Actionscript:
-
var canvas:BitmapData = new BitmapData(400,400,false, 0xCCCCCC);
-
addChild(new Bitmap(canvas));
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
canvas.fillRect(canvas.rect, 0xCCCCCC);
-
-
var r:Number = Math.abs(200 - mouseX);
-
var r2:Number = r * r;
-
var inc:Number = 1 / r;
-
var xp:Number = .00000001;
-
var yp:Number = -r;
-
while(yp<r){
-
var y:Number = 200 + yp;
-
yp += xp * inc;
-
xp = Math.sqrt(r2 - yp * yp);
-
canvas.setPixel(200 + xp, y, 0x000000);
-
canvas.setPixel(200 - xp, y, 0x000000);
-
}
-
}
A slow way to draw circles using setPixel().
Actionscript:
-
var canvas:BitmapData = new BitmapData(400,400,false, 0xCCCCCC);
-
addChild(new Bitmap(canvas));
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
canvas.fillRect(canvas.rect, 0xCCCCCC);
-
var r:Number = Math.abs(200 - mouseX);
-
var r2:Number = r * r;
-
var inc:Number = 1 / r;
-
var xp:Number = .000001;
-
var yp:Number = -r;
-
while(yp <= 0){;
-
var x1:Number = 200 + xp;
-
var y1:Number = 200 + yp
-
var x2:Number = 200 - xp;
-
var y2:Number = 200 - yp;
-
canvas.setPixel(x1, y1, 0x000000);
-
canvas.setPixel(x1, y2, 0x000000);
-
canvas.setPixel(x2, y1, 0x000000);
-
canvas.setPixel(x2, y2, 0x000000);
-
yp += xp * inc;
-
xp = Math.sqrt(r2 - yp * yp);
-
}
-
}
Little better, still slow.
I was brainstorming about a few things today and somehow these two slow circle drawing algorithms popped out. These are pretty useless compared to some of the famous algorithms I've posted in the past. Kind of interesting nevertheless.
Also posted in setPixel | Tagged actionscript, flash |
Actionscript:
-
import com.adobe.images.JPGEncoder;
-
-
var jpgEncoder:JPGEncoder = new JPGEncoder(80);
-
var file:FileReference = new FileReference();
-
var id:int = 0;
-
-
var bit:BitmapData = new BitmapData(400, 400, false, 0x000000);
-
addChild(new Bitmap(bit));
-
-
stage.addEventListener(MouseEvent.CLICK, onClick);
-
function onClick(evt:MouseEvent):void{
-
// draw some perlin noise
-
bit.perlinNoise(200,200, 2, Math.random()*100, true, false,0, true);
-
//bit.draw(someClip);
-
//bit.draw(someVideo);
-
id++;
-
file.save(jpgEncoder.encode(bit), "image_" +id+".jpg");
-
}
This snippet uses the as3corelib which you can download on this page. It uses the JPGEncoder class to save a jpeg image to a users HD. It also makes use of the flash player 10 FileReference.save() method.
I used BitmapData.perlinNoise() to quickly create an arbitrary image.... as the code comments suggest you could easily snapshot a video or other DisplayObject.
Also posted in BitmapData | Tagged actionscript, flash |
By Zevan | March 26, 2009
Just wanted to post a link to Joa Ebert's ActionScript Wiki. Looks like there's some great stuff there...
