By Zevan | March 29, 2009
Actionscript:
-
x = stage.stageWidth / 2;
-
y = stage.stageHeight / 2;
-
-
var xp:Number = 0, yp:Number = 0;
-
var r:Number = 0, t:Number = 0;
-
var speed:Number = .07;
-
var scale:Number = 20;
-
-
var plot0:Shape = Shape(addChild(new Shape()));
-
var plot1:Shape = Shape(addChild(new Shape()));
-
plot0.graphics.lineStyle(0,0x000000);
-
plot1.graphics.lineStyle(0,0x000000);
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
r = scale * Math.sqrt(t);
-
xp = r * Math.cos(t);
-
yp = r * Math.sin(t);
-
t += speed;
-
-
plot0.graphics.lineTo(xp, yp);
-
plot1.graphics.lineTo(-xp, -yp);
-
}
This snippet draws Fermat's Spiral.
Also posted in Math, motion | Tagged actionscript, flash |
By Zevan | March 23, 2009
Actionscript:
-
[SWF(width=800, height=600)]
-
-
var canvas:Graphics;
-
var graphData:Array = sineData();
-
-
var graph0:Shape = Shape(addChild(new Shape()));
-
graph0.x = 50;
-
graph0.y = 150;
-
-
var graph1:Shape = Shape(addChild(new Shape()));
-
graph1.x = 400;
-
graph1.y = 150;
-
-
var graph2:Shape = Shape(addChild(new Shape()));
-
graph2.x = 50;
-
graph2.y = 400;
-
-
// use graphData to draw 3 different looking graphs:
-
-
canvas = graph0.graphics;
-
axis(lines(graphData));
-
-
canvas = graph1.graphics;
-
axis(dots(graphData, 0xFF0000), 0xFFCC00, 2);
-
-
canvas = graph2.graphics;
-
axis(dots(dots(lines(lines(graphData, 0xCCCCCC, 20))), 0x0022FF, 0, 4), 0xFF);
-
-
-
// generate data
-
function sineData():Array{
-
var dat:Array = new Array();
-
for (var i:int = 0; i<60; i++){
-
dat.push(new Point(i * 4, (30 + i) * Math.sin(i * 24 * Math.PI/180)));
-
}
-
return dat;
-
}
-
-
// render lines
-
function lines(dat:Array, col:uint=0x000000, thick:Number=0):Array{
-
canvas.lineStyle(thick, col);
-
canvas.moveTo(dat[0].x, dat[0].y)
-
for (var i:int = 1; i<dat.length; i++){
-
canvas.lineTo(dat[i].x, dat[i].y);
-
}
-
return dat;
-
}
-
-
// render dots
-
function dots(dat:Array, col:uint=0xFF0000, thick:Number=0, rad:Number=1.5):Array{
-
canvas.lineStyle(thick, col);
-
for (var i:int = 0; i<dat.length; i++){
-
canvas.drawCircle(dat[i].x, dat[i].y, rad);
-
}
-
return dat;
-
}
-
-
// render graph axis
-
function axis(dat:Array, col:uint=0x000000, thick:Number=0):Array{
-
var d:Array = dat.concat();
-
d.sortOn("y", Array.NUMERIC);
-
var lastIndex:int = d.length - 1;
-
var minY:Number = d[0].y;
-
var maxY:Number = d[lastIndex].y;
-
d.sortOn("x", Array.NUMERIC);
-
var minX:Number = d[0].x;
-
var maxX:Number = d[lastIndex].x;
-
canvas.lineStyle(thick, col, .2);
-
canvas.moveTo(minX, 0);
-
canvas.lineTo(maxX, 0);
-
canvas.lineStyle(thick, col);
-
canvas.moveTo(minX, minY);
-
canvas.lineTo(minX, maxY);
-
canvas.lineTo(maxX, maxY);
-
return dat;
-
}
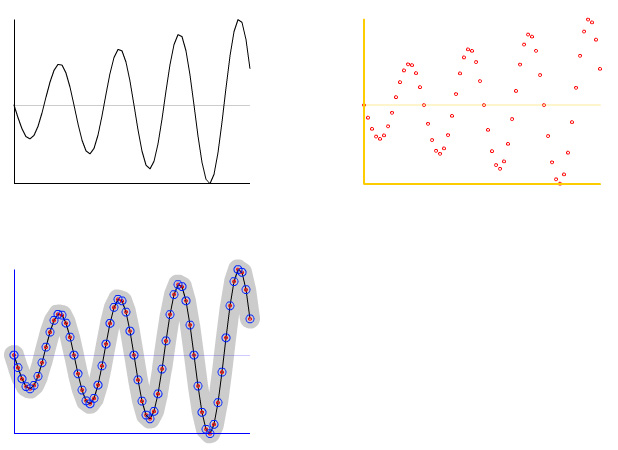
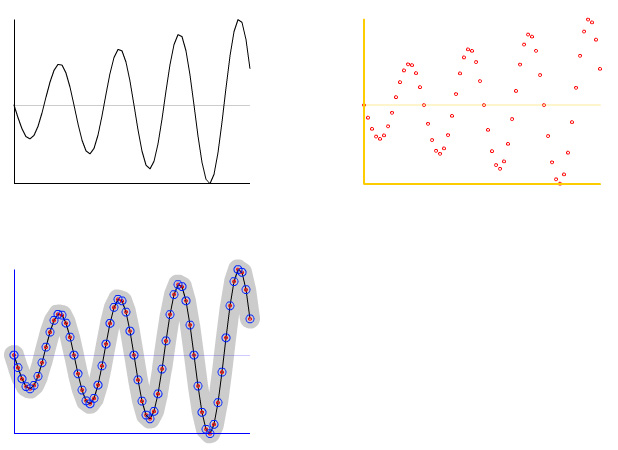
This is something I've been meaning to post for awhile. Finally had time to write it today... It contains functions that are designed to be nested for the purpose of rendering a small data set in a few different ways...

