Actionscript:
-
var canvas:BitmapData=new BitmapData(400,400,false,0xCCCCCC);
-
addChild(new Bitmap(canvas));
-
-
var a:Number=-1.21;
-
var r:Rectangle=new Rectangle(0,0,3,5);
-
var halfWidth:Number=canvas.width/2;
-
var halfHeight:Number=canvas.height/2;
-
-
render();
-
-
function render():void{
-
for (var x:Number = -2; x<=2; x+=.05) {
-
for (var y:Number = -2; y<=2; y+=.05) {
-
-
// equation from : http://en.wikipedia.org/wiki/Bicuspid_curve
-
//(x^2 - a^2) * (x - a)^2 + (y^2 - a^2) * (y^2 - a^2) = 0
-
-
// unpoptimized:
-
// var e:Number = (x*x - a*a) * (x-a)*(x-a) + (y*y-a*a) * (y*y-a*a);
-
// optimized:
-
var x_a:Number=x-a;
-
// factoring: x^2 - a^2 = (x + a) * (x - a)
-
var y2_a2:Number = (y + a) * (y - a);
-
var e:Number = (x + a) * x_a * x_a * x_a + y2_a2 * y2_a2;
-
-
// tolerance beetween .7 & -.1;
-
if (e<.7&&e>-.1) {
-
r.x=halfWidth+y*50;
-
r.y=halfHeight-x*100;
-
canvas.fillRect(r, 0x000000);
-
}
-
}
-
}
-
}
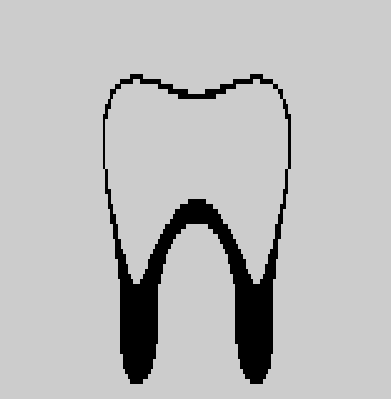
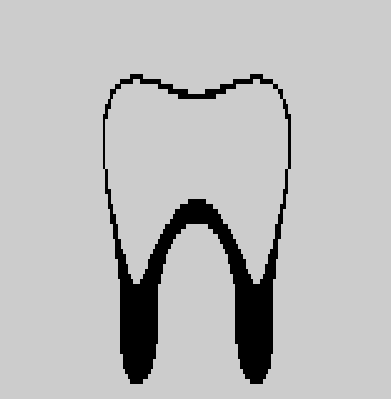
I've been looking for a single math equation to draw a tooth for sometime.... today I stumbled upon this... and realized it could probably be changed to look more like a tooth.
This snippet will draw this:

I'm using a graphing method here that allows me to use the Cartesian form of the equation and not the parameteric... I'll explain a bit more about this in a later post.
Also posted in BitmapData | Tagged actionscript, flash |
By Zevan | March 31, 2009
Actionscript:
-
var canvas:BitmapData = new BitmapData(400,400,false, 0x000000);
-
addChild(new Bitmap(canvas));
-
-
var pnts:Array = new Array();
-
// make control points
-
for (var i:int = 0; i<5; i++){
-
var t:Number = i * 72 * Math.PI /180;
-
pnts.push(dot(200 + 100 * Math.cos(t),200 +100 * Math.sin(t)));
-
}
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
canvas.lock();
-
canvas.fillRect(canvas.rect, 0x000000);
-
curve(pnts);
-
canvas.unlock();
-
}
-
-
function tangent(pk1:Sprite, pk_1:Sprite){
-
return new Point((pk1.x - pk_1.x) / 2, (pk1.y - pk_1.y) / 2);
-
}
-
-
// all math from http://en.wikipedia.org/wiki/Cubic_Hermite_spline
-
function curve(p:Array, res:Number=.03):void{
-
var px:Number = 0;
-
var py:Number = 0;
-
var pIter:int = p.length - 1;
-
var m:Array = [];
-
-
m[0] = tangent(p[1] , p[pIter]);
-
for (var i:int = 1; i<pIter; i++){
-
m[i] = tangent(p[i + 1], p[i - 1]);
-
}
-
m[pIter] = tangent(p[0],p[pIter-1]);
-
-
for (var t:Number = 0; t <1; t+=res){
-
var t_2:Number = t * t;
-
var _1_t:Number = 1 - t;
-
var _2t:Number = 2 * t;
-
-
var h00:Number = (1 + _2t) * (_1_t) * (_1_t);
-
var h10:Number = t * (_1_t) * (_1_t);
-
var h01:Number = t_2 * (3 - _2t);
-
var h11:Number = t_2 * (t - 1);
-
-
for (var k:int = 0; k <pIter; k++){