Posted in misc | Tagged actionscript, flash |
By Zevan | March 23, 2009
Actionscript:
-
[SWF(width=800, height=600)]
-
-
var canvas:Graphics;
-
var graphData:Array = sineData();
-
-
var graph0:Shape = Shape(addChild(new Shape()));
-
graph0.x = 50;
-
graph0.y = 150;
-
-
var graph1:Shape = Shape(addChild(new Shape()));
-
graph1.x = 400;
-
graph1.y = 150;
-
-
var graph2:Shape = Shape(addChild(new Shape()));
-
graph2.x = 50;
-
graph2.y = 400;
-
-
// use graphData to draw 3 different looking graphs:
-
-
canvas = graph0.graphics;
-
axis(lines(graphData));
-
-
canvas = graph1.graphics;
-
axis(dots(graphData, 0xFF0000), 0xFFCC00, 2);
-
-
canvas = graph2.graphics;
-
axis(dots(dots(lines(lines(graphData, 0xCCCCCC, 20))), 0x0022FF, 0, 4), 0xFF);
-
-
-
// generate data
-
function sineData():Array{
-
var dat:Array = new Array();
-
for (var i:int = 0; i<60; i++){
-
dat.push(new Point(i * 4, (30 + i) * Math.sin(i * 24 * Math.PI/180)));
-
}
-
return dat;
-
}
-
-
// render lines
-
function lines(dat:Array, col:uint=0x000000, thick:Number=0):Array{
-
canvas.lineStyle(thick, col);
-
canvas.moveTo(dat[0].x, dat[0].y)
-
for (var i:int = 1; i<dat.length; i++){
-
canvas.lineTo(dat[i].x, dat[i].y);
-
}
-
return dat;
-
}
-
-
// render dots
-
function dots(dat:Array, col:uint=0xFF0000, thick:Number=0, rad:Number=1.5):Array{
-
canvas.lineStyle(thick, col);
-
for (var i:int = 0; i<dat.length; i++){
-
canvas.drawCircle(dat[i].x, dat[i].y, rad);
-
}
-
return dat;
-
}
-
-
// render graph axis
-
function axis(dat:Array, col:uint=0x000000, thick:Number=0):Array{
-
var d:Array = dat.concat();
-
d.sortOn("y", Array.NUMERIC);
-
var lastIndex:int = d.length - 1;
-
var minY:Number = d[0].y;
-
var maxY:Number = d[lastIndex].y;
-
d.sortOn("x", Array.NUMERIC);
-
var minX:Number = d[0].x;
-
var maxX:Number = d[lastIndex].x;
-
canvas.lineStyle(thick, col, .2);
-
canvas.moveTo(minX, 0);
-
canvas.lineTo(maxX, 0);
-
canvas.lineStyle(thick, col);
-
canvas.moveTo(minX, minY);
-
canvas.lineTo(minX, maxY);
-
canvas.lineTo(maxX, maxY);
-
return dat;
-
}
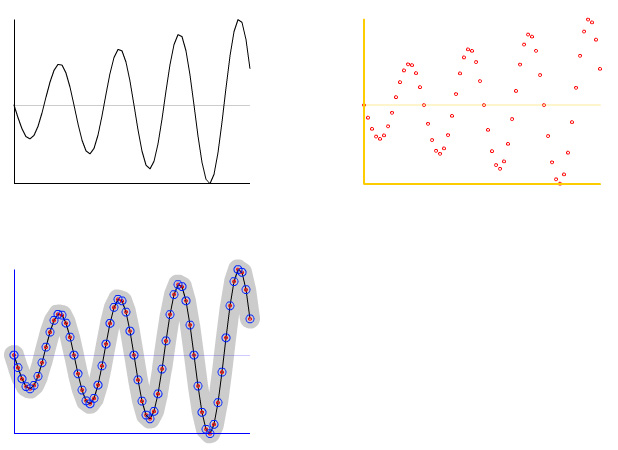
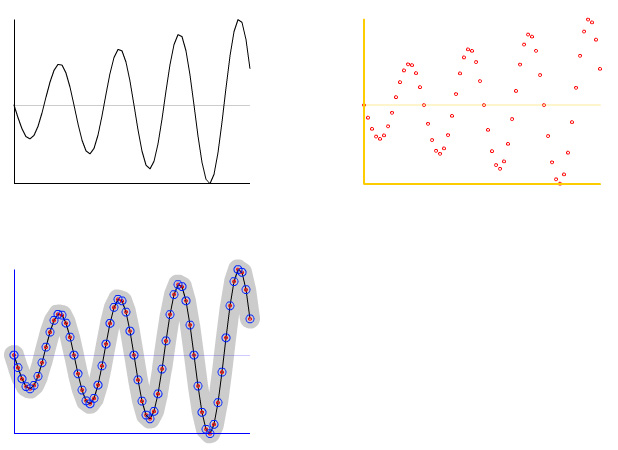
This is something I've been meaning to post for awhile. Finally had time to write it today... It contains functions that are designed to be nested for the purpose of rendering a small data set in a few different ways...

The upper left image is rendered with axis labels and lines... and it defaults to the color black (line 21):
axis(lines(graphData));
The upper right image is rendered with yellow axis and red dots (line 24):
axis(dots(graphData, 0xFF0000), 0xFFCC00, 2);
etc... (line 27)
axis(dots(dots(lines(lines(graphData, 0xCCCCCC, 20))), 0x0022FF, 0, 4), 0xFF);
Alternatively you could write each function call on one line:
lines(graphData, 0xCCCCCC, 20);
lines(graphData);
dots(graphData);
dots(graphData, 0x0022FF, 0, 4)
axis(graphData, 0xFF);
NOTE: If you think this post is insane, please read the warning page of this site...