Actionscript:
-
[SWF(width=320,height=512,backgroundColor=0x000000,frameRate=30)]
-
-
var canvas:BitmapData=new BitmapData(32,512,false,0xFFFFFF);
-
addChild(new Bitmap(canvas)).scaleX = 10;
-
-
var a:uint ;
-
var s:String;
-
var m:Number = 0;
-
var d:Number = 0;
-
var mi:int ;
-
var r:Number = 0xFFFFFF / stage.stageWidth;
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
-
function onLoop(evt:Event):void {
-
-
d = mouseX * r;
-
m += (d - m) / 30;
-
-
mi = int(m);
-
-
canvas.lock();
-
canvas.fillRect(canvas.rect, 0xFFFFFF);
-
-
a = 0xFFFFFFFF;
-
for (var i:int = 0; i<512; i++) {
-
s = (a -= mi).toString(2);
-
for (var j:int = 0; j<s.length; j++) {
-
if (s.charAt(j)=="0") {
-
canvas.setPixel(j, i, 0x000000);
-
}
-
}
-
}
-
canvas.unlock();
-
}
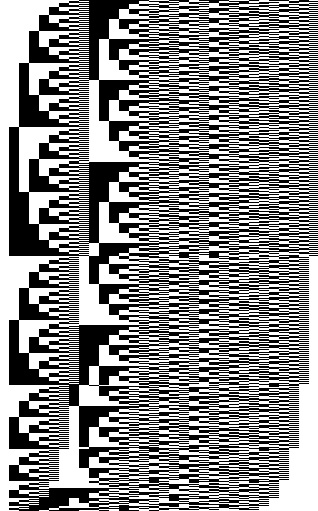
The above uses setPixel() to visualize numbers in binary format. You can move your mouse left and right to change an incremental counting value....
Here's a still generated by this snippet:

2 Comments
Hi
Inspired by this here’s my study with decimals 1/2, 1/3 , 1/4 etc … in binary:
http://www.flickr.com/photos/pixelero/3256475254/
very nice pixelero…
One Trackback
[...] Visualizing Binary Numbers [...]