Actionscript:
-
var squareNum:int = 100;
-
// verts defines a single square
-
var verts:Vector.<Number> = Vector.<Number>([-20, 0, 0, 20, 0, 0, 20, 0, 40, -20, 0, 40, -20, 0, 0]);
-
var cmds:Vector.<int> = Vector.<int>([1,2,2,2,2]);
-
var tempVerts:Vector.<Number> = new Vector.<Number>();
-
var newVerts:Vector.<Number> = new Vector.<Number>();
-
var pVerts:Vector.<Number> = new Vector.<Number>(10 * squareNum);
-
var uv:Vector.<Number> = new Vector.<Number>(15 * squareNum);
-
-
var m:Matrix3D = new Matrix3D();
-
-
// duplicate the verts array a bunch of times
-
// each time randomly rotating, scaling and translating it
-
for (var i:int = 0; i<squareNum; i++){
-
m.identity();
-
m.appendRotation(Math.random()*360,Vector3D.X_AXIS);
-
m.appendRotation(Math.random()*360,Vector3D.Y_AXIS);
-
m.appendRotation(Math.random()*360,Vector3D.Z_AXIS);
-
var s:Number = Math.random()*2 + .1;
-
m.appendScale(s, s, s);
-
m.appendTranslation(Math.random()*400 - 200, Math.random()*400 - 200, Math.random()*400 - 200);
-
m.transformVectors(verts,tempVerts);
-
newVerts = newVerts.concat(tempVerts);
-
cmds = cmds.concat(Vector.<int>([1,2,2,2,2]));
-
}
-
newVerts.fixed = pVerts.fixed = uv.fixed = true;
-
-
var dx:Number = 0, dy:Number = 0;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
dx += (mouseX - dx) / 4;
-
dy += (mouseY - dy) / 4;
-
-
m.identity();
-
m.appendRotation(dx,Vector3D.Z_AXIS);
-
m.appendRotation(dy,Vector3D.X_AXIS);
-
m.appendTranslation(stage.stageWidth / 2,stage.stageHeight / 2, 0);
-
-
Utils3D.projectVectors(m, newVerts, pVerts, uv);
-
-
graphics.clear();
-
graphics.lineStyle(0,0x000000);
-
graphics.drawPath(cmds, pVerts);
-
}
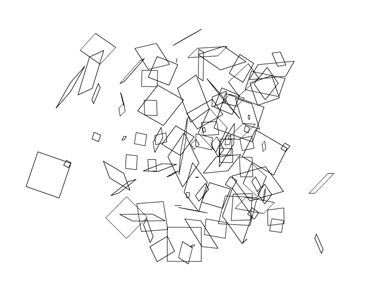
This is a demo showing how to use transformVectors() and drawPath() together. It creates 100 wireframe squares in 3D: