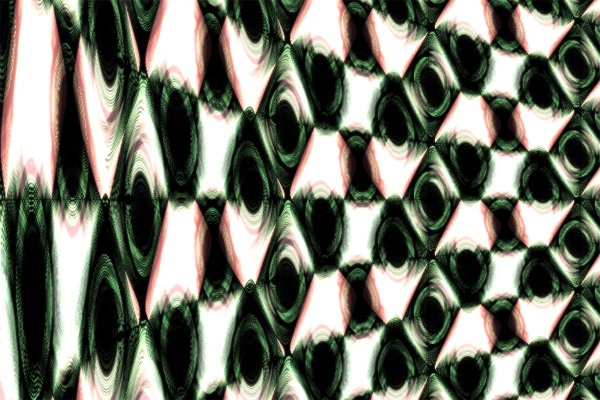
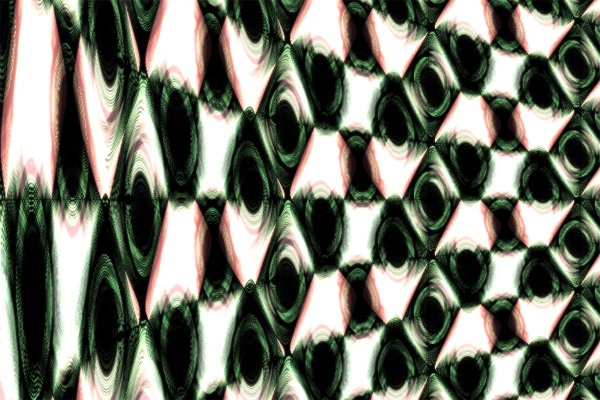
By Zevan | August 9, 2009
Actionscript:
-
var canvas:BitmapData = new BitmapData(1500,1000,false, 0x000000);
-
addChild(new Bitmap(canvas));
-
scaleX = scaleY = .5;
-
-
var w:int = canvas.width;
-
var w10:int = w * 80;
-
var convert:Number = Math.PI/180;
-
var size:int = canvas.width * canvas.height;
-
for (var i:int = 0; i<size; i++){
-
var xp:int = i % w;
-
var yp:int = int(i / w);
-
var xp2:int = xp * 2;
-
var c1:int = (255/8) * (Math.cos(xp2 * convert) - Math.sin(yp*(xp2 + 500)/w10));
-
if (c1 <0) c1 = 256 - c1;
-
c1 = (c1 <<2 | c1) ;
-
canvas.setPixel(xp, yp, c1 <<15 | c1 <<9 | c1 );
-
}
-
var m:Matrix = new Matrix();
-
m.scale(1,-1);
-
m.translate(0,canvas.height);
-
var clone:BitmapData = canvas.clone();
-
canvas.draw(clone, m, null, BlendMode.SUBTRACT);
-
clone.draw(canvas);
-
clone.applyFilter(clone, clone.rect, new Point(0,0), new BlurFilter(10,10,1));
-
canvas.draw(clone, null, null, BlendMode.ADD);
-
var gray:ColorMatrixFilter = new ColorMatrixFilter([1, 0.55, 0.55, 0,0,0.55, 0.9, 0.55, 0,0,0.55, 0.55, 0.550,0, 0,0,0,1,0]);
-
canvas.applyFilter(canvas, canvas.rect, new Point(0,0), gray);
Soon I'll work on a real-time variation. For now, here is one more still...

