
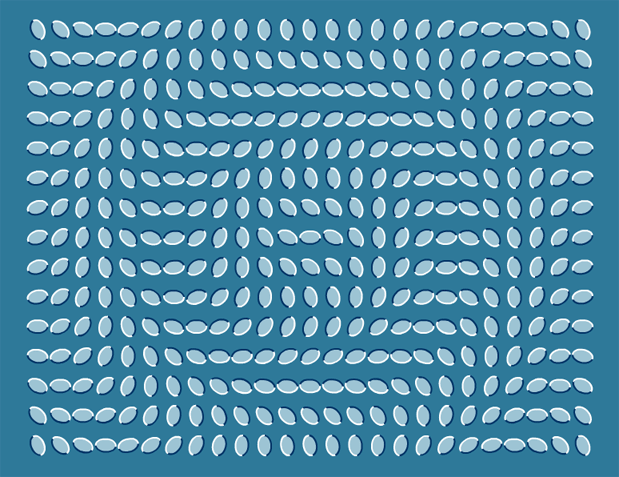
Saw this optical illusion today... figured I'd make a snippet to create a few variations on the illusion...
Actionscript:
-
[SWF( backgroundColor=0x2E7999, width=780, height = 600) ]
-
-
var leafNum:Number = 375;
-
var spacing:Number = 12;
-
var cols:Number = 25;
-
var hh:Number = stage.stageHeight / 2;
-
var hw:Number = stage.stageWidth / 2;
-
-
for (var i:Number = 0; i<leafNum; i++){
-
var leaf:Shape = makeLeaf();
-
leaf.scaleX = leaf.scaleY = 0.25;
-
leaf.rotation = 90;
-
leaf.x = 50 + (i % cols) * (leaf.width + spacing);
-
leaf.y = 40 + int(i / cols) * (leaf.height + spacing);
-
var dx:Number = leaf.x - hw;
-
var dy:Number = leaf.y - hh;
-
leaf.rotation = Math.sqrt(dx * dx + dy * dy);
-
}
-
-
function makeLeaf():Shape{
-
var leaf:Shape = Shape(addChild(new Shape()));
-
leaf.graphics.beginFill(0x9DC4D4);
-
scaleYcircle(leaf.graphics, 50, .65, false);
-
leaf.graphics.endFill();
-
leaf.graphics.lineStyle(2, 0x003366, 1, false, "none", CapsStyle.SQUARE, JointStyle.MITER);
-
scaleYcircle(leaf.graphics, 50, .65);
-
leaf.graphics.lineStyle(2, 0xFFFFFF, 1, false, "none", CapsStyle.SQUARE, JointStyle.MITER);
-
scaleYcircle(leaf.graphics, -50, .65);
-
return leaf;
-
}
-
-
-
// original circle function by senocular (www.senocular.com) from here http://www.actionscript.org/forums/showthread.php3?s=&threadid=30328
-
// circle that can be scaled on the y axis
-
function scaleYcircle(g:Graphics, r:Number, s:Number = 1, isHalf:Boolean=true):void {
-
-
var c1:Number = r * (Math.SQRT2 - 1);
-
var c2:Number = r * Math.SQRT2 / 2;
-
var rs:Number = r * s, c1s:Number = c1 * s, c2s:Number = c2 * s;
-
var x_r:Number = -r, y_r:Number = -rs, x_c2:Number = -c2;
-
var y_c2:Number = -c2s, x_c1:Number = -c1, y_c1:Number = -c1s
-
g.moveTo(r, 0), g.curveTo(r, c1s, c2, c2s);
-
g.curveTo(c1, rs, 0, rs), g.curveTo(x_c1,rs, x_c2, c2s);
-
g.curveTo(x_r, c1s, x_r, 0);
-
if (!isHalf){
-
g.curveTo(x_r,y_c1,x_c2,y_c2);
-
g.curveTo(x_c1,y_r,0,y_r), g.curveTo(c1,y_r,c2,y_c2);
-
g.curveTo(r,y_c1,r,0);
-
}
-
}
5 Comments
That’s awesome. I thought I was drunk!
Did you put it on WonderFL? I can’t find a link. Pasting is actually pretty hard because you have the line numbers in your code..
Hey DieTapete
Pasting isn’t hard if you click the “Click Here To Copy” button at the top of each snippet …
…
i´m trying to find a way to use a shape.. any shape, even a movie clip, as a brush and use it to pain… can you point me in the right direction?… how can u do that… thanks.
here you go:
http://actionsnippet.com/?p=414