Actionscript:
-
[SWF(width=800, height=600)]
-
var dupes:int = 5
-
var pntNum:int = 180;
-
-
var hh:Number = stage.stageHeight / 2;
-
var points:Vector.<Number> = new Vector.<Number>();
-
var vel:Vector.<Number> = new Vector.<Number>();
-
var cmds:Vector.<int> = new Vector.<int>();
-
var vectors:Vector.<Shape> = new Vector.<Shape>();
-
-
for (var i:int = 0; i<dupes; i++){
-
vectors[i] = Shape(addChildAt(new Shape(),0));
-
vectors[i].x = 10 * i;
-
vectors[i].y = -10 * i;
-
}
-
var index:int = 0;
-
for (i = 0; i<pntNum; i++){
-
points[index++] = 10 + i * 4;
-
points[index++] = hh;
-
cmds[i] = 2;
-
vel[i] = 0;
-
}
-
cmds[0] = 1;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
index = 1;
-
points[index] += (mouseY - points[index]) / 12;
-
for (var i:int = 3; i<points.length; i+=2){
-
points[i] += vel[index];
-
vel[index] += ((points[i] - points[i - 2]) * -0.16 - vel[index]) / 4;
-
index++;
-
}
-
for (i = 0; i<dupes; i++){
-
var c:uint = 255 - 255 / i;
-
with (vectors[i].graphics){
-
clear();
-
lineStyle(0,c <<16 | c <<8 | c);
-
drawPath(cmds, points);
-
}
-
}
-
}
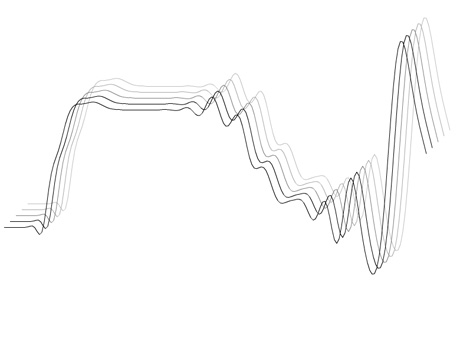
This snippet uses elasticity to create an interesting wave effect. I first stumbled upon this technique back in my director days...
Have a look at the swf here...