Actionscript:
-
import com.actionsnippet.qbox.*;
-
-
[SWF(backgroundColor=0x000000, width=700, height=600, frameRate=60)]
-
-
var sim:QuickBox2D = new QuickBox2D(this);
-
-
sim.setDefault({fillColor:0x003366, lineColor:0x2B80D5, isBullet:true});
-
sim.createStageWalls();
-
-
var shapes:Array = [];
-
shapes[0] = [[1,1,1,1]];
-
shapes[1] = [[1, 0, 0], [1, 1, 1]];
-
shapes[2] = [[0, 0, 1], [1, 1, 1]];
-
shapes[3] = [[1, 1], [1, 1]];
-
shapes[4] = [[0, 1, 1], [1, 1, 0]];
-
shapes[5] = [[0, 1, 0], [1, 1, 1]];
-
shapes[6] = [[1, 1, 0], [0, 1, 1]];
-
var cols:Array = [0xFF0000, 0xFFFF00, 0xFF00FF, 0x0000FF, 0x00FF00,0x00FFFF, 0x00FF00,0xFAA703];
-
var angs:Array = [0, Math.PI / 2, Math.PI, Math.PI + Math.PI / 2];
-
var bev:BevelFilter = new BevelFilter();
-
with (bev) blurX = 10, blurY = 10, strength = 0.5;
-
-
var inc:int = 9;
-
for (var i:int = 0; i<shapes.length; i++){
-
sim.setDefault({fillColor:cols[inc % cols.length]});
-
inc++
-
makePiece(shapes[i], 3 + i * 3, 3);
-
sim.setDefault({fillColor:cols[inc % cols.length]});
-
inc++
-
makePiece(shapes[i], 3 + i * 3, 8);
-
}
-
-
function makePiece(pattern:Array, xp:Number, yp:Number, scale:Number = 0.7):QuickObject{
-
var parts:Array = [];
-
for (var i:int = 0; i<pattern.length; i++){
-
for (var j:int = 0; j<pattern[i].length; j++){
-
if (pattern[i][j] == 1){
-
parts.push(sim.addBox({x:j * scale, y:i * scale, width:scale, height:scale, restitution:0, friction:1, isBullet:true}));
-
}
-
}
-
}
-
var ang:Number = angs[int(Math.random()*angs.length)];
-
var piece:QuickObject = sim.addGroup({objects:parts, x:xp, y:yp, angle:ang});
-
-
piece.userData.filters = [bev];
-
return piece;
-
}
-
-
sim.start();
-
sim.mouseDrag();
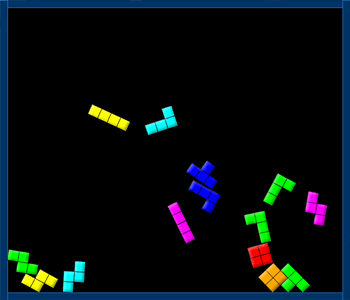
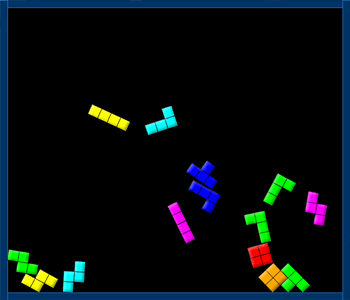
This snippet uses the QuickBox2D library to create some Tetris pieces.
Have a look at the swf here...

Actionscript:
-
import com.actionsnippet.qbox.*;
-
-
[SWF (backgroundColor=0xAA0000, width=700, height=600, frameRate=60)]
-
-
var sim:QuickBox2D = new QuickBox2D(this);
-
-
sim.createStageWalls();
-
-
/**
-
create a dancing pill
-
*/
-
// all x and y coords are relative to the center of the group
-
var partA:QuickObject = sim.addCircle({x:-1, y:0, radius:0.5, restitution:.9});
-
var partB:QuickObject = sim.addCircle({x:1, y:0, radius:0.5, restitution:.9});
-
var partC:QuickObject = sim.addBox({x:0, y:0, width:2, height:1});
-
// all the parts are passed into the objects array
-
// addGroup() groups the parts together into one rigid body
-
var pill:QuickObject = sim.addGroup({objects:[partA, partB, partC], x:3, y:3, angle:0.3});
-
-
/**
-
create another group
-
*/
-
partA = sim.addCircle({x:0, y:0, radius:1});
-
partB = sim.addBox({x:0, y:1, width:1, height:1, fillColor:0x666666});
-
partC = sim.addBox({x:0, y:-1, width:1, height:1, fillColor:0x666666});
-
sim.addGroup({objects:[partA, partB, partC], x:8, y:3, angle:0.3});
-
-
/**
-
create two circles linked together by a stretchy joint
-
*/
-
partA = sim.addCircle({x:15, y:3, fillColor:0x000000, anglularDamping:1});
-
partB = sim.addCircle({x:17, y:3, fillColor:0xFFFFFF, anglularDamping:1});
-
// if x1, y1, x2 and y2 properties are not set, the joint is automatically placed
-
// at the b2Body's center
-
sim.addJoint({a:partA.body, b:partB.body, frequencyHz:1});
-
-
sim.start();
-
sim.mouseDrag();
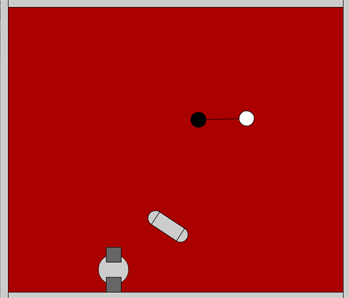
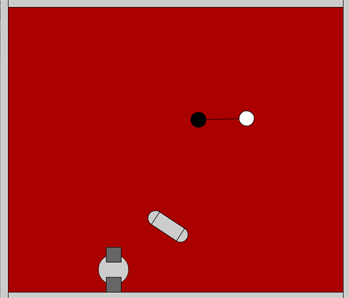
You'll need QuickBox2D Alpha 106 to run this... This snippet demo's the addGroup() method, which allows for easy grouping of shapes. I updated the docs today to feature a simple explanation of how this works.
