Actionscript:
-
var canvas:BitmapData = new BitmapData(1200,1200,false, 0x000000);
-
addChild(new Bitmap(canvas));
-
-
scaleX = scaleY = 0.5;
-
var w:int = canvas.width
-
var hw:int = w / 2;
-
var hhw:int = hw / 2;
-
var size:int = canvas.width * canvas.width;
-
-
canvas.perlinNoise(hhw,hhw,2,Math.random()*100,false, false, 1, true);
-
-
for (var i:int = 0; i<size; i++){
-
var xp:int = i % w;
-
var yp:int = int(i / w);
-
var col:uint = canvas.getPixel(xp, yp) / (xp+yp-w)>> 8 & 0xFF
-
canvas.setPixel(xp, yp, col <<16 | col <<8 | col)
-
}
-
-
var blur:BitmapData = canvas.clone();
-
blur.applyFilter(blur, blur.rect, new Point(0,0), new BlurFilter(10,10,1));
-
-
canvas.draw(blur, null, null, BlendMode.ADD);
I was playing around awhile back and created this snippet, it will draw something that looks like this:

this is one of those snippets that can produce vastly different looking images with minor changes to the code... for instance, try changing the blendMode to darken and line 15 to this:
var col:uint = canvas.getPixel(xp, yp) / (xp|yp-w) >> 5 & 0xFF;
and you'll end up with this:

...take the original snippet and change the blendMode to subtract:

