-
var canvas:BitmapData=new BitmapData(280,100,false,0xefefef);
-
addChild(new Bitmap(canvas));
-
-
// pixel alphbet in base36
-
var alphabet:Array=["", "67erkgi", "e3j6dss", "75rue4u", "c5ltok8", "75s2tji", "75s2tjk", "75rugj2", "95yfnf6", "21blls4", "10nt5xo", "973it1u", "85aef4u", "59lu6nl", "cnz0hbn", "67ej51o", "67eq49c", "67ej53e", "67eq7gy", "66978m4", "6ywdqpw", "95y780c", "53b00as", "8nmdpyi", "5374thm", "53avnus", "6xsfdam"];
-
-
function drawBase36(num:String, xp:int, yp:int):void {
-
// convert base36 to binary
-
num=parseInt(num,36).toString(2);
-
while (num.length <35) {
-
num="0"+num;
-
}
-
// draw letter
-
for (var i:int= 0; i<35; i++) {
-
if (num.charAt(i)=="1") {
-
canvas.setPixel(i % 5 + xp, int(i / 5) + yp, 0x000000);
-
}
-
}
-
}
-
-
// draw the entire alphabet
-
for (var i:int = 0; i<alphabet.length; i++) {
-
drawBase36(alphabet[i], i * 10,10);
-
}
-
-
// draw some words
-
var words:Array=[0,1,3,20,9,15,14,19,14,9,16,16,5,20,0,9,19,0,3,15,4,5];
-
for (i = 0; i<words.length; i++) {
-
drawBase36(alphabet[words[i]], i * 10,30);
-
}
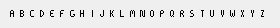
I had lots of fun writing this. If you run it in your timeline it will draw this:

... along with the message stored in this array [0,1,3,20,9,15,14,19,14,9,16,16,5,20,0,9,19,0,3,15,4,5].
Binary can be used for representing small images. For every 0 draw white for every 1 draw black. So when the base36 numbers are converted to binary, the 1's and 0's are used to draw each letter.
An interesting side note is that counting in binary to some very high numbers will enumerate all possible two color images at a given size. There are tons of projects related to this... here is one I found with a quick google search: every icon
I also found the wikipedia entry on base36 to be interesting. Apparently base36 can be called hexatridecimal, sexatrigesimal, hexatrigesimal or alphadecimal.