By Zevan | March 11, 2009
Actionscript:
-
var canvas:BitmapData = Bitmap(addChild(new Bitmap(new BitmapData(400,400, false, 0x000000)))).bitmapData;
-
-
drawLine(10,10,100,90, 0xFF0000);
-
drawLine(100,90,60,80, 0xFF0000);
-
drawLine(100,90,95,60, 0xFF0000);
-
-
for (var i:int = 0; i<100; i+=1){
-
drawLine(i *4, 100 + i, 200, 390);
-
}
-
// code ported from here:
-
// http://www.edepot.com/linebenchmark.html
-
function drawLine(x1:int, y1:int, x2:int, y2:int, col:uint = 0xFFFFFF){
-
var x:int, y:int;
-
var dx:int, dy:int;
-
var incx:int , incy:int
-
var balance:int;
-
-
if (x2>= x1){
-
dx = x2 - x1;
-
incx = 1;
-
}else{
-
dx = x1 - x2;
-
incx = -1;
-
}
-
-
if (y2>= y1){
-
dy = y2 - y1;
-
incy = 1;
-
}else{
-
dy = y1 - y2;
-
incy = -1;
-
}
-
-
x = x1;
-
y = y1;
-
-
if (dx>= dy){
-
dy <<= 1;
-
balance = dy - dx;
-
dx <<= 1;
-
-
while (x != x2){
-
canvas.setPixel(x, y, col);
-
if (balance>= 0){
-
y += incy;
-
balance -= dx;
-
}
-
balance += dy;
-
x += incx;
-
}
-
canvas.setPixel(x, y, col);
-
}else{
-
dx <<= 1;
-
balance = dx - dy;
-
dy <<= 1;
-
-
while (y != y2){
-
canvas.setPixel(x, y, col);
-
if (balance>= 0){
-
x += incx;
-
balance -= dy;
-
}
-
balance += dx;
-
y += incy;
-
}
-
canvas.setPixel(x, y, col);
-
}
-
}
This snippet shows Brensenham's line drawing algorithm. I ported this implementation from here... all the line algorithms in that link are easy to port to actionscript. I've messed with them all at some point.
Tomorrow I'm going to post a super slow line drawing algorithm... so I figured I'd post a fast line drawing algorithm today.
By Zevan | February 16, 2009
Actionscript:
-
[SWF(width=720,height=360,backgroundColor=0x000000,frameRate=30)]
-
-
// ported from here:
-
//http://www.cs.rit.edu/~ncs/color/t_convert.html
-
-
function hsv(h:Number, s:Number, v:Number):Array{
-
var r:Number, g:Number, b:Number;
-
var i:int;
-
var f:Number, p:Number, q:Number, t:Number;
-
-
if (s == 0){
-
r = g = b = v;
-
return [Math.round(r * 255), Math.round(g * 255), Math.round(b * 255)];
-
}
-
-
h /= 60;
-
i = Math.floor(h);
-
f = h - i;
-
p = v * (1 - s);
-
q = v * (1 - s * f);
-
t = v * (1 - s * (1 - f));
-
-
switch( i ) {
-
case 0:
-
r = v;
-
g = t;
-
b = p;
-
break;
-
case 1:
-
r = q;
-
g = v;
-
b = p;
-
break;
-
case 2:
-
r = p;
-
g = v;
-
b = t;
-
break;
-
case 3:
-
r = p;
-
g = q;
-
b = v;
-
break;
-
case 4:
-
r = t;
-
g = p;
-
b = v;
-
break;
-