By Zevan | August 8, 2009
Actionscript:
-
var canvas:BitmapData = new BitmapData(1000,1000,false, 0x000000);
-
addChild(new Bitmap(canvas));
-
scaleX = scaleY = .5;
-
-
var w:int = canvas.width;
-
var w10:int = w * 40;
-
var size:int = canvas.width * canvas.height;
-
for (var i:int = 0; i<size; i++){
-
var xp:int = i % w;
-
-
var yp:int = int(i / w);
-
var c1:int = (255/8) * (Math.cos(xp* Math.PI/180 * 2) + Math.sin(yp*(xp + 200)/w10));
-
if (c1 <0) c1 = 256 - c1;
-
c1 = (c1 <<1 | c1) ;
-
canvas.setPixel(xp, yp, c1 <<15 | c1 <<7 | c1 );
-
}
-
var m:Matrix = new Matrix();
-
m.scale(1,-1);
-
m.translate(0,canvas.height);
-
var clone:BitmapData = canvas.clone();
-
canvas.draw(clone, m, null, BlendMode.SUBTRACT);
-
clone.draw(canvas);
-
clone.applyFilter(clone, clone.rect, new Point(0,0), new BlurFilter(10,10,1));
-
canvas.draw(clone, null, null, BlendMode.ADD);
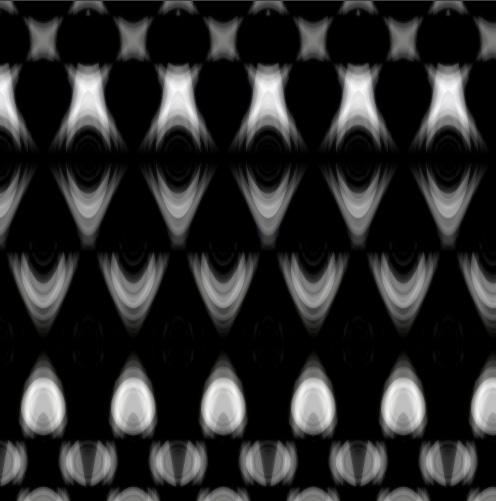
Randomly bit shifting on this one is actually getting a good deal of millage.. I know I can easily optimize so that it works in realtime - could even be done in pixelbender... but going to play a bit more first before I optimize....

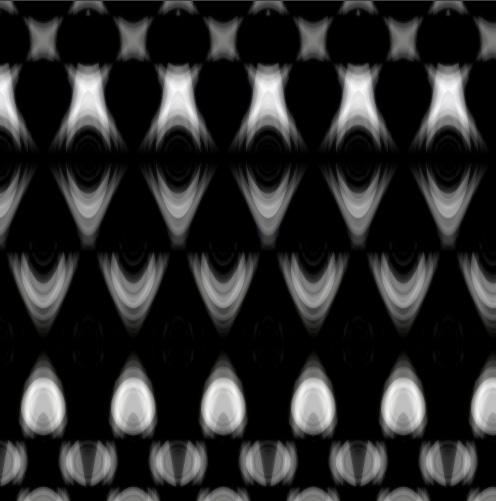
By Zevan | August 8, 2009
Actionscript:
-
var canvas:BitmapData = new BitmapData(1000,1000,false, 0x000000);
-
addChild(new Bitmap(canvas));
-
scaleX = scaleY = .5;
-
-
var w:int = canvas.width;
-
var w10:int = w * 60;
-
var size:int = canvas.width * canvas.height;
-
for (var i:int = 0; i<size; i++){
-
var xp:int = i % w;
-
-
var yp:int = int(i / w);
-
var c1:int = (255/8) * (Math.cos(xp* Math.PI/180 * 2) + Math.sin(yp*yp/w10));
-
if (c1 <0) c1 = 256 - c1;
-
c1 = (c1 <<1 | c1) ;
-
canvas.setPixel(xp, yp, c1 <<16 | c1 <<8 | c1 );
-
}
-
var m:Matrix = new Matrix();
-
m.scale(1,-1);
-
m.translate(0,canvas.height);
-
var clone:BitmapData = canvas.clone();
-
canvas.draw(clone, m, null, BlendMode.SUBTRACT);
-
clone.draw(canvas);
-
clone.applyFilter(clone, clone.rect, new Point(0,0), new BlurFilter(10,10,1));
-
canvas.draw(clone, null, null, BlendMode.ADD);
