By Zevan | December 28, 2008
Actionscript:
-
// isometric conversion
-
var centerX:Number=stage.stageWidth/2;
-
var centerY:Number=stage.stageHeight/2;
-
var theta:Number=Math.PI/4;// 45 degrees;
-
var cosX:Number=Math.cos(theta);
-
var sinX:Number=Math.sin(theta);
-
var pnt:Point = new Point();
-
function iso3D(x:Number, y:Number, z:Number):Point {
-
pnt.x = centerX + (x-z) * cosX
-
pnt.y = centerY - (x+z) * 0.5 * sinX - y;
-
return pnt;
-
}
-
// example:
-
var canvas:BitmapData=new BitmapData(stage.stageWidth,stage.stageHeight,true,0xFF000000);
-
addChild(new Bitmap(canvas,"auto",true));
-
var size:int=100;
-
var hs:int=size / 2;
-
var pen:Point = new Point();
-
var vect:Vector3D = new Vector3D();
-
// draw a few shapes with offset:
-
for (var dist:int = 10; dist <= 80; dist *= 2) {
-
// voxel space:
-
for (var i:int = 0; i<size; i++) {
-
for (var j:int = 0; j<size; j++) {
-
for (var k:int = 0; k<size; k++) {
-
vect.x=j-hs;
-
vect.y=i-hs;
-
vect.z=k-hs;
-
pen = iso3D(vect.x,vect.y,vect.z);
-
if (Math.sqrt((vect.x * vect.x) + (vect.y * vect.y) + (vect.z * vect.z)) <dist) {
-
// using Vector3D.distance() is very slow compared to above
-
// a few types of coloring:
-
var xp:Number = pen.x + (dist <<2) - 200;
-
canvas.setPixel(xp, pen.y-100, (i <<16 | j <<8 | k) <<1);
-
canvas.setPixel(xp, pen.y+100, (k <<16 | k <<8 | k+j) );
-
}
-
}
-
}
-
}
-
}
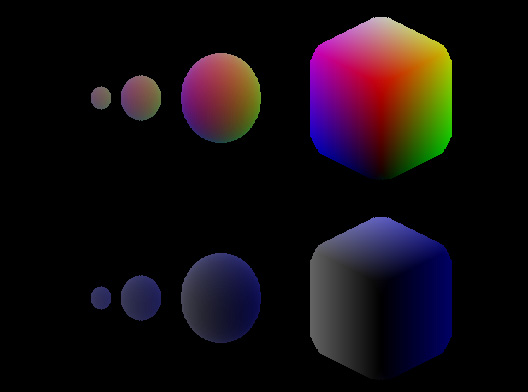
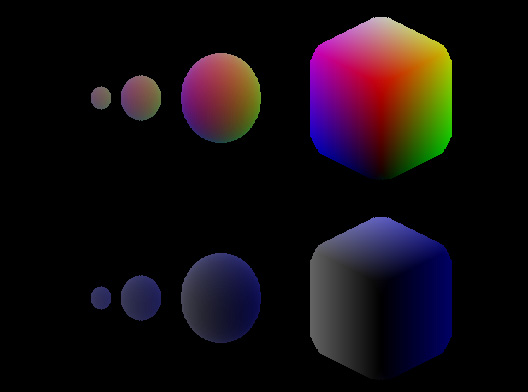
The above will draw this:

You can read more about voxels here.
This isn't the speediest way to do voxels (especially if you want to animate). This was just the first thing that came to mind.
By Zevan | December 25, 2008
Actionscript:
-
var canvas:BitmapData=new BitmapData(400,400,true,0x000000);
-
var eraser:BitmapData=new BitmapData(400,400,true,0x00000000);
-
addChild(new Bitmap(canvas));
-
var redOval:Shape = new Shape();
-
with(redOval.graphics) lineStyle(0,0), beginFill(0xFF0000), drawEllipse(0,0,10,50);
-
-
// draw a background to emphasize transparency
-
createBackground();
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
-
function onLoop(evt:Event):void {
-
// clear canvas so that it is completely transparent
-
canvas.copyPixels(eraser, eraser.rect, new Point(0,0), eraser);
-
redOval.x = mouseX;
-
redOval.y = mouseY;
-
redOval.rotation += 10
-
// transform.matrix contains all transformation information for
-
// the redOval including scaleX, scaleY, x, y, rotation etc...