Have a look at the swf here...

Actionscript:
-
import com.actionsnippet.qbox.*;
-
-
[SWF(backgroundColor=0x000000, width=700, height=600)]
-
-
var sim:QuickBox2D = new QuickBox2D(this);
-
-
sim.setDefault({fillColor:0x003366, lineColor:0x2B80D5});
-
sim.createStageWalls();
-
-
var i:int = 0;
-
for (i= 0; i<10; i++){
-
sim.addCircle({x:5 + i, y:7, radius:0.3, linearDamping:1, angularDamping:1, fillColor:0x78B4C2, isBullet:true});
-
}
-
-
for (i= 0; i<2; i++){
-
var poly:Array = [];
-
var r:Number = 3;
-
var step:Number = Math.PI / 6;
-
for (var t:Number = 0; t<=Math.PI; t+=step){
-
poly.push(r * Math.cos(t));
-
poly.push(r * Math.sin(t));
-
}
-
r = 2;
-
for (t = Math.PI; t>= -step; t-=step){
-
poly.push(r * Math.cos(t));
-
poly.push(r * Math.sin(t));
-
}
-
// using points instead of verts causes QuickBox2D to triangulate the polygon
-
// the wireframe boolean changes rendering style for polys
-
sim.addPoly({x:4 + i *7, y:16, points:poly, wireframe:Boolean(i), linearDamping:1.5, angularDamping:1});
-
}
-
-
sim.start();
-
sim.mouseDrag();
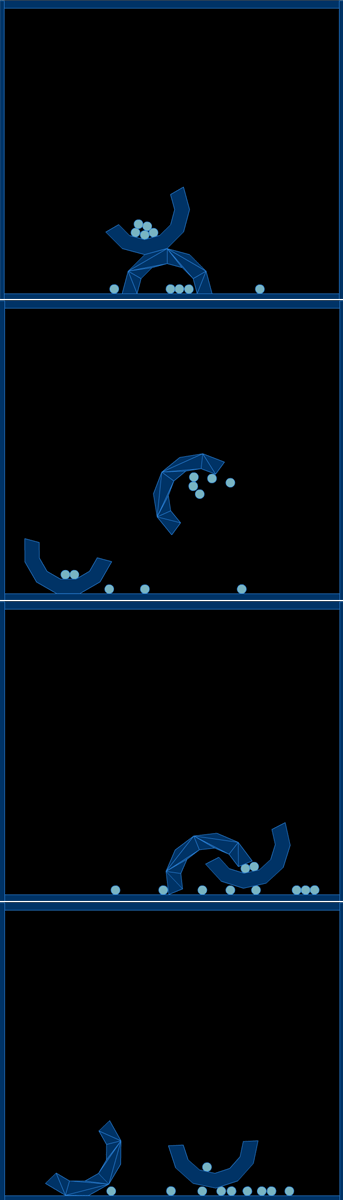
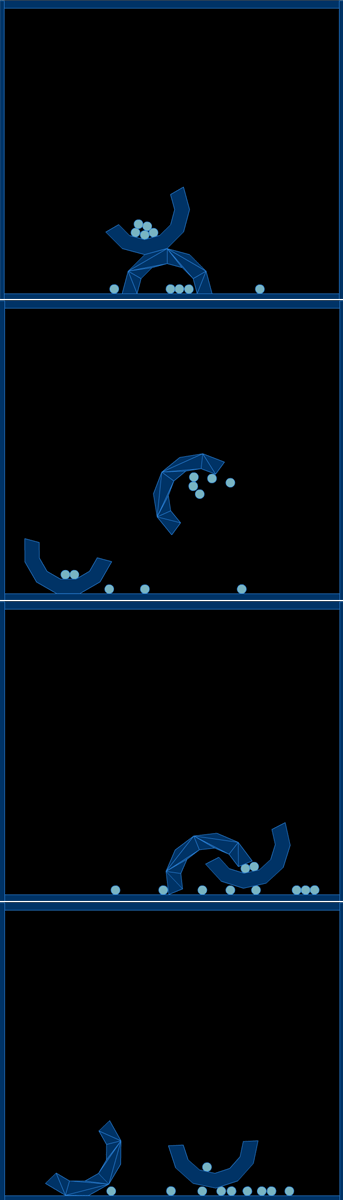
I just uploaded QuickBox2D Alpha 106 which includes a few bug fixes and support for compound shapes and easier polys. I used the algorithm from yesterdays post to significantly simplify the way QuickBox2D handles the description of polygons.