default: // case 5:
-
r = v;
-
g = p;
-
b = q;
-
break;
-
}
-
return [Math.round(r * 255), Math.round(g * 255), Math.round(b * 255)];
-
}
-
-
-
//
-
// -- test it out by drawing a few things
-
//
-
-
var canvas:BitmapData = new BitmapData(720, 360, false, 0x000000);
-
-
addChild(new Bitmap(canvas));
-
-
canvas.lock();
-
var size:int = canvas.width * canvas.height;
-
var xp:int, yp:int, c:Array, i:int;
-
-
for (i = 0; i<size; i++){
-
xp = i % 360;
-
yp = i / 360;
-
c = hsv(xp, 1, yp / 360);
-
canvas.setPixel(xp, yp, c[0] <<16 | c[1] <<8 | c[2]);
-
}
-
-
var dx:Number, dy:Number, dist:Number, ang:Number;
-
-
for (i = 0; i<size; i++){
-
xp = i % 360;
-
yp = i / 360;
-
dx = xp - 180;
-
dy = yp - 180;
-
dist = 1 - Math.sqrt((dx * dx) + (dy * dy)) / 360;
-
ang = Math.atan2(dy, dx) / Math.PI * 180;
-
if (ang <0){
-
ang += 360;
-
}
-
c = hsv(ang, 1, dist);
-
canvas.setPixel(360 + xp, yp, c[0] <<16 | c[1] <<8 | c[2]);
-
}
-
canvas.unlock();
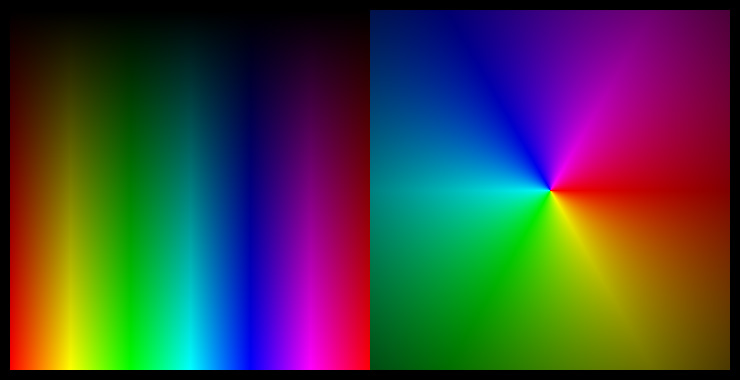
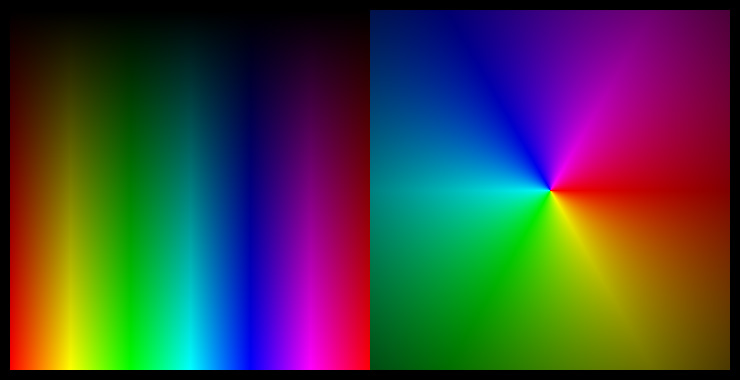
This is one of those things I've been meaning to play with for awhile. The above demos a function called hsv() which takes 3 arguments: angle (0-360), saturation(0-1) and value(0-1). The function returns an array of rgb values each with a range of (0-255).
There's some room for optimization here, but for clarity I left as is. Even just playing with HSV (also know as HSB) for a few minutes, I see some interesting potential for dynamically generating color palettes for generative style experiments.
I looked around for the most elegant looking code snippet to port in order to write this... I eventually stumbled upon this great resource.
If you test the above on your timeline it will generate this image:

I usually only post one snippet a day... not sure why I decided to post two today.
By Zevan | February 4, 2009
Actionscript:
-
[SWF(width=900,height=390,backgroundColor=0x000000,frameRate=30)]
-
-
var canvas:BitmapData=new BitmapData(4,8,false,0xFFFFFFFF);
-
var pixNum:int = canvas.width * canvas.height;
-
-
var frame:Bitmap = Bitmap(addChild(new Bitmap(canvas)));
-
frame.scaleX = frame.scaleY = canvas.width * 10;
-
frame.x = stage.stageWidth / 2 - frame.width / 2;
-
frame.y =20;
-
-
var txt:TextField = TextField(addChild(new TextField()));
-
txt.autoSize = TextFieldAutoSize.LEFT;
-
txt.defaultTextFormat = new TextFormat("Verdana", 8, 0xFFFFFF);
-