Having one of those days where everything I code doesn't look right to me... took a little break from other work and created this very unoptimized abstract texture... no animation so here is a bitmap:

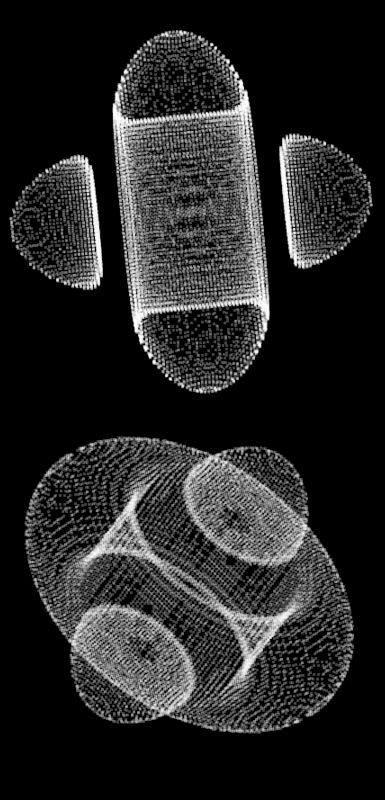
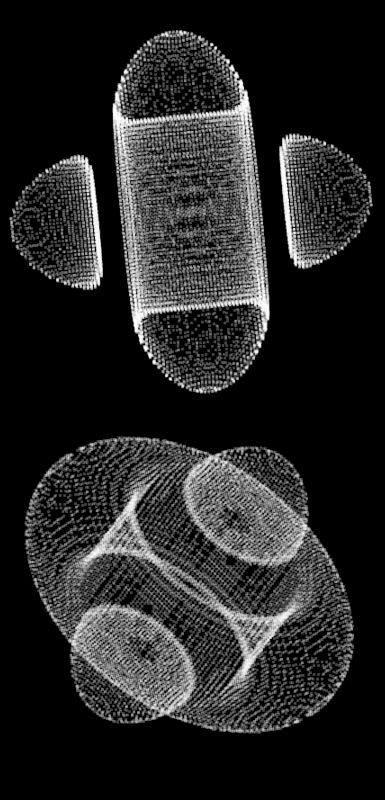
By Zevan | August 7, 2009
Actionscript:
-
var matrix:Matrix3D = new Matrix3D();
-
-
var verts:Vector.<Number> = new Vector.<Number>();
-
var pVerts:Vector.<Number> = new Vector.<Number>();
-
var uvts:Vector.<Number> = new Vector.<Number>();
-
-
for (var i:Number = -2; i<2; i+=.04){
-
for (var j:Number = -2; j<2; j+=.04){
-
for (var k:Number = -2; k<2; k+=.04){
-
// equation from: http://local.wasp.uwa.edu.au/~pbourke/geometry/gumdrop/
-
var yz:Number = j * j + k * k;
-
var s:Number = 4 * (Math.pow(i,4) + Math.pow(yz,2))
-
+ 17 * i * i *(yz) - 20 * (yz + i * i) + 17;
-
if (s <0 && s> -0.5){
-
verts.push(i * 60);
-
verts.push(j * 60);
-
verts.push(k * 60);
-
pVerts.push(0), pVerts.push(0);
-
uvts.push(0), uvts.push(0), uvts.push(0);
-
}
-
}
-
}
-
}
-
-
var tVerts:Vector.<Number> = new Vector.<Number>();
-
matrix.appendRotation(90, Vector3D.X_AXIS);
-
matrix.appendRotation(45, Vector3D.Y_AXIS);
-
matrix.appendScale(1.7, 1.7, 1.7);
-
matrix.transformVectors(verts, tVerts);
-
-
var p:Point = new Point();
-
var brush:BitmapData=new BitmapData(3,3,true,0x41FFFFFF);
-
var canvas:BitmapData = new BitmapData(500,500,false, 0x000000);
-
addChild(new Bitmap(canvas));
-
var dx:Number=0;
-
var dy:Number=0;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
dx += (mouseX - dx)/4;
-
dy += (mouseY - dy)/4;
-
matrix.identity();
-
matrix.appendRotation(dy,Vector3D.X_AXIS);
-
matrix.appendRotation(dx,Vector3D.Y_AXIS);
-
matrix.appendTranslation(250, 250, 0);
-
Utils3D.projectVectors(matrix, tVerts, pVerts, uvts);
-
canvas.lock();
-
canvas.fillRect(canvas.rect, 0x000000);
-
var inc:int = 0;
-
for (var i:int = 0; i<pVerts.length; i+=2){
-
-
p.x = pVerts[i];
-
p.y = pVerts[i+1];
-
canvas.copyPixels(brush, brush.rect, p, null, null, true);
-
}
-
canvas.unlock();
-
}
Felt like revisiting implicit surface plotting today...
Have a look at the swf over at wonderfl.net