etc...
Actionscript:
-
var a:Array = [true, true, true, false, false, true, true, true, false];
-
-
var counter:int = 0;
-
var prev:Boolean;
-
var summary:Array = [];
-
for (var i:int = 1; i<a.length; i++){
-
prev = a[i - 1]
-
counter++;
-
if (prev != a[i]){
-
if (prev){
-
summary.push("true: "+ counter);
-
}else{
-
summary.push("false: "+ counter);
-
}
-
counter = 0;
-
}
-
}
-
summary.push(a[i-1].toString()+": "+ (counter+1));
-
-
trace(summary);
-
-
/** outputs:
-
true: 3,false: 2,true: 3,false: 1
-
*/
This is a handy way to summarize the contents of an array of boolean values.
Also posted in arrays | Tagged actionscript, as3, flash |
Actionscript:
-
[SWF(width = 600, height = 700, frameRate=24)]
-
var canvas:BitmapData = new BitmapData(stage.stageWidth,stage.stageHeight,false, 0xFFFFFF);
-
addChild(new Bitmap(canvas));
-
-
var maxBranches:int = 600;
-
var branches:int = 0;
-
var startX:Number = 300
-
makeBranch(startX,690,30,-60, 60);
-
-
function makeBranch(xp:Number, yp:Number, step:Number, min:Number, max:Number):void {
-
var vectors:Shape = Shape(addChild(new Shape()));
-
var cX:Number, cY:Number, eX:Number, eY:Number
-
var dcX:Number=xp, dcY:Number=yp, deX:Number=xp, deY:Number=yp;
-
var theta:Number = (min + Math.random()*(max-min) - 90) * Math.PI / 180;
-
cX = xp + step * Math.cos(theta);
-
cY = yp + step * Math.sin(theta);
-
theta = (min + Math.random()*(max-min)-90) * Math.PI / 180;
-
eX = cX + step * Math.cos(theta);
-
eY = cY + step * Math.sin(theta);
-
var run:Function = function():void{
-
dcX += (cX - dcX) / 2;
-
dcY += (cY - dcY) / 2;
-
deX += (eX - deX) / 8;
-
deY += (eY - deY) / 8;
-
with(vectors.graphics){
-
clear();
-
beginFill(0xFFFFFF,0.8);
-
lineStyle(0,0x000000,0.8);
-
moveTo(startX, yp);
-
lineTo(xp, yp);
-
curveTo(dcX, dcY, deX, deY);
-
lineTo(startX, deY);
-
}
-
if (Math.abs(dcX - cX) <1 && Math.abs(deX - eX) <1 && Math.abs(dcY - cY) <1 && Math.abs(deY - eY) <1){
-
canvas.draw(vectors);
-
removeChild(vectors);
-
if (branches <maxBranches){
-
setTimeout(makeBranch, 10, deX, deY, step - Math.random(), -90, 90);
-
branches++;
-
if (int(Math.random()*2) == 1){
-
setTimeout(makeBranch, 10, deX, deY, step - Math.random()*3, -90, 90);
-
branches++;
-
}
-
}
-
}else{
-
setTimeout(arguments.callee, 1000 / 24);
-
}
-
}();
-
}
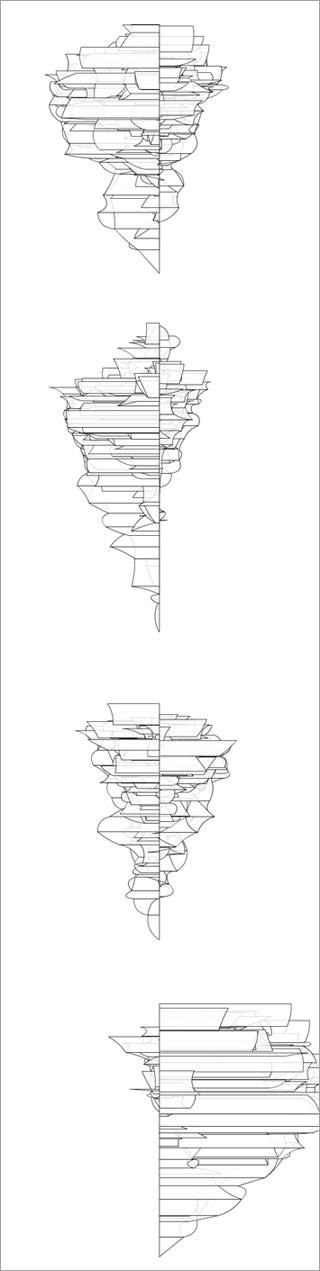
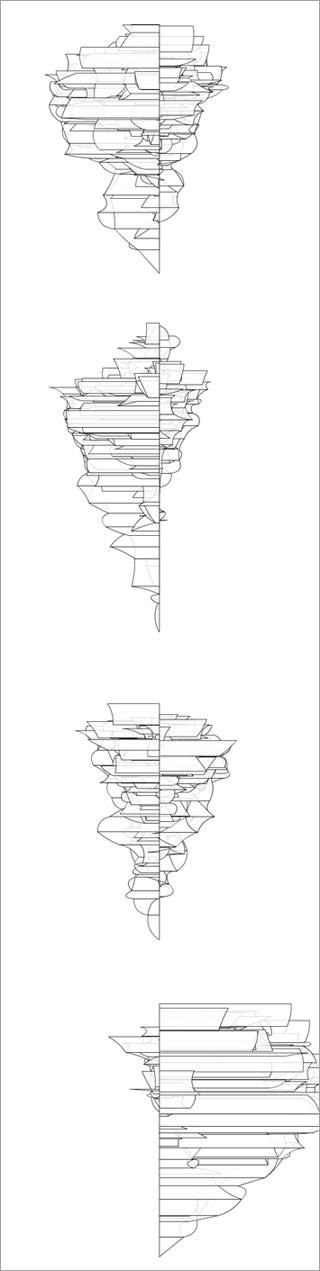
This snippet uses a technique similar to what you might use to create a recursive tree. A bit of additional logic is added for bezier branches, filled shapes and animation.
WARNING: may run slow on older machines
Have a look at the swf...

