Actionscript:
-
var target:Number = 1024;
-
var slices:Array = [target];
-
var leng:int = 11;
-
-
for (var i:int = 0; i<leng-1; i++){
-
var index:int = int(Math.random()*slices.length);
-
var val:Number = slices[index];
-
var rand:Number = Math.random() * val/2;
-
slices[index] = val - rand;
-
slices.push(rand);
-
}
-
-
trace(slices);
-
-
// test that they all add up
-
var sum:Number = 0;
-
for (i = 0; i<slices.length; i++){
-
sum += slices[i];
-
}
-
trace("test that they all add up: ", sum);
The above snippet creates an array of a specified length whose elements all add up to the variable target. Here is some example output:
165.31133050055192,322.23456030456015,
257.47582363389245,26.9984893942173,1.96283924962002,
5.466277873168191,21.362282634705164,62.68168197512457,
76.63028224500404,36.27274381401516,12.558309228795265,35.04537914634583
test that they all add up: 1024
Actionscript:
-
var target:Number = 360;
-
var steps:Array = new Array();
-
for (var step:Number = 0; step <target; step += int(Math.random() * 36 + 36)){
-
steps.push(Math.min(target,step));
-
}
-
steps.push(target);
-
trace(steps);
-
/* outputs something similar to:
-
0,46,99,144,189,259,330,360
-
*/
This is something I've had to do a few times recently.... it randomly steps a number toward a given target...
Actionscript:
-
var canvas:BitmapData=new BitmapData(400,400,false,0xCCCCCC);
-
addChild(new Bitmap(canvas));
-
-
var a:Number=-1.21;
-
var r:Rectangle=new Rectangle(0,0,3,5);
-
var halfWidth:Number=canvas.width/2;
-
var halfHeight:Number=canvas.height/2;
-
-
render();
-
-
function render():void{
-
for (var x:Number = -2; x<=2; x+=.05) {
-
for (var y:Number = -2; y<=2; y+=.05) {
-
-
// equation from : http://en.wikipedia.org/wiki/Bicuspid_curve
-
//(x^2 - a^2) * (x - a)^2 + (y^2 - a^2) * (y^2 - a^2) = 0
-
-
// unpoptimized:
-
// var e:Number = (x*x - a*a) * (x-a)*(x-a) + (y*y-a*a) * (y*y-a*a);
-
// optimized:
-
var x_a:Number=x-a;
-
// factoring: x^2 - a^2 = (x + a) * (x - a)
-
var y2_a2:Number = (y + a) * (y - a);
-
var e:Number = (x + a) * x_a * x_a * x_a + y2_a2 * y2_a2;
-
-
// tolerance beetween .7 & -.1;
-
if (e<.7&&e>-.1) {
-
r.x=halfWidth+y*50;
-
r.y=halfHeight-x*100;
-
canvas.fillRect(r, 0x000000);
-
}
-
}
-
}
-
}
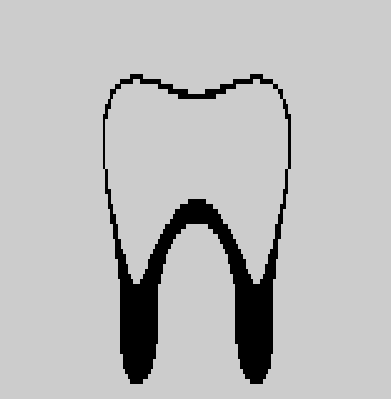
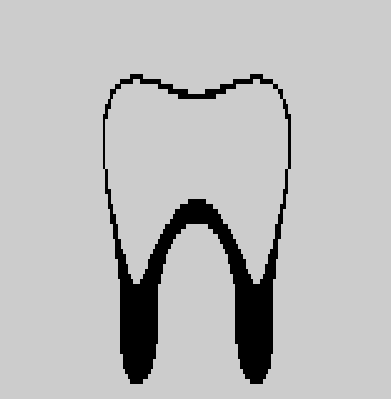
I've been looking for a single math equation to draw a tooth for sometime.... today I stumbled upon this... and realized it could probably be changed to look more like a tooth.
This snippet will draw this:

I'm using a graphing method here that allows me to use the Cartesian form of the equation and not the parameteric... I'll explain a bit more about this in a later post.
Actionscript:
-
var thumbNum:Number = 20;
-
var spacing:Number = 10;
-
var thumbs:MovieClip = new MovieClip();
-
addChild(thumbs);
-
for (var i:int = 0; i<thumbNum; i++){
-
var t:MovieClip = new MovieClip();
-
with(t.graphics) beginFill(0x666666), drawRect(0,0,100,50);
-
t.x = i * (t.width + spacing);
-
t.y = 5;
-
t.buttonMode = true;
-
thumbs.addChild(t);
-
}
-
var minX:Number = stage.stageWidth - thumbs.width - spacing;
-
var destX:Number = thumbs.x = spacing;
-
var velX:Number = 10;
-
var stageThird:Number = stage.stageWidth / 3;
-
var right:Number = stageThird * 2;
-
var left:Number = stageThird;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
if (mouseX> right){
-
destX -= velX;
-
}
-
if (mouseX <left){
-
destX += velX;
-
}
-
if (destX <minX){
-
destX = minX;
-
}
-
if (destX> spacing){
-
destX = spacing;
-
}
-
thumbs.x += (destX - thumbs.x) /4;
-
}
This snippet shows a technique for a common type of navigation.
Posted in UI, motion | Tagged actionsnippet, flash |