Actionscript:
-
import com.adobe.images.JPGEncoder;
-
-
var jpgEncoder:JPGEncoder = new JPGEncoder(80);
-
var file:FileReference = new FileReference();
-
var id:int = 0;
-
-
var bit:BitmapData = new BitmapData(400, 400, false, 0x000000);
-
addChild(new Bitmap(bit));
-
-
stage.addEventListener(MouseEvent.CLICK, onClick);
-
function onClick(evt:MouseEvent):void{
-
// draw some perlin noise
-
bit.perlinNoise(200,200, 2, Math.random()*100, true, false,0, true);
-
//bit.draw(someClip);
-
//bit.draw(someVideo);
-
id++;
-
file.save(jpgEncoder.encode(bit), "image_" +id+".jpg");
-
}
This snippet uses the as3corelib which you can download on this page. It uses the JPGEncoder class to save a jpeg image to a users HD. It also makes use of the flash player 10 FileReference.save() method.
I used BitmapData.perlinNoise() to quickly create an arbitrary image.... as the code comments suggest you could easily snapshot a video or other DisplayObject.
Also posted in misc | Tagged actionscript, flash |
By Zevan | March 22, 2009
Actionscript:
-
stage.frameRate = 30;
-
const TWO_PI:Number = Math.PI * 2;
-
var centerX:Number = 200;
-
var centerY:Number = 200;
-
var p:Array = new Array();
-
var zpos:Number;
-
var xpos:Number;
-
var ypos:Number;
-
var depth:Number;
-
var canvas:BitmapData = new BitmapData(400,400,true,0xFF000000);
-
addChild(new Bitmap(canvas));
-
-
var dy:Number = 0
-
var dx:Number = 0;
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
canvas.fillRect(canvas.rect, 0xFF000000);
-
-
dx += (mouseX / 100 - dx)/12;
-
dy += (mouseY / 100 - dy)/12;
-
var xp:Number, yp:Number, zp:Number;
-
-
canvas.lock();
-
for (var a:Number =0; a <TWO_PI; a+=.08){
-
for (var b:Number =0; b <TWO_PI; b+=.08){
-
xp = (70 + 40 * Math.cos(a)) * Math.cos(b) ;
-
yp = (70 + 40 * Math.cos(a)) * Math.sin(b);
-
zp = 40 * Math.sin(a);
-
calc3D(xp, yp, zp, dx, dy);
-
convert3D();
-
canvas.setPixel(p[0], p[1], 0xFFFFFF);
-
}
-
}
-
canvas.unlock();
-
}
-
function calc3D(px:Number, py:Number, pz:Number, rotX:Number=0, rotY:Number=0):void {
-
// I first learned this from code by Andries Odendaal - www.wireframe.co.za
-
zpos=pz*Math.cos(rotX)-px*Math.sin(rotX) ;
-
xpos=pz*Math.sin(rotX)+px*Math.cos(rotX) ;
-
ypos=py*Math.cos(rotY)-zpos*Math.sin(rotY) ;
-
zpos=py*Math.sin(rotY)+zpos*Math.cos(rotY);
-
}
-
function convert3D():void {
-
depth = 1/((zpos/200)+1);
-
p[0] = xpos * depth + centerX;
-
p[1] = ypos * depth + centerY;
-
}
This code draws a rotating 3D torus using setPixel().
