Actionscript:
-
var xp:Number = 0;
-
var yp:Number = 0;
-
var t:Number = 0;
-
var r:Number = 200;
-
x = stage.stageWidth / 2;
-
y = stage.stageHeight / 2;
-
-
graphics.lineStyle(0,0x000000);
-
addEventListener(Event.ENTER_FRAME, onRun);
-
function onRun(evt:Event):void {
-
r = 200 * Math.cos(t / 10);
-
xp = r * Math.pow(Math.cos(t), 3);
-
yp = r * Math.pow(Math.sin(t), 3);
-
if (t == 0){
-
graphics.moveTo(xp, yp);
-
}else{
-
graphics.lineTo(xp, yp);
-
}
-
t += 0.1;
-
}
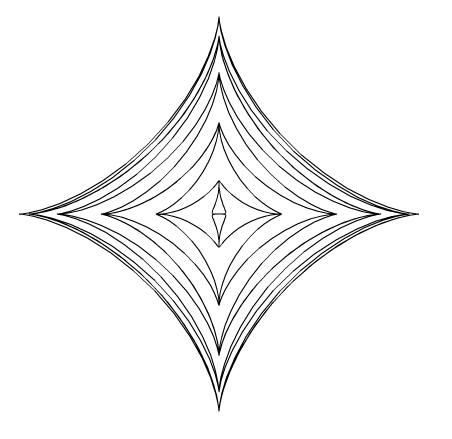
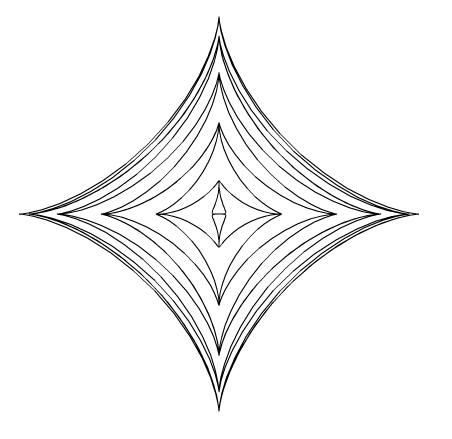
While browsing mathworld I decided to do a variation on this curve . The above snippet will draw something like this:

Also posted in misc | Tagged actionscript, as3, flash |
By Zevan | March 27, 2010
Actionscript:
-
var offX:Number = 100;
-
var offY:Number = 300;
-
var scalarX:Number = 6;
-
var scalarY:Number = 200;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void{
-
var r:Number = mouseY / 100;
-
var xn:Number = (mouseX - 100) / 650;
-
var xn1:Number = 0;
-
graphics.clear();
-
graphics.lineStyle(0,0);
-
for (var i:int = 0; i<100; i++){
-
xn1 = r * xn * (1 - xn);
-
xn = xn1;
-
if (i == 0){
-
graphics.moveTo(offX+i*scalarX,offY+xn1*scalarY);
-
}else{
-
graphics.lineTo(offX+i*scalarX, offY+xn1*scalarY);
-
}
-
}
-
}
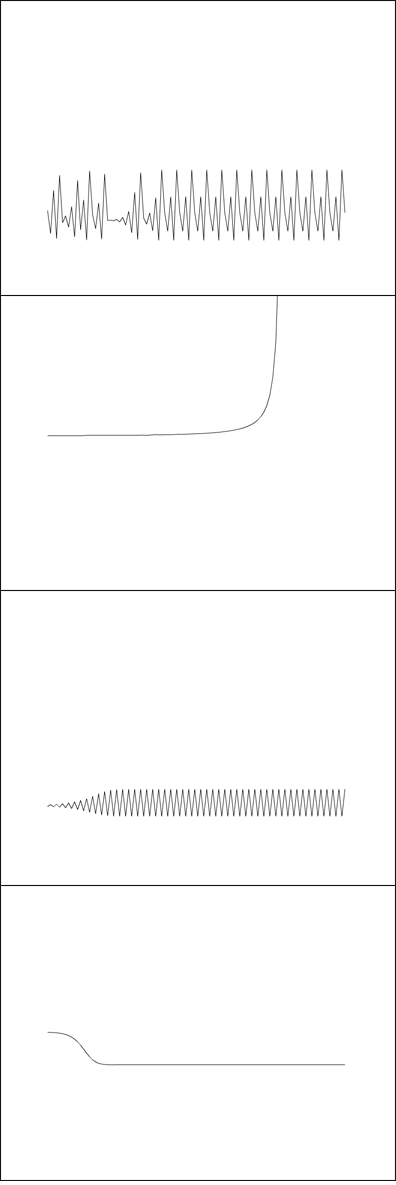
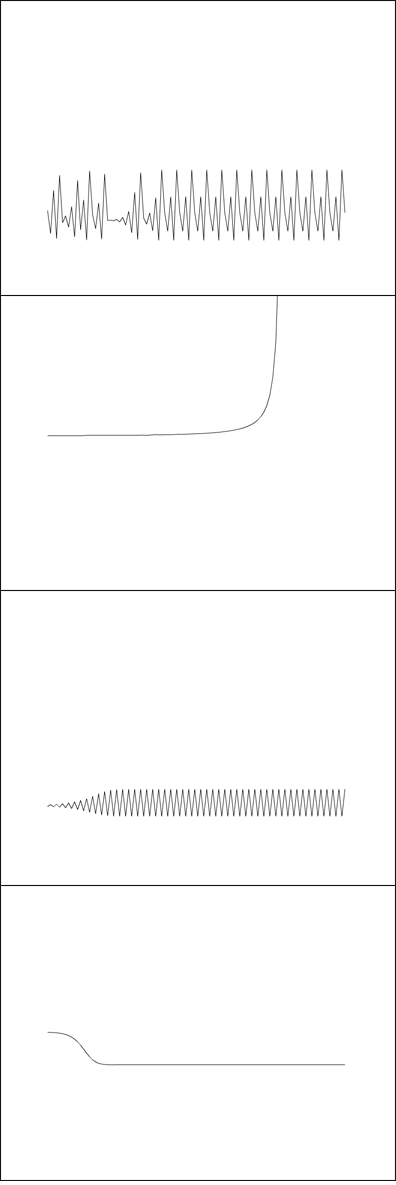
Whenever I can't decide what kind of snippet to make, I simply go to wikipedia or mathworld for a bit and I always end up with something. I've messed with Logistic Maps before (when learning about strange attractors). This is a simple rendering where the x and y axis change the biotic potential (r) and the starting value for x.
Here is the link I used for reference.
Have a look at the swf (just move your mouse around).

Also posted in Graphics, misc | Tagged actionscript, as3, flash |
By Zevan | March 19, 2010
Actionscript:
-
[SWF(width = 500, height = 500)]
-
const TWO_PI:Number = Math.PI * 2;