txt.x = frame.x - 3;
-
txt.y = frame.y + frame.height + 10;
-
-
var s:String, a:Number = 0, d:Number = 0;
-
var r:Number = 0xFFFFFFFF / (stage.stageWidth-20) ;
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
a += (d - a) / 8;
-
-
d = (mouseX-10) * r;
-
-
s = Math.max(0,Math.min(0xFFFFFFFF, a)).toString(2);
-
-
if (s.length <pixNum){
-
while(s.length-1 <pixNum){
-
s = "0" + s;
-
}
-
}
-
-
txt.text = s;
-
-
canvas.lock();
-
canvas.fillRect(canvas.rect, 0xFFFFFF);
-
for (var i:int = 0; i<pixNum; i++){
-
if (s.charAt(i) == "0"){
-
canvas.setPixel(i % 4, i / 4, 0x000000);
-
}
-
}
-
canvas.unlock();
-
}
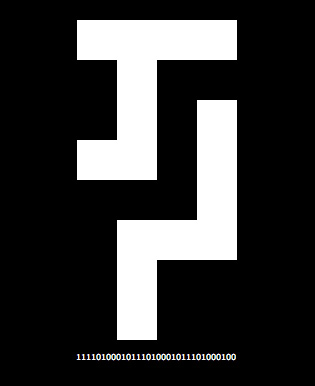
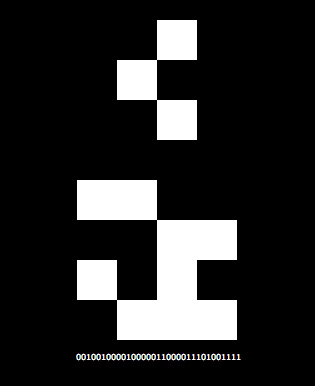
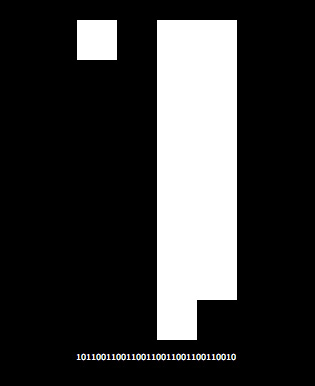
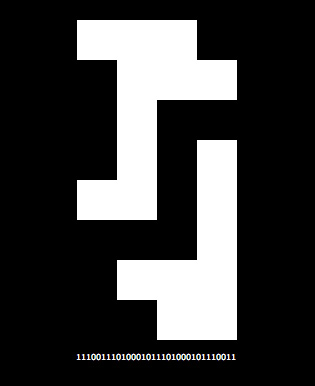
Similar to yesterdays post... this snippet visualizes binary numbers. Move your mouse left and right to change the value of the number that's being displayed.
Here are a few stills:




This code uses the mouse position to choose which binary number to display. Going all the way to the left of the screen will set this number to 0 and going all the way to the right will set it to 4294967295... that number may look arbitrary unless you see it in in binary 11111111111111111111111111111111 or in hexadecimal 0xFFFFFFFF.
Also posted in setPixel | Tagged actionscript, flash |
By Zevan | February 3, 2009
Actionscript:
-
[SWF(width=320,height=512,backgroundColor=0x000000,frameRate=30)]
-
-
var canvas:BitmapData=new BitmapData(32,512,false,0xFFFFFF);
-
addChild(new Bitmap(canvas)).scaleX = 10;
-
-
var a:uint ;
-
var s:String;
-
var m:Number = 0;
-
var d:Number = 0;
-
var mi:int ;
-
var r:Number = 0xFFFFFF / stage.stageWidth;
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
-
function onLoop(evt:Event):void {
-
-
d = mouseX * r;
-
m += (d - m) / 30;
-
-
mi = int(m);
-
-
canvas.lock();
-
canvas.fillRect(canvas.rect, 0xFFFFFF);
-
-
a = 0xFFFFFFFF;
-
for (var i:int = 0; i<512; i++) {
-
s = (a -= mi).toString(2);
-
for (var j:int = 0; j<s.length; j++) {
-
if (s.charAt(j)=="0") {
-
canvas.setPixel(j, i, 0x000000);
-
}
-
}
-
}
-
canvas.unlock();
-
}
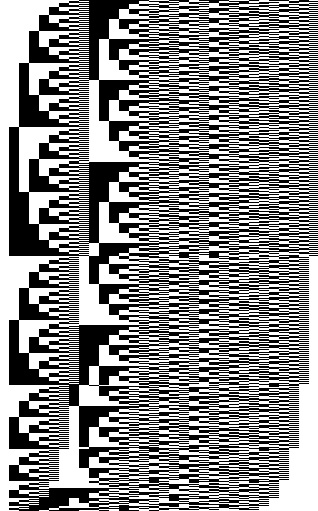
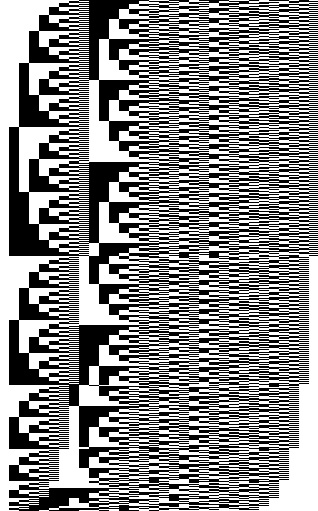
The above uses setPixel() to visualize numbers in binary format. You can move your mouse left and right to change an incremental counting value....
Here's a still generated by this snippet: