Actionscript:
-
[SWF(width=800, height=600)]
-
var dupes:int = 5
-
var pntNum:int = 180;
-
-
var hh:Number = stage.stageHeight / 2;
-
var points:Vector.<Number> = new Vector.<Number>();
-
var vel:Vector.<Number> = new Vector.<Number>();
-
var cmds:Vector.<int> = new Vector.<int>();
-
var vectors:Vector.<Shape> = new Vector.<Shape>();
-
-
for (var i:int = 0; i<dupes; i++){
-
vectors[i] = Shape(addChildAt(new Shape(),0));
-
vectors[i].x = 10 * i;
-
vectors[i].y = -10 * i;
-
}
-
var index:int = 0;
-
for (i = 0; i<pntNum; i++){
-
points[index++] = 10 + i * 4;
-
points[index++] = hh;
-
cmds[i] = 2;
-
vel[i] = 0;
-
}
-
cmds[0] = 1;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
index = 1;
-
points[index] += (mouseY - points[index]) / 12;
-
for (var i:int = 3; i<points.length; i+=2){
-
points[i] += vel[index];
-
vel[index] += ((points[i] - points[i - 2]) * -0.16 - vel[index]) / 4;
-
index++;
-
}
-
for (i = 0; i<dupes; i++){
-
var c:uint = 255 - 255 / i;
-
with (vectors[i].graphics){
-
clear();
-
lineStyle(0,c <<16 | c <<8 | c);
-
drawPath(cmds, points);
-
}
-
}
-
}
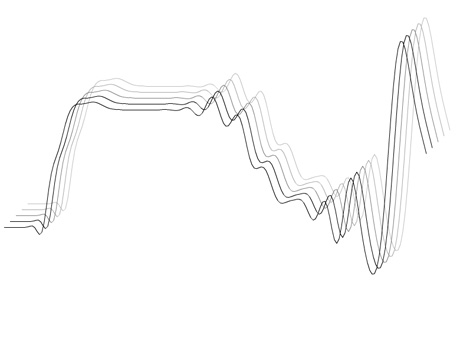
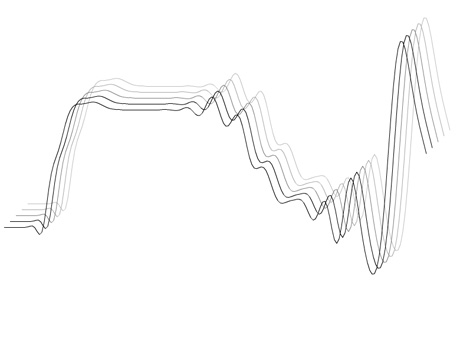
This snippet uses elasticity to create an interesting wave effect. I first stumbled upon this technique back in my director days...
Have a look at the swf here...

Also posted in Vector, motion | Tagged actionscript, as3, flash |
Actionscript:
-
var squareNum:int = 100;
-
// verts defines a single square
-
var verts:Vector.<Number> = Vector.<Number>([-20, 0, 0, 20, 0, 0, 20, 0, 40, -20, 0, 40, -20, 0, 0]);
-
var cmds:Vector.<int> = Vector.<int>([1,2,2,2,2]);
-
var tempVerts:Vector.<Number> = new Vector.<Number>();
-
var newVerts:Vector.<Number> = new Vector.<Number>();
-
var pVerts:Vector.<Number> = new Vector.<Number>(10 * squareNum);
-
var uv:Vector.<Number> = new Vector.<Number>(15 * squareNum);
-
-
var m:Matrix3D = new Matrix3D();
-
-
// duplicate the verts array a bunch of times
-
// each time randomly rotating, scaling and translating it
-
for (var i:int = 0; i<squareNum; i++){
-
m.identity();
-
m.appendRotation(Math.random()*360,Vector3D.X_AXIS);
-
m.appendRotation(Math.random()*360,Vector3D.Y_AXIS);
-
m.appendRotation(Math.random()*360,Vector3D.Z_AXIS);
-
var s:Number = Math.random()*2 + .1;
-
m.appendScale(s, s, s);
-
m.appendTranslation(Math.random()*400 - 200, Math.random()*400 - 200, Math.random()*400 - 200);
-
m.transformVectors(verts,tempVerts);
-
newVerts = newVerts.concat(tempVerts);
-
cmds = cmds.concat(Vector.<int>([1,2,2,2,2]));
-
}
-
newVerts.fixed = pVerts.fixed = uv.fixed = true;
-
-
var dx:Number = 0, dy:Number = 0;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
dx += (mouseX - dx) / 4;
-
dy += (mouseY - dy) / 4;
-
-
m.identity();
-
m.appendRotation(dx,Vector3D.Z_AXIS);
-
m.appendRotation(dy,Vector3D.X_AXIS);
-
m.appendTranslation(stage.stageWidth / 2,stage.stageHeight / 2, 0);
-
-
Utils3D.projectVectors(m, newVerts, pVerts, uv);
-
-
graphics.clear();
-
graphics.lineStyle(0,0x000000);
-
graphics.drawPath(cmds, pVerts);
-
}
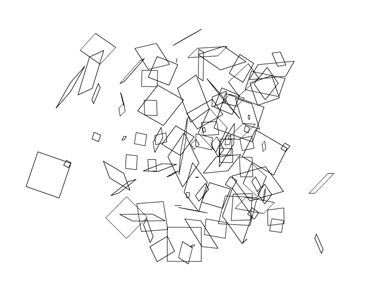
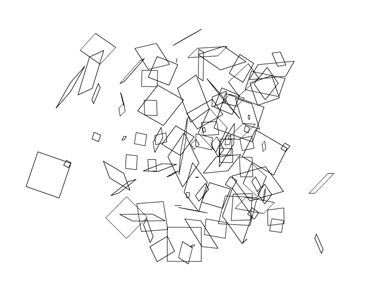
This is a demo showing how to use transformVectors() and drawPath() together. It creates 100 wireframe squares in 3D:
Have a look at the swf...