The upper left image is rendered with axis labels and lines... and it defaults to the color black (line 21):
axis(lines(graphData));
The upper right image is rendered with yellow axis and red dots (line 24):
axis(dots(graphData, 0xFF0000), 0xFFCC00, 2);
etc... (line 27)
axis(dots(dots(lines(lines(graphData, 0xCCCCCC, 20))), 0x0022FF, 0, 4), 0xFF);
Alternatively you could write each function call on one line:
lines(graphData, 0xCCCCCC, 20);
lines(graphData);
dots(graphData);
dots(graphData, 0x0022FF, 0, 4)
axis(graphData, 0xFF);
NOTE: If you think this post is insane, please read the warning page of this site...
Also posted in functions, misc | Tagged actionscript, flash |
By Zevan | February 21, 2009
Actionscript:
-
[SWF(width = 600, height = 400)]
-
-
// draw the same grid as yesterday
-
var tileSize:int = 40;
-
var cols:int = stage.stageWidth / tileSize;
-
var rows:int = stage.stageHeight / tileSize;
-
var grid:Sprite = Sprite(addChild(new Sprite()));
-
grid.graphics.lineStyle(0,0x000000);
-
var i:int = 0;
-
for (i = 1; i<cols; i++){
-
var posX:Number = i * tileSize
-
grid.graphics.moveTo(posX, 0);
-
grid.graphics.lineTo(posX, stage.stageHeight);
-
}
-
for (i = 1; i<rows; i++){
-
var posY:Number = i * tileSize
-
grid.graphics.moveTo(0, posY);
-
grid.graphics.lineTo(stage.stageWidth, posY);
-
}
-
-
//
-
// -- add a circle that snaps to the grid when dragged
-
//
-
var circle:Sprite = Sprite(addChild(new Sprite()));
-
with (circle.graphics) beginFill(0xFF0000), drawCircle(0,0,10);
-
circle.x = circle.y = tileSize * 3;
-
circle.buttonMode = true;
-
-
circle.addEventListener(MouseEvent.MOUSE_DOWN, onDown);
-
function onDown(evt:MouseEvent):void {
-
addEventListener(Event.ENTER_FRAME, onRunSnapping);
-
}
-
-
function onRunSnapping(evt:Event):void {
-
circle.x = Math.round(mouseX / tileSize) * tileSize;
-
circle.y = Math.round(mouseY / tileSize) * tileSize;
-
}
-
-
stage.addEventListener(MouseEvent.MOUSE_UP, onUp);
-
function onUp(evt:MouseEvent):void {
-
removeEventListener(Event.ENTER_FRAME, onRunSnapping);
-
}
This builds on yesterdays post by adding a draggable red circle that snaps to the grid. This is the real trick:
Actionscript:
-
circle.x = Math.round(mouseX / tileSize) * tileSize;
-
circle.y = Math.round(mouseY / tileSize) * tileSize;
Also posted in UI, motion | Tagged actionscript, flash |
By Zevan | February 20, 2009
Actionscript:
-
// try changing the size of the stage
-
[SWF(width = 600, height = 400)]
-
-
// try changing the tile size (make sure swf width and height are evenly divisible by this number)
-
var tileSize:int = 20;
-
-
-
var cols:int = stage.stageWidth / tileSize;
-
var rows:int = stage.stageHeight / tileSize;
-
-
var grid:Sprite = Sprite(addChild(new Sprite()));
-
grid.graphics.lineStyle(0,0x000000);
-
-
var i:int = 0;
-
-
for (i = 1; i<cols; i++){
-
var posX:Number = i * tileSize
-
grid.graphics.moveTo(posX, 0);
-
grid.graphics.lineTo(posX, stage.stageHeight);
-
}
-
for (i = 1; i<rows; i++){
-
var posY:Number = i * tileSize
-
grid.graphics.moveTo(0, posY);
-
grid.graphics.lineTo(stage.stageWidth, posY);
-
}
This is a quick way to fill the stage with a grid. I like my grids to have square tiles with sizes like 5x5, 10x10 20x20 etc.... So as long as you make sure that you're swf width and height are evenly divisible by your tileSize, this snippet will work nicely.