Actionscript:
-
[SWF(width = 600, height = 600)]
-
var a:Number = 0.02;
-
-
var xn:Object = new Object();
-
-
var scale:Number = 20;
-
var iterations:Number = 10000;
-
-
var canvas:BitmapData = Bitmap(addChild(new Bitmap(new BitmapData(600,600,false,0xEFEFEF)))).bitmapData;
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
-
canvas.fillRect(canvas.rect, 0xEFEFEF);
-
a = mouseX / 100;
-
-
// equations from here: http://www.discretedynamics.net/Attractors/Flames.htm
-
// i used object syntax so that I could really reflect the math notation, changing these to
-
// 3 variables will significantly improve performance:
-
xn["n-1"] = mouseX / 200;
-
xn["n"] = mouseY / 200;
-
xn["n+1"] = 0;
-
-
for (var i:int = 0; i<iterations; i++){
-
-
xn["n+1"] = ((a * xn["n"]) / (1 + (xn["n-1"] * xn["n-1"]))) - ((xn["n-1"]) / (1 + (xn["n"] * xn["n"])));
-
-
canvas.setPixel( 280 + xn["n-1"] * scale, 300 + xn["n"] * scale, 0x000000);
-
-
xn["n-1"] = xn["n"];
-
xn["n"] = xn["n+1"];
-
}
-
}
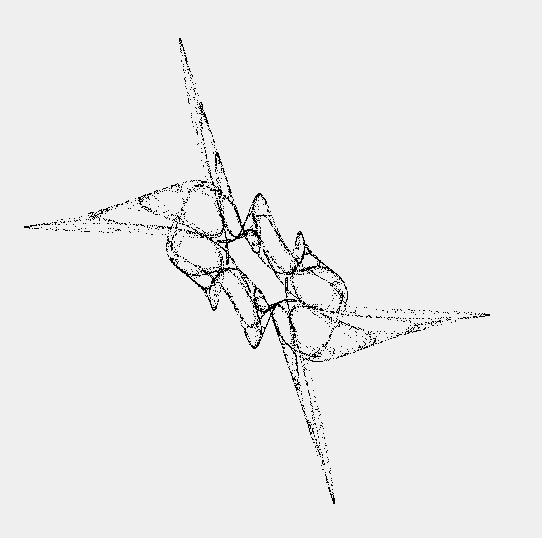
This is an attractor that vaguely resembles flames, I wrote this code so that it would be very similar to the math notation to help anyone who wonders how to go from notation to code. You could replace the Object syntax with 3 separate variables for increased performance.
See the equation here:
http://www.discretedynamics.net/Attractors/Flames.htm

This snippet will create something that looks like this and is reactive to the mouse location