Actionscript:
-
[SWF(width=600,height=500,frameRate=30)]
-
var canvas:BitmapData=new BitmapData(400,400,false,0x000000);
-
addChild(new Bitmap(canvas));
-
-
var size:Number=canvas.width*canvas.height;
-
var w:Number=canvas.width;
-
var pix:Vector.<uint> = new Vector.<uint>(size);
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
canvas.lock();
-
-
var i:int = size;
-
var x1:Number=mouseX;
-
var y1:Number=mouseY;
-
var x2:Number=250;
-
var y2:Number=250;
-
var dx:Number=x2-x1;
-
var dy:Number=y2-y1;
-
var denom:Number = 1/(dx * dx + dy * dy);
-
if (dx==0&&dy==0) {
-
x2+=1;
-
y2+=1;
-
dx=dy=1;
-
}
-
-
while( --i> -1 ){
-
var xp:int= i % w;
-
var yp:int = i / w;
-
var u:Number = ((xp - x1) * dx + (yp - y1) * dy) * denom;
-
-
var closestX:Number;
-
var closestY:Number;
-
if (u<0) {
-
closestX=x1;
-
closestY=y1;
-
} else if (u> 1) {
-
closestX=x2;
-
closestY=y2;
-
} else {
-
closestX=x1+u*dx;
-
closestY=y1+u*dy;
-
}
-
var dfx:Number=closestX-xp;
-
var dfy:Number=closestY-yp;
-
var d:Number=255-Math.sqrt(dfx*dfx+dfy*dfy);
-
if (d<0) d=0;
-
pix[i]=uint(d);
-
}
-
canvas.setVector(canvas.rect, pix);
-
canvas.unlock();
-
}
This didn't come out as interesting as I thought it would for some reason - just used the technique from the last two posts to draw a gradient. Event though it's visually boring, it does show how I went about inlining the function from yesterday... so I figured I'd post it.
Actionscript:
-
[SWF(width=600,height=500,frameRate=30)]
-
var canvas:BitmapData=new BitmapData(600,500,false,0x000000);
-
addChild(new Bitmap(canvas));
-
var size:Number=canvas.width*canvas.height;
-
var w:Number=canvas.width;
-
var wd:Number=1/w;
-
var pix:Vector.<uint> = new Vector.<uint>();
-
var sin:Number;
-
var cos:Number;
-
var dx:Number=110;
-
var dy:Number=52;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
dx+=0.001;
-
canvas.lock();
-
for (var i:int = 0; i<size; i++) {
-
var xp:Number=i%w;
-
var yp:Number=int(i*wd);
-
var xx:Number=xp*0.05+dx;
-
var yy:Number=yp*0.05+dy;
-
var t:Number= (xx * yy) % 3.14159265;
-
//compute sine
-
// technique from http://lab.polygonal.de/2007/07/18/fast-and-accurate-sinecosine-approximation/
-
// by Michael Baczynski
-
if (t<0) {
-
sin=1.27323954*t+.405284735*t*t;
-
} else {
-
sin=1.27323954*t-0.405284735*t*t;
-
}
-
//compute cosine: sin(t + PI/2) = cos(t)
-
t+=1.57079632;
-
if (t>3.14159265) {
-
t-=6.28318531;
-
}
-
if (t<0) {
-
cos=1.27323954*t+0.405284735*t*t;
-
} else {
-
cos=1.27323954*t-0.405284735*t*t;
-
}
-
var c:Number=sin+cos*cos*cos;
-
// fast math abs
-
c=c<0? -c:c;
-
c=c*140;
-
// math max 255
-
c=c>255?255:c;
-
pix[i]=c<<16|c<<8|c;
-
}
-
canvas.setVector(canvas.rect, pix);
-
canvas.unlock();
-
}
The above snippet will animate a gradient that looks like this:

Recently saw some great links making use of Global Illumination/Ambient Occlusion... these ones are from wonderfl posted by keim at Si :
This first example is based on something called AO bench.
one
two
three
and there is something called MiniLight which has been ported to Flex.