Also posted in 3D | Tagged actionscript, flash |
By Zevan | March 18, 2009
Actionscript:
-
[SWF(width = 400, height = 400)];
-
var canvas:BitmapData = new BitmapData(400,400, false, 0x000000);
-
var eraser:BitmapData = new BitmapData(400,400, true, 0x11000000);
-
addChild(new Bitmap(canvas));
-
-
var particles:Array = new Array();
-
for (var i:int = 0; i <500; i++){
-
particles.push(makeParticle());
-
}
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
canvas.copyPixels(eraser, eraser.rect, new Point(0,0), null, null, true);
-
for (var i:int = 0; i <particles.length; i++){
-
particles[i]();
-
}
-
}
-
-
function makeParticle():Function {
-
var dx:Number, dy:Number;
-
var x:Number = 200;
-
var y:Number = 200;
-
var vx:Number = Math.random() * 4 - 2;
-
var vy:Number = Math.random() * 4 - 2;
-
var ang:Number;
-
return function():void {
-
x += vx;
-
y += vy;
-
dx = 200 - x;
-
dy= 200 - y;
-
if (Math.sqrt((dx * dx) + (dy * dy))> 130){
-
ang = Math.atan2(dy, dx) / Math.PI * 180;
-
vx = Math.cos(ang);
-
vy = Math.sin(ang);
-
}
-
canvas.setPixel(x, y, 0xFFFFFF);
-
}
-
}
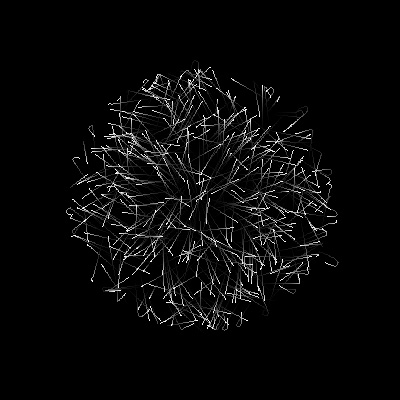
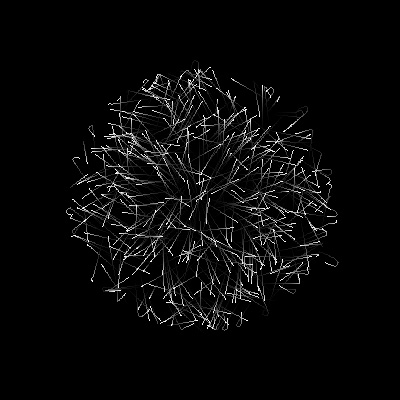
This is an interesting variation on yesterdays post. The result will looks like this...
Click to view swf...

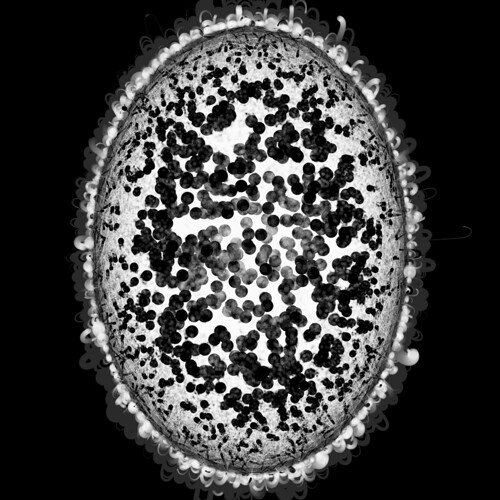
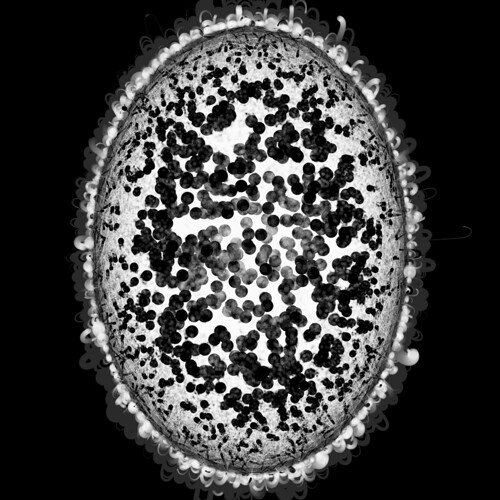
I also decided to do a processing port of this with 3,000 particles:
Processing Version
The processing version eventually evolved into this:

Click for enlarged version...
By Zevan | March 17, 2009
Actionscript:
-
var canvas:BitmapData = new BitmapData(400,400, false, 0xFFFFFF);
-
addChild(new Bitmap(canvas));
-
var eraser:BitmapData = new BitmapData(400,400, true, 0x33FFFFFF);
-
-
var particles:Array = new Array();
-
for (var i:int = 0; i <1000; i++){
-
particles.push(makeParticle());
-
}
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
canvas.copyPixels(eraser, eraser.rect, new Point(0,0), null, null, true);
-
for (var i:int = 0; i <particles.length; i++){
-
particles[i]();
-
}
-
}
-
-
function makeParticle():Function {
-
var dx:Number, dy:Number;
-
var x:Number = 200;
-
var y:Number = 200;
-
var vx:Number = Math.random() * 4 - 2;
-
var vy:Number = Math.random() * 4 - 2;
-
return function():void {
-
x += vx;
-
y += vy;
-
dx = x - 200;
-
dy= y - 200;
-
if (Math.sqrt((dx * dx) + (dy * dy))> 100){
-
vx *= -1;
-
vy *= -1;
-
}
-
canvas.setPixel(x, y, 0x000000);
-
}
-
}
This creates a circular area filled with moving particles/pixels. It makes use of yesterdays functional programming techniques.