Actionscript:
-
var canvas:BitmapData = new BitmapData(1500,1000,false, 0x000000);
-
addChild(new Bitmap(canvas));
-
scaleX = scaleY = .5;
-
-
var w:int = canvas.width;
-
var w10:int = w * 80;
-
var convert:Number = Math.PI/180;
-
var size:int = canvas.width * canvas.height;
-
for (var i:int = 0; i<size; i++){
-
var xp:int = i % w;
-
var yp:int = int(i / w);
-
var xp2:int = xp * 2;
-
var c1:int = (255/8) * (Math.cos(xp2 * convert) - Math.sin(yp*(xp2 + 500)/w10));
-
if (c1 <0) c1 = 256 - c1;
-
c1 = (c1 <<2 | c1) ;
-
canvas.setPixel(xp, yp, c1 <<15 | c1 <<9 | c1 );
-
}
-
var m:Matrix = new Matrix();
-
m.scale(1,-1);
-
m.translate(0,canvas.height);
-
var clone:BitmapData = canvas.clone();
-
canvas.draw(clone, m, null, BlendMode.SUBTRACT);
-
clone.draw(canvas);
-
clone.applyFilter(clone, clone.rect, new Point(0,0), new BlurFilter(10,10,1));
-
canvas.draw(clone, null, null, BlendMode.ADD);
-
var gray:ColorMatrixFilter = new ColorMatrixFilter([1, 0.55, 0.55, 0,0,0.55, 0.9, 0.55, 0,0,0.55, 0.55, 0.550,0, 0,0,0,1,0]);
-
canvas.applyFilter(canvas, canvas.rect, new Point(0,0), gray);
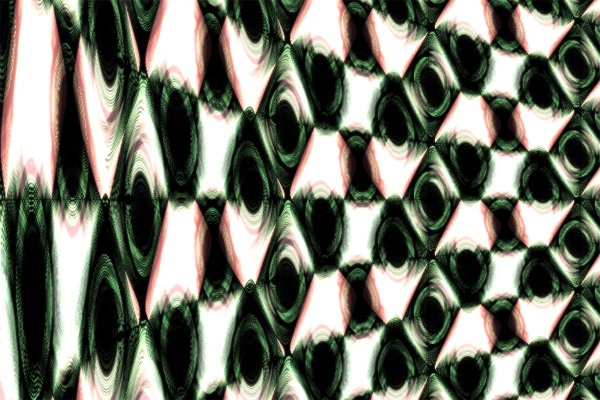
Soon I'll work on a real-time variation. For now, here is one more still...