-
var centerX:Number = stage.stageWidth / 2;
-
var centerY:Number = stage.stageHeight / 2;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void{
-
// data
-
var points:Array = [];
-
var i:int = 0;
-
var pointNum : int = Math.max(2,int(mouseX / 12))
-
-
var radius:Number = 200;
-
var step:Number = TWO_PI / pointNum;
-
var theta:Number = step / 2;
-
for (i = 0; i<pointNum; i++){
-
var xp:Number = centerX + radius * Math.cos(theta);
-
var yp:Number = centerY + radius * Math.sin(theta);
-
points[i] = new Point(xp, yp);
-
theta += step;
-
}
-
// render
-
graphics.clear();
-
graphics.lineStyle(0,0);
-
for ( i = 0; i<pointNum; i++){
-
var a:Point = points[i];
-
for (var j:int = 0; j<pointNum; j++){
-
var b:Point = points[j];
-
if (a != b){
-
graphics.drawCircle(a.x, a.y, 10);
-
graphics.moveTo(a.x, a.y);
-
graphics.lineTo(b.x, b.y);
-
}
-
}
-
}
-
}
I've been using this geometric shape for lots of different things recently. Including during consulting gigs as a helpful visualization. Just move your mouse left and right... I particularly like the simpler forms you get by moving your mouse to the left (triangles squares and simple polygons):
While not entirely related this wikipedia article is interesting.
[EDIT : Thanks to martin for reminding me that I can do away with the if statement here in the above code ]
Actionscript:
-
graphics.clear();
-
graphics.lineStyle(0,0);
-
for (i = 0; i<pointNum; i++) {
-
var a:Point=points[i];
-
for (var j:int = i+1; j<pointNum; j++) {
-
var b:Point=points[j];
-
graphics.drawCircle(a.x, a.y, 10);
-
graphics.moveTo(a.x, a.y);
-
graphics.lineTo(b.x, b.y);
-
}
-
}
-
graphics.drawCircle(a.x, a.y, 10);
I implemented that change over at wonderfl and it works nicely
Also posted in Graphics, misc | Tagged actionscript, as3, flash |
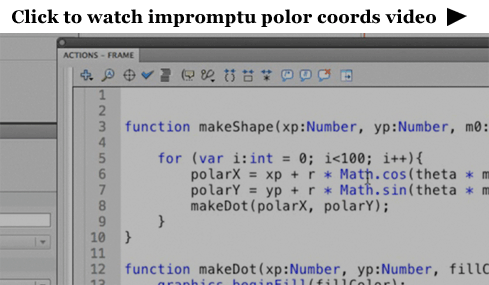
If you're at all interested in watching me free from code. I recorded a video of me coding this snippet (which is about 11 minutes long or so).