Also posted in 3D, Vector |
Actionscript:
-
stage.frameRate = 30;
-
stage.quality = StageQuality.LOW;
-
-
var canvas:BitmapData = new BitmapData(400,400,false, 0x000000);
-
addChild(new Bitmap(canvas));
-
var overlay:BitmapData = new BitmapData(400,400,true, 0x12000000);
-
var particles:Dictionary = new Dictionary(true);
-
-
var blur:Array = [new BlurFilter(8,8,1)];
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
for (var i:int= 0; i<3; i++) createParticle();
-
canvas.copyPixels(overlay, canvas.rect, new Point(0,0), null, null, true);
-
}
-
-
function createParticle():void{
-
var s:MovieClip = new MovieClip();
-
var diameter:Number = Math.random()*50 + 2;
-
var radius:Number = diameter / 2;
-
var mat:Matrix = new Matrix();
-
mat.createGradientBox(diameter, diameter, 0, -radius, -radius);
-
mat.createGradientBox(diameter, diameter, 0, -radius, -radius);
-
s.graphics.beginGradientFill(GradientType.RADIAL, [ 0xFFCC32, 0xFF0000], [0.5,0.8], [0, 255], mat, SpreadMethod.PAD);
-
s.graphics.drawCircle(0,0,radius);
-
s.velX = 0;
-
s.velY = -Math.random()*6 + 3;
-
s.posX = s.x = 150+ Math.random() * 100;
-
s.posY = s.y = 200;
-
s.theta= Math.random() * Math.PI * 2;
-
s.inc = Math.random() * 0.4 + 0.01;
-
s.rad = Math.random() * 4 + 1;
-
s.filters = blur;
-
// since the particles aren't on the display list, we need to keep a reference to them
-
particles[s] = s;
-
s.addEventListener(Event.ENTER_FRAME, onRunParticle);
-
}
-
function onRunParticle(evt:Event):void {
-
var s:MovieClip = MovieClip(evt.currentTarget);
-
s.posX += s.velX;
-
s.posY += s.velY;
-
s.velX = s.rad * Math.cos(s.theta);
-
s.theta += s.inc;
-
s.scaleX = s.scaleY -= .03;
-
if (s.scaleX <0){
-
particles[s] = null;
-
s.removeEventListener(Event.ENTER_FRAME, onRunParticle);
-
}
-
s.x = s.posX;
-
s.y = s.posY;
-
canvas.draw(s, s.transform.matrix, null, BlendMode.ADD);
-
}
This is a slight variation on a simple particle system that I show in my intermediate class. It is almost the same as this example. But it makes use of filters and BitmapData.
Here is a still generated with this snippet. You'll notice it vaguely resembles fire.

If you need more particles, there are other approaches that are more appropriate.
Actionscript:
-
[SWF(width = 700, height = 700)]
-
-
var loader:Loader = new Loader();
-
loader.load(new URLRequest("http://actionsnippet.com/wp-content/chair.jpg"));
-
loader.contentLoaderInfo.addEventListener(Event.COMPLETE, onLoaded);
-
var tex:BitmapData;
-
function onLoaded(evt:Event):void{
-
tex = Bitmap(loader.content).bitmapData;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
}
-
-
var plane:Shape = Shape(addChild(new Shape()));
-
plane.x = plane.y = 50;
-
-
var verts:Vector.<Number> = new Vector.<Number>();
-
var uvs:Vector.<Number> = new Vector.<Number>();
-
var indices:Vector.<int> = new Vector.<int>();
-
var rows:int = 30;
-
var size:Number = rows + 1;
-
var vertNum:Number = size * size;
-
var polySize:Number = 20;
-
var vIndex:int = 0;
-
var uvIndex:int = 0;
-
var gridSize:Number = rows * polySize;
-
for (var i:Number = 0; i<vertNum; i++){
-
var xp:Number = i % size * polySize;
-
var yp:Number = int(i / size) * polySize;
-
verts[vIndex++] = xp
-
verts[vIndex++] = yp;
-
uvs[uvIndex++] = xp / gridSize;
-
uvs[uvIndex++] = yp / gridSize;
-
if (i % size != rows){
-
indices.push(i, i+1, i+size, i+size, i+size+1, i+1);
-
}
-
}
-
-
// render and show that the verts can be changed around
-
function onLoop(evt:Event):void {
-
// shake the verts
-
for (var i:int = 0; i<verts.length; i++){
-
verts[i] += Math.random() - 0.5;
-
}
-
with(plane.graphics){
-
clear();
-
beginBitmapFill(tex,null, false, true);
-
drawTriangles(verts, indices,uvs);
-
}
-
}
This snippet is shows how to draw a textured 2D plane using drawTriangles(). This is similar to the wireframe 2D plane post from yesterday... the main difference is that you need to calculate UV coordinates if you want to use a bitmap fill with drawTriangles().
Here is a still of this snippet: