Actionscript:
-
[SWF(width=950, height=600)]
-
with (graphics) beginFill(0xefefef), drawRect(0,0,stage.stageWidth, stage.stageHeight);
-
var btn:Sprite = Sprite(addChild(new Sprite()));
-
with (btn.graphics) beginFill(0x666666), drawRect(0,0,100,20);
-
with(btn) x=320, y=430, buttonMode = true;
-
btn.addEventListener(MouseEvent.ROLL_OVER, function():void{
-
with(btn.graphics) clear(), beginFill(0x222222), drawRect(0,0,100,20);
-
});
-
btn.addEventListener(MouseEvent.ROLL_OUT, function():void{
-
with(btn.graphics) clear(), beginFill(0x666666), drawRect(0,0,100,20);
-
});
-
btn.addEventListener(MouseEvent.CLICK, function():void{
-
var res:*= ExternalInterface.call("function(){ plot=[]; colors=[]; " + txt.text + " return {plot:plot, colors:colors};}");
-
render((res == null) ? {plot:[], colors:[]} : res);
-
});
-
-
var v:Shape = Shape(addChild(new Shape()));
-
v.x = 700;
-
v.y = 220;
-
function render(obj:Object):void{
-
var plot:Array = obj.plot;
-
var colors:Array = obj.colors;
-
var leng:int = plot.length;
-
v.graphics.clear();
-
var inc:int = 0;
-
v.graphics.moveTo(plot[0], plot[1]);
-
for (var i:int = 2; i<leng; i+=2){
-
v.graphics.lineStyle(0,colors[inc++]);
-
v.graphics.lineTo(plot[i], plot[i + 1]);
-
}
-
}
-
-
-
var submit:TextField = TextField(btn.addChild(new TextField()));
-
submit.defaultTextFormat = new TextFormat("_sans", 12);
-
with(submit) textColor=0xFFFFFF, width=100, autoSize="center";
-
with(submit) mouseEnabled = false, text="submit";
-
-
var txt:TextField = TextField(addChild(new TextField()));
-
with(txt) x = y = 20, type = "input", multiline=true;
-
with(txt) width = 400, height = 400, border = true, background = 0xFFFFFF;
-
txt.defaultTextFormat = new TextFormat("Monaco", 12);
-
txt.text = "enter text";
-
txt.addEventListener(MouseEvent.MOUSE_DOWN, onDown);
-
function onDown(evt:MouseEvent):void{
-
txt.text = "";
-
txt.removeEventListener(MouseEvent.MOUSE_DOWN, onDown);
-
}
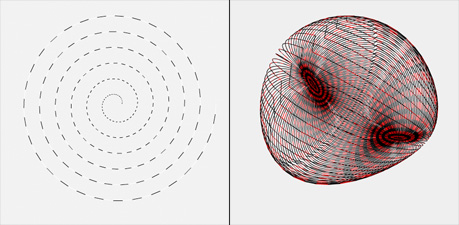
This snippet is a mini code editor that allows the user to write javascript into a textfield - the javascript is then run using external interface. Optionally the javascript code can populate two arrays (plot and colors). If these arrays are populated flash, will render the data in each array using the Graphics class.
Have a look at the demo:

If you do something nice with this... post your javascript snippet as a comment and I'll add it to the JS Sketch page...