-
var k1:int = k + 1;
-
var pk:Sprite = p[k];
-
var pk1:Sprite = p[k1];
-
var mk:Point = m[k];
-
var mk1:Point = m[k1];
-
px = h00 * pk.x + h10 * mk.x + h01 * pk1.x + h11 * mk1.x;
-
py = h00 * pk.y + h10 * mk.y + h01 * pk1.y + h11 * mk1.y;
-
canvas.setPixel(px, py, 0xFFFFFF);
-
}
-
pk = p[k];
-
pk1 = p[0];
-
mk = m[k];
-
mk1= m[0];
-
-
px = h00 * pk.x + h10 * mk.x + h01 * pk1.x + h11 * mk1.x;
-
py = h00 * pk.y + h10 * mk.y + h01 * pk1.y + h11 * mk1.y;
-
canvas.setPixel(px, py, 0xFFFFFF);
-
}
-
}
-
-
// draggable dot
-
function dot(xp:Number, yp:Number, col:uint = 0xFF0000, rad:Number=4):Sprite {
-
var s:Sprite = Sprite(addChild(new Sprite));
-
s.x = xp;
-
s.y = yp;
-
with(s.graphics) beginFill(col), drawCircle(0,0,rad);
-
s.buttonMode = true;
-
s.addEventListener(MouseEvent.MOUSE_DOWN, onDrag);
-
return s;
-
}
-
function onDrag(evt:MouseEvent):void {
-
evt.currentTarget.startDrag()
-
}
-
stage.addEventListener(MouseEvent.MOUSE_UP, onUp);
-
function onUp(evt:MouseEvent):void{
-
stopDrag();
-
}
This a variation on a post from a few days ago. This shows how to create a closed Catmull Rom spline.
See the other Catmull-Rom related Posts
By Zevan | March 30, 2009
Actionscript:
-
x=stage.stageWidth/2;
-
y=stage.stageHeight/2;
-
var xp:Number = 0, yp:Number = 0;
-
var r:Number = 0, t:Number = 0;
-
var speed:Number=.1;
-
-
var range:Number=.2;
-
var b:Number = 20;
-
var a:Number = b * range;
-
var orbit:Number = 2 * Math.PI + speed;
-
-
graphics.lineStyle(0,0x000000);
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
var sin:Number=Math.sin(t);
-
r = Math.sqrt(4 * b * (a - b * (sin * sin)));
-
xp= r * Math.cos(t);
-
yp= r * sin;
-
-
if (t==0) {
-
graphics.moveTo(xp, yp);
-
} else {
-
graphics.lineTo(xp, yp);
-
}
-
-
t += speed;
-
-
if (t> orbit) {
-
range += .5;
-
a= b * range;
-
t= 0;
-
}
-
}
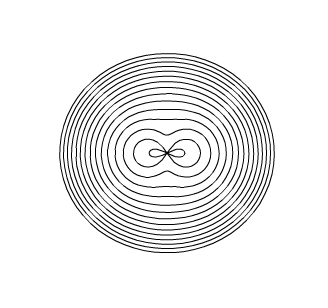
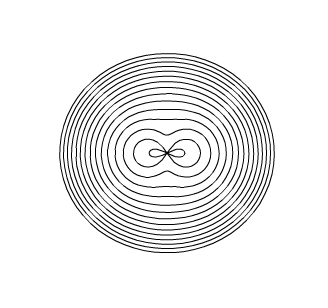
The above draws a Hippopede

Also posted in Graphics, motion | Tagged actionscript, flash |
By Zevan | March 29, 2009
Actionscript:
-
x = stage.stageWidth / 2;
-
y = stage.stageHeight / 2;
-
-
var xp:Number = 0, yp:Number = 0;
-
var r:Number = 0, t:Number = 0;
-
var speed:Number = .07;
-
var scale:Number = 20;
-
-
var plot0:Shape = Shape(addChild(new Shape()));
-
var plot1:Shape = Shape(addChild(new Shape()));
-
plot0.graphics.lineStyle(0,0x000000);
-
plot1.graphics.lineStyle(0,0x000000);
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
r = scale * Math.sqrt(t);
-
xp = r * Math.cos(t);
-
yp = r * Math.sin(t);
-
t += speed;
-
-
plot0.graphics.lineTo(xp, yp);
-
plot1.graphics.lineTo(-xp, -yp);
-
}
This snippet draws Fermat's Spiral.
Also posted in Graphics, motion | Tagged actionscript, flash |