By Zevan | December 3, 2008
Actionscript:
-
var canvas:BitmapData = new BitmapData(400,400,false, 0x000000);
-
addChild(new Bitmap(canvas));
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
canvas.perlinNoise(200,200, 2, 1, true, false,0, true,
-
[new Point(mouseX, mouseY),
-
new Point(-mouseX, -mouseY)]);
-
-
}
There area few snippets on the way that involve perlin noise. Starting here with something simple. This creates 2 octave perlin noise and moves each octave based on the mouse location.
Perlin noise was invented by Ken Perlin.
By Zevan | November 13, 2008
Actionscript:
-
var canvas:BitmapData=new BitmapData(280,100,false,0xefefef);
-
addChild(new Bitmap(canvas));
-
-
// pixel alphbet in base36
-
var alphabet:Array=["", "67erkgi", "e3j6dss", "75rue4u", "c5ltok8", "75s2tji", "75s2tjk", "75rugj2", "95yfnf6", "21blls4", "10nt5xo", "973it1u", "85aef4u", "59lu6nl", "cnz0hbn", "67ej51o", "67eq49c", "67ej53e", "67eq7gy", "66978m4", "6ywdqpw", "95y780c", "53b00as", "8nmdpyi", "5374thm", "53avnus", "6xsfdam"];
-
-
function drawBase36(num:String, xp:int, yp:int):void {
-
// convert base36 to binary
-
num=parseInt(num,36).toString(2);
-
while (num.length <35) {
-
num="0"+num;
-
}
-
// draw letter
-
for (var i:int= 0; i<35; i++) {
-
if (num.charAt(i)=="1") {
-
canvas.setPixel(i % 5 + xp, int(i / 5) + yp, 0x000000);
-
}
-
}
-
}
-
-
// draw the entire alphabet
-
for (var i:int = 0; i<alphabet.length; i++) {
-
drawBase36(alphabet[i], i * 10,10);
-
}
-
-
// draw some words
-
var words:Array=[0,1,3,20,9,15,14,19,14,9,16,16,5,20,0,9,19,0,3,15,4,5];
-
for (i = 0; i<words.length; i++) {
-
drawBase36(alphabet[words[i]], i * 10,30);
-
}
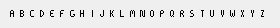
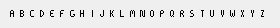
I had lots of fun writing this. If you run it in your timeline it will draw this:

... along with the message stored in this array [0,1,3,20,9,15,14,19,14,9,16,16,5,20,0,9,19,0,3,15,4,5].
Binary can be used for representing small images. For every 0 draw white for every 1 draw black. So when the base36 numbers are converted to binary, the 1's and 0's are used to draw each letter.
An interesting side note is that counting in binary to some very high numbers will enumerate all possible two color images at a given size. There are tons of projects related to this... here is one I found with a quick google search: every icon
I also found the wikipedia entry on base36 to be interesting. Apparently base36 can be called hexatridecimal, sexatrigesimal, hexatrigesimal or alphadecimal.
By Zevan | October 28, 2008
Actionscript:
-
var size:Number = 400;
-
var halfSize:Number = size / 2;
-
var canvas:BitmapData = new BitmapData(size, size,false, 0x000000);
-
addChild(new Bitmap(canvas, PixelSnapping.AUTO, true));
-
-
var rings:Number = 40;
-
var color:uint, theta:Number, dx:Number, dy:Number;
-
-
for (var i:int = 0; i<canvas.width; i++){
-
for (var j:int = 0; j<canvas.height; j++){
-
// distance from center of canvas to current x, y coord
-
dx = i - halfSize;
-
dy = j - halfSize;
-
theta = Math.sqrt((dx * dx)+(dy * dy)) * rings;
-
color = (100 + 100 * Math.sin(theta * Math.PI/180)) <<16;
-
canvas.setPixel(i, j, color);
-
}
-
}
-
-
/*
-
WARNING: This code was written for fun. Use at your own risk.
-
*/
This is the previous post written in a readable way. Draws a radial gradient using pythagorean theorem and sine.
Also posted in BitmapData, setPixel |
By Zevan | October 28, 2008
Actionscript:
-
// add a BitmapData object to the stage in one line:
-
addChild(new Bitmap(new BitmapData(200,200,false,0x00000)));
-
-
// draw a radial gradient
-
for (var i:int = 0; i<200; i++) for (var j:int = 0; j<200; j++)
-
Bitmap(getChildAt(0)).bitmapData.setPixel( i, j, 100 + 100 * Math.sin(Math.sqrt(Math.pow(i - 100, 2)+Math.pow(j - 100, 2)) * 40 * Math.PI/180) <<16 );
-
-
/*
-
WARNING: This code was written for fun. Use at your own risk.
-
*/
Next I'll post a readable version, just wanted to see how compact I could get this...
This was inspired by all the pixel bender stuff that I've seen. I did the same thing with setVector() - will post about setVector() in the future.