Actionscript:
-
[SWF(width = 600, height = 500, backgroundColor=0xFFFFFF)]
-
-
var canvas:BitmapData = new BitmapData(stage.stageWidth,stage.stageHeight,false, 0xFFFFFF);
-
addChild(new Bitmap(canvas));
-
-
var matrix:Matrix = new Matrix();
-
var grid:Sprite = new Sprite();
-
grid.filters = [new DropShadowFilter(4, 0, 0, 0.05, 20, 10)];
-
matrix.rotate(Math.PI / 4);
-
matrix.scale(1, 0.6);
-
matrix.translate(stage.stageWidth / 2, stage.stageHeight / 2 + 50);
-
grid.transform.matrix = matrix;
-
-
var rowCol:int = 9;
-
var spikeNum:Number = rowCol * rowCol;
-
var diameter:Number = 30;
-
var space:Number = diameter + 10;
-
var halfGridSize:Number = rowCol * space / 2;
-
var radius:Number;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
radius = diameter / 2;
-
grid.y -= 0.9;
-
grid.graphics.clear();
-
for (var i:Number = 0; i<spikeNum; i++){
-
var xp:Number = i % rowCol;
-
var yp:Number = int(i / rowCol);
-
drawSpike(xp * space - halfGridSize, yp * space - halfGridSize, (xp + yp) / 4, 0, -yp);
-
}
-
canvas.draw(grid, grid.transform.matrix);
-
diameter -= 0.5;
-
if (diameter <3){
-
removeEventListener(Event.ENTER_FRAME, onLoop);
-
}
-
}
-
function drawSpike(xp:Number, yp:Number, rot:Number = 0, xOff:Number=0, yOff:Number = 0):void{
-
matrix.createGradientBox(diameter, diameter, rot, xp - radius + yOff, yp - radius + xOff);
-
with (grid.graphics){
-
beginGradientFill(GradientType.LINEAR, [0xFFFFFF, 0x999999], [1,1], [0, 255], matrix, SpreadMethod.PAD);
-
drawCircle(xp, yp, radius);
-
}
-
}
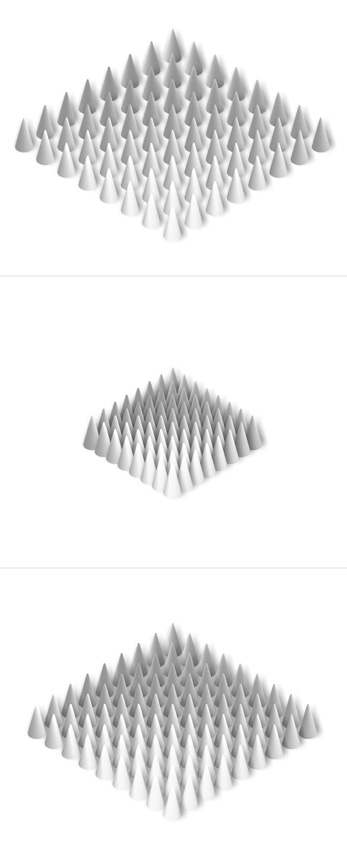
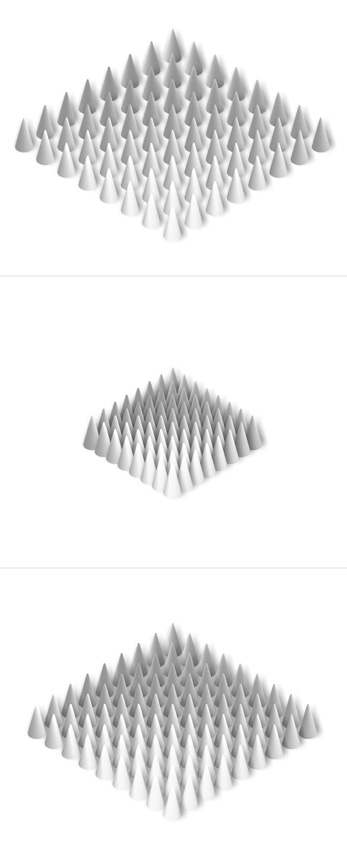
This snippet draws some isometric cones. Here are some images created by tweaking a few of the values:

Also posted in 3D, BitmapData | Tagged actionscript, as3, flash |