Actionscript:
-
var size:Number = 800;
-
var canvas:BitmapData = new BitmapData(size,size,false, 0x000000);
-
addChild(new Bitmap(canvas, "auto", true));
-
-
scaleX = scaleY = .5;
-
var pix:Number = size * size;
-
var scale:Number = 1/(size/3);
-
-
for (var i:Number = 0; i<pix; i++){
-
var xp:Number = (i % size);
-
var yp:Number = int(i / size);
-
var xt:Number = xp * scale;
-
var yt:Number = yp * scale;
-
var ca:Number = (Math.abs(Math.tan(yt) * Math.pow(Math.sin(xt),3)) * 100 ) % 155;
-
var cb:Number = (Math.abs(Math.tan(xt) * Math.pow(Math.sin(yt),3)) * 100) % 155;
-
ca|= cb;
-
canvas.setPixel(xp, yp, ca <<16 | ca <<8 | ca);
-
}
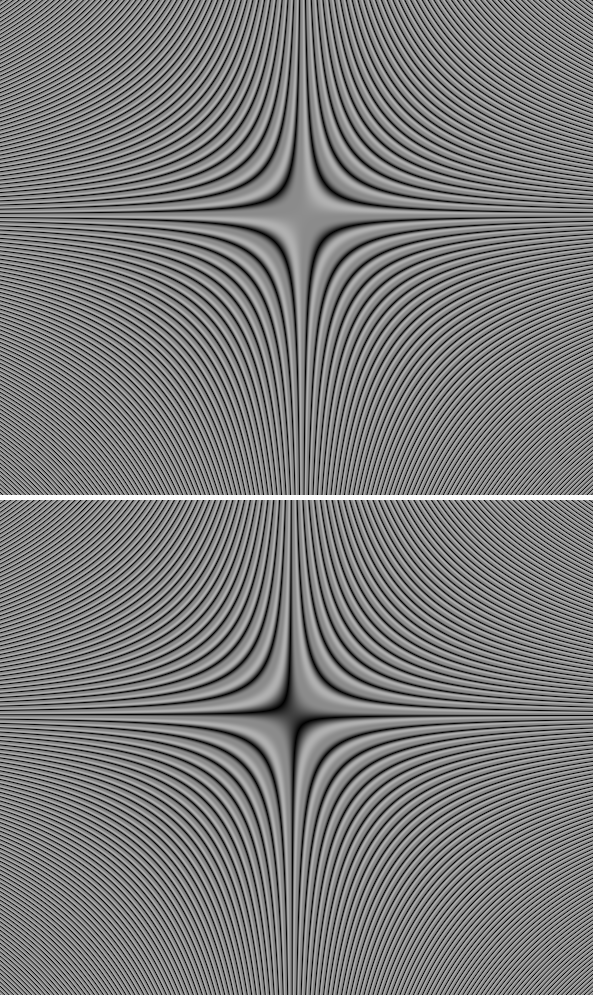
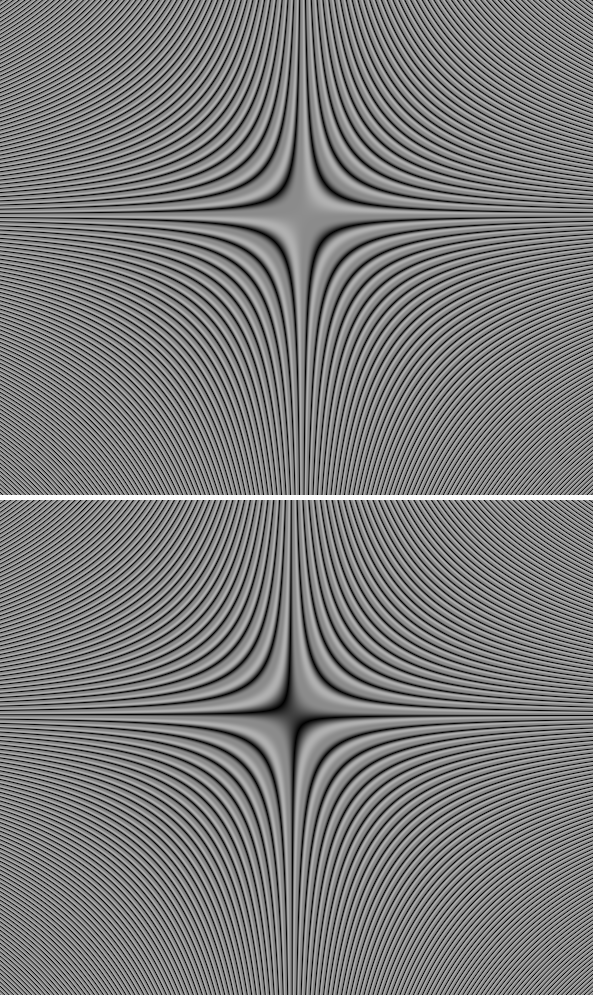
Another messy code snippet that I e-mailed to myself at some point...
Try replacing line 16 with some of these variations:
ca &= cb;
ca += cb;
ca -= cb;
ca ^= cb;
ca %= cb