-
canvas.draw(redOval, redOval.transform.matrix);
-
}
-
-
function createBackground():void {
-
for (var i:int = 0; i<100; i++){
-
with(graphics) lineStyle(0,0x000000), lineTo(Math.random()*400, Math.random()*400);
-
}
-
}
This example builds on yesterdays snippet. Instead of just allowing the red oval to be continuously drawn to the canvas BitmapData... in this example the canvas BitmapData is erased again and again before the red oval is drawn to it. To erase it with a flat color you might use BitmapData.fillRect() but if you want to erase it so that it is completely transparent you need to use BitmapData.copyPixels():
Actionscript:
-
canvas.copyPixels(eraser, eraser.rect, new Point(0,0), eraser);
The eraser BitmapData is a completely transparent BitmapData object. The key here is the fourth argument.... "alphaBitmapData".This is what causes the canvas BitmapData to become completely transparent again at the beginning of each enterFrame.
This argument is separate from the first argument (sourceBitmapData) for added flexibility.
By Zevan | December 24, 2008
Actionscript:
-
var canvas:BitmapData=new BitmapData(400,400,true,0xFFCCCCCC);
-
addChild(new Bitmap(canvas));
-
-
var redOval:Shape = new Shape();
-
with(redOval.graphics) lineStyle(0,0), beginFill(0xFF0000), drawEllipse(0,0,10,50);
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
-
redOval.x = mouseX;
-
redOval.y = mouseY;
-
redOval.rotation += 10
-
// transform.matrix contains all transformation information for
-
// the redOval including scaleX, scaleY, x, y, rotation etc...
-
canvas.draw(redOval, redOval.transform.matrix);
-
}
A very easy way to create a BitmapData brush.
By Zevan | December 14, 2008
Actionscript:
-
var canvas:BitmapData=new BitmapData(255,255,false,0x000000);
-
addChild(new Bitmap(canvas, "auto", true));
-
-
var size:int = canvas.width * canvas.height;
-
-
var pixels:Vector.<uint> = new Vector.<uint>(size);
-
-
for (var i:int = 0; i<size; i++) {
-
var ox:uint= i % canvas.width;
-
var oy:uint= i / canvas.width;
-
pixels[i] = oy <<16 | ox;
-
}
-
-
canvas.setVector(canvas.rect, pixels);
setVector() is used to set a group of pixels. I've been wanting this feature for a long time. I'm assuming that it's at least a little faster than using a bunch of setPixel() calls, but i haven't tested it. Of course, Pixel Bender will be much faster than this.... as long as your not on a powerPC based mac (or some other older computer) ... as you may or may not know Pixel Bender will run very slow on a powerPC mac:
Quote from Tinic Uro - Flash Player Engineer
But... I have more news you might not like.  If you ever run a Pixel Bender filter on PowerPC based Mac you will see that it runs about 10 times slower than on an Intel based Mac. For this release we only had time to implement a JIT code engine for Intel based CPUs. On a PowerPC Mac Pixel Bender kernels will run in interpreted mode. I leave it up to you to make a judgment of how this will affect you. All I can say: Be careful when deploying content using Pixel Bender filters, know your viewers.
If you ever run a Pixel Bender filter on PowerPC based Mac you will see that it runs about 10 times slower than on an Intel based Mac. For this release we only had time to implement a JIT code engine for Intel based CPUs. On a PowerPC Mac Pixel Bender kernels will run in interpreted mode. I leave it up to you to make a judgment of how this will affect you. All I can say: Be careful when deploying content using Pixel Bender filters, know your viewers.
Read the rest of the article here.