a few select blend modes:

This isn't the greatest image to illustrate the effect, but I didn't feel like digging something better up. Two notable swatches are the upper right (darken) and the lower middle (screen).
Actionscript:
-
[SWF(width=650, height=650)]
-
var loader:Loader = new Loader();
-
loader.load(new URLRequest("http://actionsnippet.com/wp-content/chair.jpg"));
-
loader.contentLoaderInfo.addEventListener(Event.COMPLETE, onLoaded);
-
-
var w:Number;
-
var h:Number;
-
var rows:Number = 20;
-
var cols:Number = 20;
-
var tiles:Vector.<BitmapData> = new Vector.<BitmapData>();
-
var locX:Vector.<Number> = new Vector.<Number>();
-
var locY:Vector.<Number> = new Vector.<Number>();
-
var rX:Vector.<Number> = new Vector.<Number>();
-
var rY:Vector.<Number> = new Vector.<Number>();
-
var sX:Vector.<Number> = new Vector.<Number>();
-
var sY:Vector.<Number> = new Vector.<Number>();
-
function onLoaded(evt:Event):void{
-
w = evt.target.width;
-
h = evt.target.height;
-
var image:BitmapData = Bitmap(evt.target.content).bitmapData;
-
var tileWidth:Number = w / cols;
-
var tileHeight:Number = h / rows;
-
var inc:int = 0;
-
var pnt:Point = new Point();
-
var rect:Rectangle = new Rectangle(0,0,tileWidth,tileHeight);
-
for (var i:int = 0; i<rows; i++){
-
for (var j:int = 0; j<cols; j ++){
-
var currTile:BitmapData= new BitmapData(tileWidth, tileHeight, true, 0x00000000);
-
rect.x = j * tileWidth;
-
rect.y = i * tileHeight;
-
currTile.copyPixels(image, rect, pnt, null, null, true);
-
tiles[inc] = currTile;
-
rect.x += 25;
-
rect.y += 25;
-
sX[inc] = rect.x;
-
sY[inc] = rect.y;
-
locX[inc] = rX[inc] = -rect.width * 2
-
locY[inc] = rY[inc] = Math.random() * stage.stageHeight;
-
setTimeout(startAnimation, inc *4 + 100, inc, rect.x, rect.y);
-
inc++;
-
}
-
}
-
}
-
-
function startAnimation(index:int, dx:Number, dy:Number):void{
-
var interval:Number;
-
var animate:Function = function(index:int):void{
-
locX[index] += (dx - locX[index]) / 4;
-
locY[index] += (dy - locY[index]) / 4;
-
if (Math.abs(locX[index] - dx) <1 && Math.abs(locY[index] - dy)<1){
-
locX[index] = dx;
-
locY[index] = dy;
-
clearInterval(interval);
-
}
-
}
-
interval = setInterval(animate, 32, index);
-
}
-
-
var canvas:BitmapData = new BitmapData(stage.stageWidth,stage.stageHeight,false, 0xFFFFFF);
-
addChild(new Bitmap(canvas));
-
-
var loc:Point = new Point();
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
canvas.fillRect(canvas.rect, 0xFFFFFF);
-
for (var i:int = 0; i<tiles.length; i++){
-
var tile:BitmapData= tiles[i];
-
loc.x = locX[i];
-
loc.y = locY[i];
-
canvas.copyPixels(tile, tile.rect, loc, null, null, true);
-
}
-
}
This snippet cuts a dynamically loaded image into a series of smaller BitmapData instances. These BitmapData instances are then drawn to a canvas BitmapData using copyPixels. The BitmapData.copyPixels() method is extremely fast - so this has some advantages over yesterdays post (which did basically the same thing with Sprites). I used setInterval and setTimeout to do a simple demo animation, but I recommend using TweenLite on a real project.