Actionscript:
-
[SWF(width = 750, height = 750)]
-
var canvas:BitmapData = new BitmapData(750,1000,false, 0x000000);
-
addChild(new Bitmap(canvas));
-
-
var loader:Loader = new Loader();
-
loader.load(new URLRequest("http://actionsnippet.com/imgs/paint.jpg"));
-
loader.contentLoaderInfo.addEventListener(Event.COMPLETE, onLoaded);
-
var bit:BitmapData
-
var blurred:BitmapData;
-
function onLoaded(evt:Event):void{
-
bit = Bitmap(evt.target.content).bitmapData;
-
blurred = bit.clone();
-
blurred.applyFilter(blurred, blurred.rect, new Point(0,0), new BlurFilter(4, 4, 6));
-
var blends:Array = [BlendMode.NORMAL,BlendMode.ADD, BlendMode.DARKEN,BlendMode.HARDLIGHT,BlendMode.LIGHTEN, BlendMode.MULTIPLY, BlendMode.OVERLAY,BlendMode.SCREEN, BlendMode.DIFFERENCE];
-
var m:Matrix = new Matrix();
-
for (var i:int = 0; i<blends.length; i++){
-
m.tx = i % 3 * 250;
-
m.ty = int(i / 3) * 250;
-
canvas.draw(bit, m);
-
if (i> 0){
-
canvas.draw(blurred, m, null, blends[i]);
-
}
-
}
-
}
When I used to use photoshop for more than just the most basic of things, I would use a simple technique that employed layer modes (blend modes in flash) and blur. Sometimes, if I had a low quality image that I wanted to make look a little better, or just wanted to give an image a subtle effect, I would duplicate the layer the image was on, blur it and then go through all the layer modes on that duplicate layer until I found something I liked.
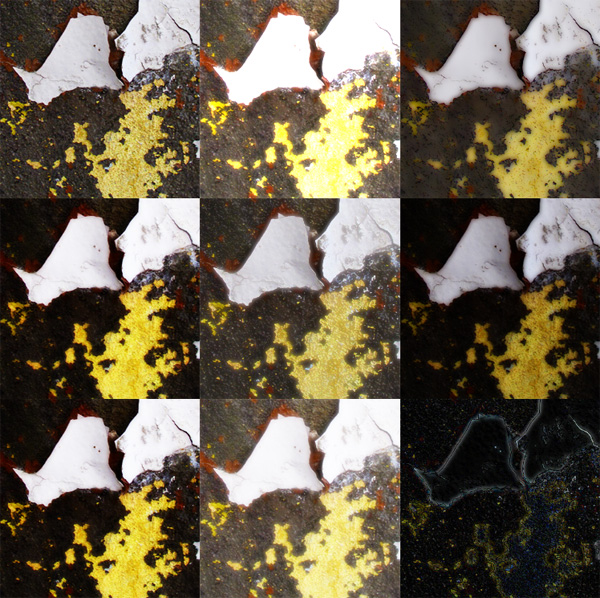
This snippet does the same thing with a few select blend modes:

This isn't the greatest image to illustrate the effect, but I didn't feel like digging something better up. Two notable swatches are the upper right (darken) and the lower middle (screen).
6 Comments
Interesting , the difference mode is often used for edge detection, interestingly enough it works regardless of the lighting conditions. Thanks for sharing Zevan!
yeah… I have yet to mess with augmented reality stuff - I’ll have to look into it at some point. If you do a ColorMatrixFilter you can really bring out the edges and convert it to grayscale.
Zevan, you should start posting your snippets on http://wonderfl.net/ - seems like a match made in heaven.
Also, cody sucks.
yeah I was looking around to see if there was a way I could automatically post to wonderfl… cuz I’m too lazy to copy and paste and convert everything to a document class…
It’s funny, my brothers name is also Cody so for a second I thought you were talking about him… then I realized you were talking about Cody Greelhalge (that is who you’re talking about right?)…
Haha yeah, i was referring to the greenhalge variety.
I see what you’re saying, though, but still a shame
wonderful is great, but last I checked you couldn’t do a simple sort all code posted by date from all users… is that possible now? it always bugged me before… part of the reason I didn’t invest more time in some kind of autopost thing…