You'll need QuickBox2D Alpha 106 or greater, if you want to test this....
or just have a look at the demo here.

This triangulation is really better suited for 3D stuff - Box2D supports multiple convex polygons in one rigid body... this algorithm makes more shapes (triangles) than Box2D needs - I'll probably swap out the algorithm in the near future.
Tomorrow I'll be posting a demo about the way QuickBox2D simplifies compound shapes. I have yet to update the docs to include the new features of Alpha 106. That will happen along with tomorrows post.
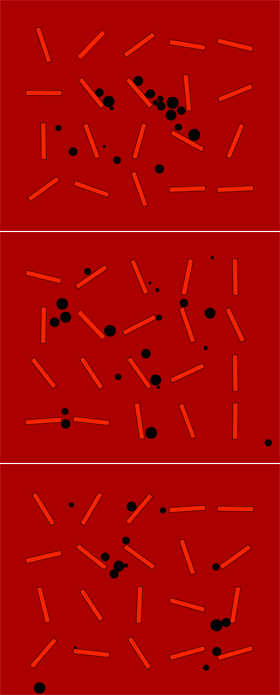
Actionscript:
-
import com.actionsnippet.qbox.*;
-
import Box2D.Common.Math.*;
-
-
[SWF (backgroundColor=0xaa0000, width=700, height=600)]
-
-
const TWO_PI:Number = Math.PI * 2;
-
-
var sim:QuickBox2D = new QuickBox2D(this,{gravityY:20, debug:false});
-
-
var i:int = 0;
-
-
// add some circles
-
var circles:Array = [];
-
var circleNum:int = 20;
-
for (i = 0; i<circleNum; i++){
-
circles[i] = sim.addCircle({x: 8, y:-2 - i, radius:0.1 + Math.random()*0.4, fillColor:0x000000});
-
}
-
-
// add some boxes
-
var boxes:Array = [];
-
var boxNum:int = 20;
-
for (i= 0; i<boxNum; i++){
-
var rx:Number = 4 + (i % 5) * 4;
-
var ry:Number = 4 + int(i / 5) * 4;
-
var ra:Number = Math.random() * TWO_PI;
-
boxes[i] = sim.addBox({x:rx, y:ry, width:3, height:0.4, angle:ra, density:0,fillColor:0xFF2200});
-
}
-
-
// vector(0,0) used to reset velocity
-
var resetVec:b2Vec2 = new b2Vec2();
-
-
sim.start();
-
sim.mouseDrag();
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
// rotate all boxes
-
for (i= 0; i<boxNum; i++){
-
boxes[i].angle += .05;
-
}
-
// move circles to top of sceen after they fall off bottom
-
for (i= 0; i<circleNum; i++){
-
if (circles[i].y> 20){
-
circles[i].y = -1;
-
circles[i].x = Math.random()*(stage.stageWidth / 30 - 9) + 4;
-
// access to Box2D b2Body methods
-
circles[i].body.SetLinearVelocity(resetVec);
-
}
-
}
-
}
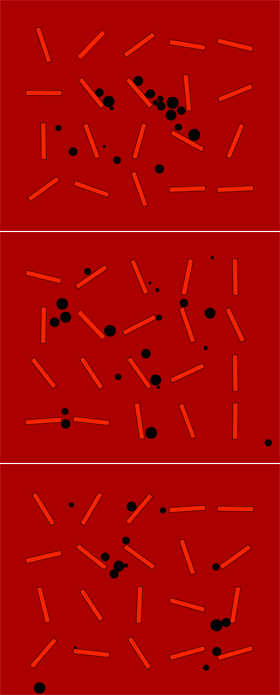
This is another QuickBox2D experiment. If you don't know what QuickBox2D is ... read about it here.
Take a look at the swf here