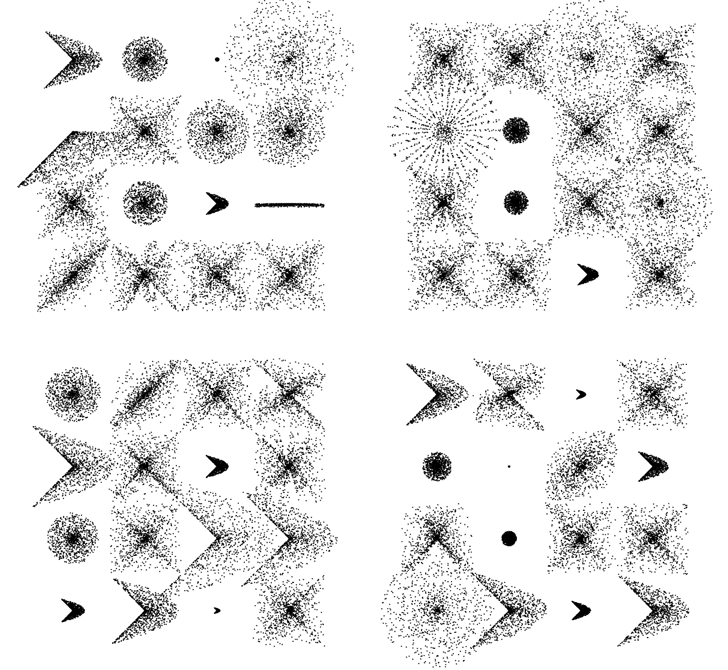
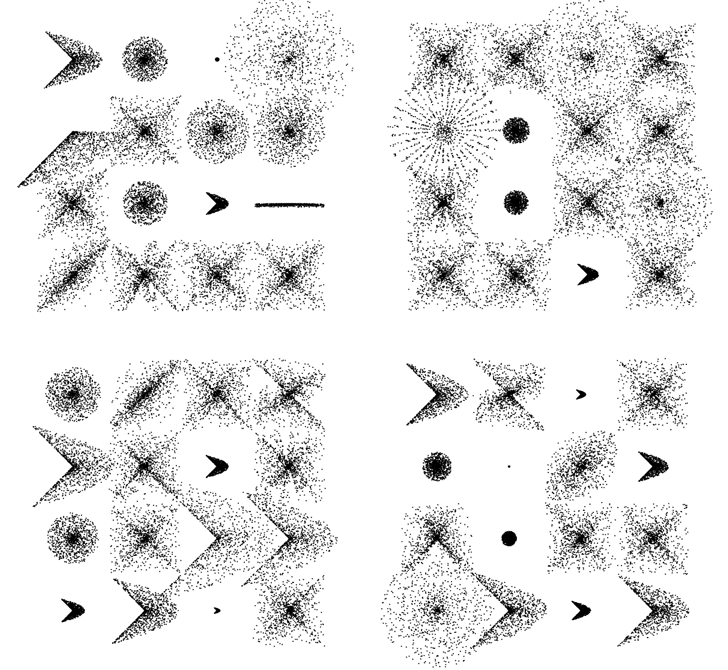
In the video I create a few functions that allow you to draw shapes like these:

Mathematically this stuff is really simple ... the free form nature of the video takes a less technical perspective as you'll see (I even made a few funny mistakes).

Actionscript:
-
[SWF(width = 600, height = 600)]
-
var dotNum:int = 1000;
-
var dotRad:Number = 0.5;
-
-
x = 120
-
y = 100;
-
-
// extra stuff to display what the functions can do
-
stage.addEventListener(MouseEvent.CLICK, onDrawAll);
-
-
function onDrawAll(evt:Event):void{
-
graphics.clear();
-
for (var i:int = 0; i<16; i++){
-
var m:Number;
-
-
var rad:Number = 120;
-
var xp:Number = i % 4 * rad
-
var yp:Number = int(i / 4) * rad
-
-
var type:int = int(Math.random() * 4);
-
if (type == 0){
-
makeShape(xp, yp, rad-60, Math.random() , 1);
-
}else if (type == 1){
-
makeShape(xp, yp, rad-60, 1, Math.random());
-
}
-
else if (type == 2){
-
m = Math.random() * 2;
-
makeShape(xp, yp, rad-Math.random()*120, m, m);
-
}
-
else if (type == 3){
-
m = Math.random() * 2;
-
makeShape(xp, yp, rad-Math.random()*120, m, m/2);
-
}
-
}
-
}
-
-
// main part from the video
-
function makeShape(xp:Number, yp:Number,
-
maxRad:Number = 100,m0:Number=1,
-
m1:Number=1):void{
-
var polarX:Number;
-
var polarY:Number;
-
var radius:Number;
-
graphics.lineStyle(0, 0);
-
var theta:Number = Math.random() * Math.PI * 2;
-
for (var i:int = 0; i<dotNum; i++){
-
radius = Math.random() * maxRad
-
polarX = xp + radius * Math.cos(theta * m0);
-
polarY = yp + radius * Math.sin(theta * m1);
-
theta += 0.1;
-
-
makeDot(polarX, polarY);
-
-
}
-
}
-
-
function makeDot(xp:Number, yp:Number, fillColor:uint = 0x000000):void{
-
graphics.beginFill(fillColor);
-
graphics.drawCircle(xp, yp, dotRad);
-
graphics.endFill();
-
}
Here it is over at wonderf: